Text-decoration is a great way to emphasize text on a webpage. I use the CSS property often for headings or elements that receive focus, such as buttons or anchor tags.
Text-decoration
Text-decoration is shorthand for the following properties:
-
text-decoration-color: sets the color of the decoration, otherwise the color of the text is inherited -
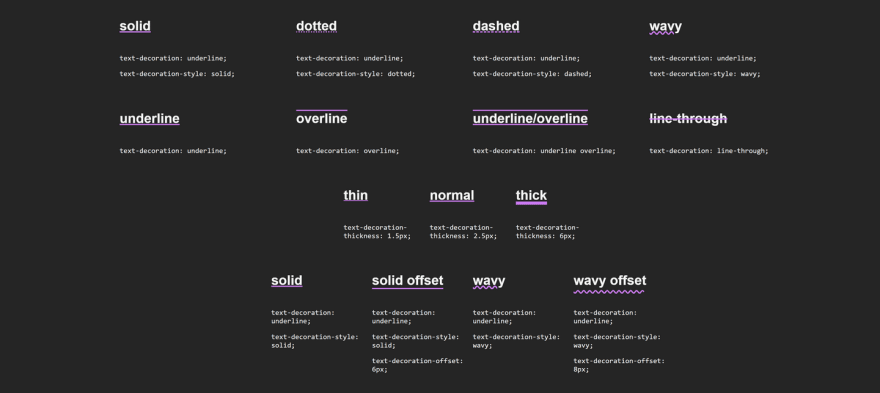
text-decoration-line: sets the type of decoration that is used; the options are: underline, overline, and line-through -
text-decoration-style: sets the style of the line that is used for the decoration such as solid, double,wavy, dashed, or dotted -
text-decoration-thickness: sets the thickness of the line used for the decoration
You can use text-decoration with a single property: text-decoration: underline;
Or with multiple properties on the same line: text-decoration: underline solid #444 5px;
Text-underline-offset
Sometimes, the text-decoration line is obstructed with letters. You can use the property text-underline-offset to move the line up or down:
In the following image, the property is used to move the line down slightly:
Keep in mind this must be declared outside of text-decoration because it's styling the line itself and is not a text-decoration property
Conclusion
Along with text-shadow, border, and color, text-decoration is an excellent way to bring attention to various elements of your website. I created a CodePen to demonstrate a few of the different ways we can use this property:
Here is a link to the pen: codepen: text-decoration








Top comments (0)