I know that a lot of devs already know the difference between var, let, and const. However, it is also true that many devs in the beginning of their learning journey might not know about the differences.
So...
There are three ways of declaring variables in JavaScript:
varletconst
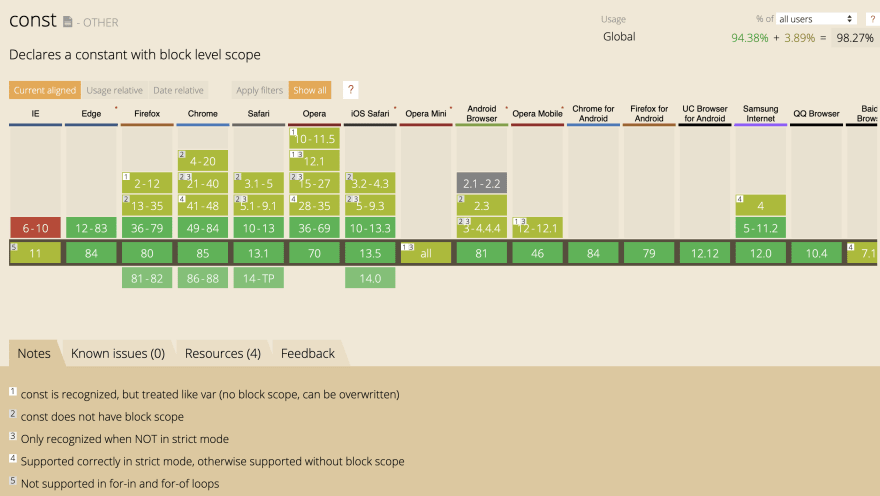
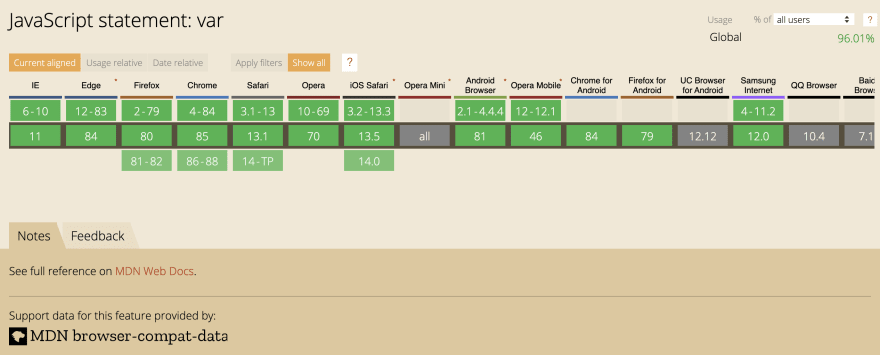
Today, most relevant browsers support let, var, and const. let keyword is still not supported in Opera Mini.
let keyword is still not supported in Opera Mini.
Let's get started with var
var was the primary way to declare variables until 2015. In ES6, the concept of let and const were introduced.
var is scoped to 'current execution context' i.e. it is scoped to the function enclosing the variable or the global scope.
var x = "hello world";
function hello() {
var x = "hey there"; // redeclared
x = "hola!"; // reassigned
console.log(x); // OUTPUT: hola!
}
console.log(x); // OUTPUT: hello world
hello();
This tells that variables declared using var keyword can be reassigned as well as redeclared to a different value.
let is almost similar to var
let is block scoped. NOT context scope. This means that a variable declared with let is only valid within { }.
let colour = "red";
function hello() {
let colour = "blue"; //different variable
colour = "pink"; // can reassign
let colour = "orange"; // can't redeclare
console.log(colour);
}
console.log(colour); // OUTPUT: red
hello();
error: unknown: Identifier 'colour' has already been declared (6:8)
4 | let colour = "blue"; //different variable
5 | colour = "pink"; // can reassign
> 6 | let colour = "orange"; // can't redeclare
| ^
7 | console.log(colour); // OUTPUT: pink
8 | }
9 | console.log(colour); // OUTPUT: red
This tells that let is scoped within a { } block. It can be reassigned but can't be redeclared in the same scope. The variable colour outside hello() and inside hello() are two different variables.
Let's see what happens if we try to access a let variable outside the { }.
for (let i = 0; i < 5; i++) {
console.log(i);
}
console.log(i);
0
1
2
3
4
error: Uncaught ReferenceError: i is not defined
This means that i is not defined beyond { }.
Const
Const stands for constant. Like let, const is also scoped to a block. Like let, const can't be redeclared within the same block scope.
The idea is that the reference of the const variable can't change. This doesn't mean that the variable is immutable. It just means the memory reference can't change.
const x = 5;
x = 10; // error: Uncaught TypeError: Assignment to constant variable.
const y = ["a", "b", "c"];
y.push("d"); // array can be manipulated
console.log(y); // OUTPUT: ["a", "b", "c", "d"]
Array declared with const keyword can be manipulated because the memory reference the variable y is NOT changing. Const doesn't care about the value of the variable. It only cares about the variable reference.
Unlike let and const, you can't initialise a const variable without a value.
var x; // OK
let y; // OK
const z; // NOT OK
error: unknown: Unexpected token (3:7)
1 | var x;
2 | let y;
> 3 | const z;
| ^
This pretty much sums up var, let, and const. One thing I didn't touch upon in this post is variable hoisting.
I think it would be a better idea to break it up in two parts. So in the next part, we will look at var, let, and const from variable hoisting point of view.
Cheers!






Top comments (2)
Oooo, I literally had a draft of this same topic and was going to write about it! Well written post! Love the part which shows browsers supporting let, const and var.
Some other differences: