Series về cách tạo một CV đơn giản nhưng cực chất cho dev cực chất
- Phần 1: Chuẩn bị và cấu trúc project html, css, js cùng BEM thần thánh (Link)
- Phần 2: Thiết kế, lắp ráp index-page và deploy lên github-page (Link)
- Phần 3: Refactor code và các chú ý về BEM
- Phần 4: Thiết kế và fetch Gist, lắp ráp blog-page và deploy lên github-page
Kết quả: https://nguyenthienly.github.io/MY_PROFILE
2. Phần 2: Thiết kế, lắp ráp index-page và deploy lên github-page
Mục lục
- Cài đặt live-server
- Thêm một fonts bằng fonts.google.com và một số thứ khác
- Cài đặt block header và các sai lầm dễ mắc phải về BEM
- Deploy lên github-page
- Kết bài
0. Cài đặt live-server
Heyzo what's up
Thông thường thì mọi người code html, csss, mỗi khi thêm một ít code mới lại refresh khá mất thời gian vì vậy mình sẽ giới thiệu một extension của VScode, để làm điều này tự động
Các bước cài đặt
- Ấn tổ hợp phím (Ctrl + Shift + X)
- Gõ lên thanh tìm kiếm live server và ấn vào install
- Sau khi cài đặt xong thì, ấn tổ hợp phím (Ctrl + Shift + E) chọn file .html kích chuột phải trong Open with live server nha
1. Thêm một fonts bằng fonts.google.com
Để cài các font phù hợp và đẹp mắt thì mình sẽ chỉ cho các bạn một trang rất hay của anh google
nha, mình sẽ lấy font chữ để phục vụ cho project mình hôm nay luôn
- vào trang fonts.google.com
- Tìm font fira code và chọn
- Mình lấy các options và sẽ được một embed như vầy
<link
href="https://fonts.googleapis.com/css2?family=Fira+Code:wght@300;400;500;515;600;700&display=swap"
rel="stylesheet"
/>
Lúc khai báo thì mình sẽ sài như dưới đây
font-family: "Fira Code", monospace;
Trong bài mình dùng các icon của fontawesome.com vì vậy các bạn cũng có thể chọn như mình
Về hình ảnh thì có vài cách:
Các bạn bỏ vào thư mục images và push lên github để lấy url
Dùng một url có sẵn để dev nha mình xài thằng này picsum.photos
3. Cài đặt mẫu block header và các sai lầm dễ mắc phải về BEM
Sau khi đã phân chia thư mục như phần trước
└─── images
└─── css
│ └─── page
│ │ └─── index.css
│ │ └─── blog.css
│ └─── container
│ │ └─── header.css
│ └─── component
│ └─── button.css
└─── js
│ └─── page
│ └─── container
│ └─── component
└─── index.html
└─── blog.html
Ở file index.html có bạn nào sẽ khai báo Block header như dưới đây không?
index.html
<header class="header">
<a class="header__link">
<img class="header__link__logo">
</a>
<ol class="header__list">
<li class="header__list__item">
<a class="header__list__item__link">
</a>
</li>
</ol>
</header>
Nếu bạn đã nghĩ khai báo như vậy là đúng, xin chúc mừng bạn đã hiểu nhầm về BEM rồi đấy
Bạn nên khai báo file index.html như dưới này:
index.html
<header class="header">
<a class="header__link">
<img class="header__logo">
</a>
<ol class="header__list">
<li class="header__item">
<a class="header__link">
</a>
</li>
</ol>
</header>
tại sao như vậy?
Nguyên tắc 1
Khi làm BEM thì nên tuân thủ Block__Element chứ không phải Block_Element_Element. Vì BEM không thể hiện các level hoặc độ sâu của các element, mà BEM giúp bạn dễ dàng định danh mối quan hệ với top-level block (Block mà nó nằm trong). Nên các bạn hãy cố gắng đặt đúng nguyên tắc BEM nha
Tiếp theo,
Trong Block Header này có 3 Element gồm:
- Logo bên trái
- Menu ở giữa
- button bên phải
Ở bài trước mình đã tách Button ra một block riêng, sẽ có Block chứa Block khác, ví dụ dưới đây
index.html
<header class="header">
<a class="header__link">
<img class="header__logo">
</a>
<ol class="header__list">
<li class="header__item">
<a class="header__link">
</a>
</li>
</ol>
<a href="#" class="btn">My blog</a>
</header>
Vậy bây giờ các bạn sẽ gặp trường hợp. Là thằng Block cha (header) muốn điều khiển thằng Block con (btn)
Vậy bạn sẽ khai báo như nào, có bạn nào định làm như dưới đây không?
index.html
<header class="header">
<a class="header__link">
<img class="header__logo">
</a>
<ol class="header__list">
<li class="header__item">
<a class="header__link">
</a>
</li>
</ol>
<a href="#" class="header__btn btn">My blog</a>
</header>
Như các bạn thấy mình vừa thêm class header__btn vào, nếu các bạn nghĩ như này là đúng thì hình như lại hiểu nhầm BEM nữa rồi ^^
Nguyên tắc 2
Chúng ta không nên cho một Block này can thiệp vào một Block khác. Điều này vô tình có khiến bạn đang sửa đổi một hoặc thuộc tính của thằng Block bị can thiệp đang có nhé. Điều này cũng đã vi phạm nguyên tắc Open/Close của SOLID
Ai không biết thì kích vào đây để đọc thêm về nó nhá
Vậy chúng ta phải làm sao để có thể giải quyết vấn đề trên?
Đây là lúc dùng thằng Modifier này nha, ví dụ dưới trong file index.html
index.html
<header class="header">
<a class="header__link">
<img class="header__logo">
</a>
<ol class="header__list">
<li class="header__item">
<a class="header__link">
</a>
</li>
</ol>
<a href="#" class="btn--mt-50 btn">My blog</a>
</header>
Mình có thay thằng header__btn bằng thằng btn--mt-50 để ví dụ rằng mình muốn trong Block header này Block btn sẽ margin-top: 50px. Sẽ có cách giải quyết hay hơn nhưng mình sẽ trình bày ở Phần 3 nhé
Cuối cùng
Ở Phần 1 mình đã cũng nói lí do là muốn tách Block btn ra riêng vì trong project có dùng lại.
Mình giả sử nếu bạn không tách ra, mà xem Block btn như một Element btn của Block header và sau đó lại có một nơi nào đó sài một btn khá giống với cái element btn trong Block header thì phải code lại hay tạo ra block btn mới phải không nào, điều này cũng vi phạm nguyên tác về BEM
Nguyên tắc 3
Khi nào mà vẫn có thể Modifier được thì ưu tiên Modifier hơn là tạo ra một Block mới
Vậy cũng là ví dụ này, khi mình muốn trong Block Header cái Block btn nhỏ hơn những cái khác thì mình thêm class btn--small là được
index.html
<header class="header">
<a class="header__link">
<img class="header__logo">
</a>
<ol class="header__list">
<li class="header__item">
<a class="header__link">
</a>
</li>
</ol>
<a href="#" class="btn btn--mt-50 btn--small">My blog</a>
</header>
Và kết quả sẽ được như hình nhá (Mình chỉ dựa theo thôi và trình mình không thể clone giống bạn này 100% các bạn thông cảm)
Trên đây là các kinh nghiệm mà mình đã có khi làm việc với BEM mình hy vọng các bạn có thể thực hành và hiểu hơn về BEM nhé
Nếu không có người yêu khiến bạn buồn, thì BEM sẽ khiến bạn hanh phúc, hãy tin là như vậy
4. Deploy lên github-page
Sau một hồi code và refactor code thì cơ bản cũng đã xong trang index.html với cấu trúc thư mục như sau
└─── images
└─── css
│ └─── page
│ │ └─── index.css
│ │ └─── blog.css
│ └─── container
│ │ └─── header.css
│ │ └─── ...
│ └─── component
│ └─── button.css
│ └─── ...
└─── js
│ └─── page
│ └─── container
│ └─── component
│ └─── ...
└─── index.html
└─── blog.html
Chú ý giúp mình đặt tên có index.html và bố trí như trên để push lên github nhận luôn nhá
Các bạn gõ các lệnh sau
git add .
git commit -m "create home.html"
git push origin master
Sau đó lên trang github làm theo các bước sau
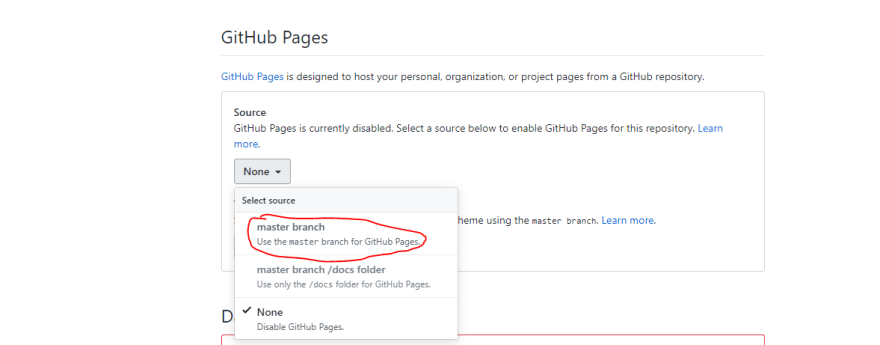
- Kích vào phần setting

- Cuộn xuống phần github pages và select phần Master branch

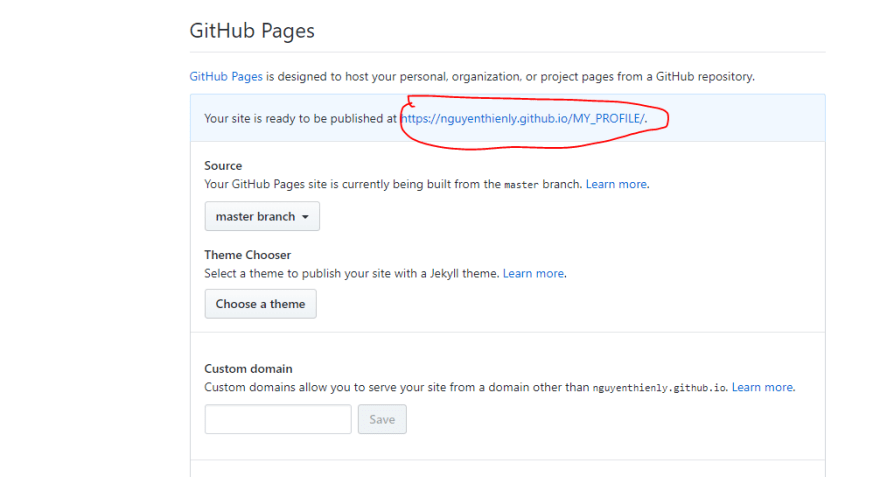
- Đợi github load lại và cuộn dưới phần đó sẽ thấy link

Kết quả https://nguyenthienly.github.io/MY_PROFILE
4. Kết bài
Đến đây cũng đã hết phần này rồi, các bạn nếu thấy thú vị và hữu ích thì tiếp tục theo dõi, mình sẽ có phần 3 sớm nhất có thể
Chúc mọi người vượt qua mùa dịch an toàn, và làm những điều thật có ít nhé
Mày không thoát được đâu con trai, tu be không tình yêu
Link tham khảo:
- shorturl.at/nsvN0
- shorturl.at/fqsRT
- http://getbem.com/








Top comments (1)
Hay quá ạ. Hóng phần tiếp theo của a. Cảm ơn a.