What is React?
- Open Source library for building user Interfaces
- Not a framework
- Focus on UI
- Rich ecosystem
Why learn React?
- Created and maintained by Facebook
- More than 100k stars on Github
- Huge Community
- In demand skillset
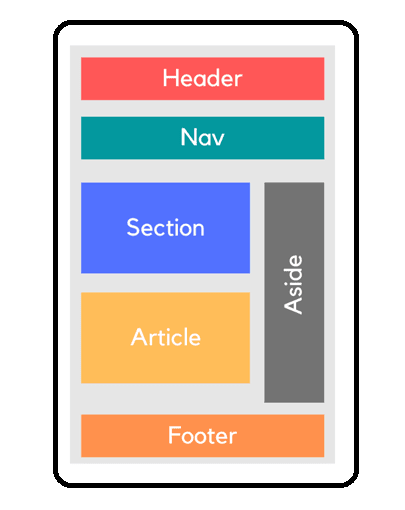
Component Based Architecture
- This lets you break down your Application into small encapsulated parts which can then be composed to make more complex UI's.

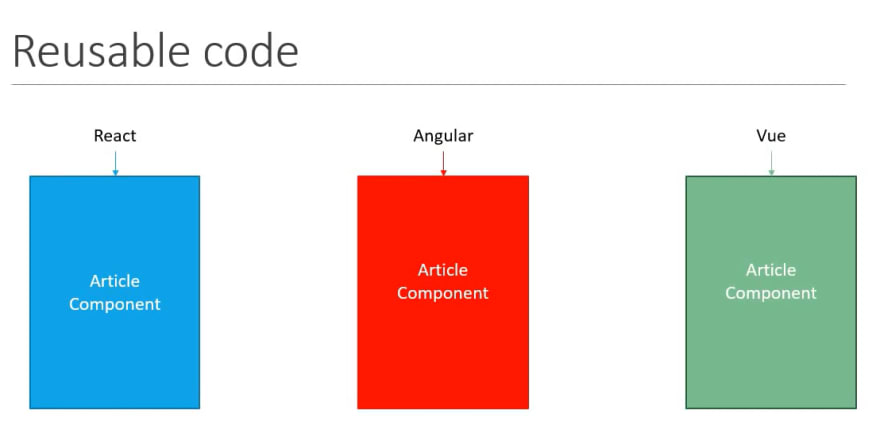
Reusable Code
- you could have a component for an article on React the same article can be reused for angular & vue by passing the right data into the article component.
React is declarative
- Tell React what you want and React with it's react dom library will build the actual UI this is a declarative paradigm.
There are two types of paradigm
- Imperative
- Declarative
Let's understand it with a real life example.
Let say you go to an artist you ask them to draw a landscape you don't tell them how to draw it it's up to them this is declarative. (you tell what has to be done and artist will get it done for you)
now the same task you ask of a 5 yrs old child but this time you've to explicitly explain each step draw mountain,river,trees etc.. and best part is that you are in control of flow of landscape that is declarative paradigm.
- React will handle efficiently updating and rendering of the components.
- DOM updates are handles gracefully in React.
More on Why React?
- Seamless integrate react into any of your applications.
- Portion of your page or a complete page or even a entire application itself.
- React native for mobile applications.
Prequisites
- HTML ,CSS and JavaScript fundamentals
- ES6
- JavaScript - 'this' Keyword,filter,map and reduce
- ES6 - let & const ,arrow functions,template literals,default parameters,object literals,rest and spread operators and destructuring assignments.
- Node
- NPM
Let's get Started








Top comments (0)