Contributing to Open Source can be intimidating as you have to spend a lot of time while going through long README files to find out how to do the development setup that is essential for getting started. This is a serious barrier for contributors. It can be a huge pain especially if you're someone who is just starting out.
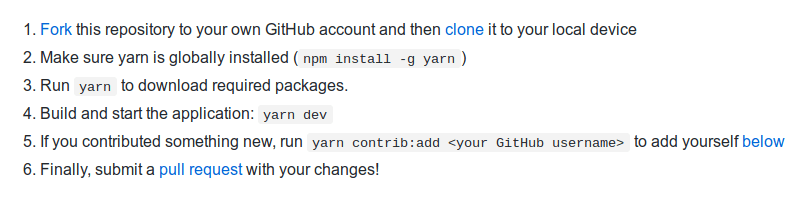
Let's say you want to contribute to Carbon (a JS app that lets you create and share beautiful images of your source code). Before you can make your contribution you have to make sure that you have done everything from steps 1 to 4 as shown below in the screenshot from the Contribution Guide of Carbon.
Before step 2 you have to make sure that you have Node.js installed and then you have to continue with the rest of the steps. Now the setup for Carbon is not that complex but it can be intimidating and frustrating for beginners and it still requires time and energy to be spent on what is not even part of the contribution.
Contrary to Carbon, other popular and valuable Open Source projects usually have more complicated development environments (i.e they include modern build pipelines + test suites + linters and things like that and so on). Configuring and setting up all this stuff can be cryptic, hard and can take a lot of time and effort.
What if something could save us from spending our time and energy on configuring all these cryptic and repetitive development setups? What if we could automate all of this with a single click so that we can focus and spend more time on our goal which is contributing to Open Source while forgetting about the development environment?
Well! contribute.dev is here to help. It has a list of really cool Open Source Projects that are beginner-friendly and can all get you started with a single click:
Setup for all of the listed projects is completely automated with the help of Gitpod. So within seconds, you get a fully working development environment, including a VS Code-like interface and a cloud-based Linux container configured specifically for the project. All you need is a browser!
For getting started with the project of your choice just hit the blue Open in Gitpod button in the bottom right corner.
This will launch a ready-to-code environment with everything setup (like the dependencies pre-installed and the web server running) as shown below.
Now you can make your contribution and once you're done you can do all sorts of cool stuff from within the full-featured Gitpod IDE like reviewing the changes that you made in the diff editor or making a Pull Request.
If the project that you're looking for is not in the list please file an issue here → with a link to the repository and we'll help you set it up. Once the experience is great we're happy to add your project to the list.
BTW this is my first blog post ever if you have any feedback or questions or just want to say hi! please 🤗 let me know I'm @nisarhassan12 on Twitter.
Happy contributing! 🥰











Top comments (2)
Nice work! I worked on something similar to this recently (sourcesort.com/contribute), but adding something like GitPod (which I hadn't heard of) looks like a great step towards lowering the barrier to entry further for new contributors. How do you figure out which projects are beginner-friendly? Is it just based on issue labels?
Thanks! It just based on issue labels.