Hello 👋 , In this blog, I am going to cover
- How Javascript works and how the code is executed?
- Is Javascript synchronous or asynchronous?
- Is Javascript single-threaded or Multithreaded?
Everything in Javascript happens inside an execution context.
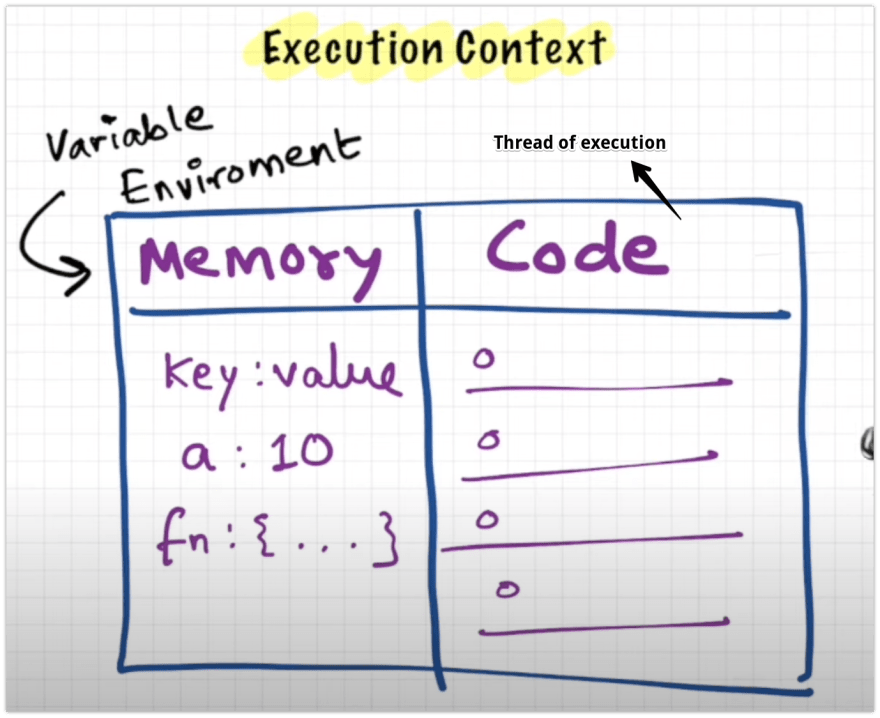
You can assume this execution context to be a big box or a container in which the whole JavaScript code is executed.
So execution context is like a big box and it has two components in it. The first component is memory component. This is the place where all the variables and functions are stored as key-value pairs. The memory component is also known as Variable environment.
As you can see in the image, the Key value, if suppose we have a variable 'a' which is equivalent to 10, will be stored in memory and similarly, functions are stored over here in this memory component.
The second component of this execution context is the code component. This is the place where code is executed one line at a time. The code component is also known as Thread of Execution.
Thread of execution is like a thread in which the whole code is executed one line at a time.
so here's the time for another core fundamental.
JavaScript is a synchronous single-threaded language.
What does it mean?
JavaScript can only execute one command at a time and when I say synchronous single-threaded that means that JavaScript can only execute one command at a time and in a specific order. That means it can only go to the next line once the current line has been finished executing.
I know that you must be thinking then, we have heard of something known as AJAX, right? A Stands for Asynchronous, so what does that mean? Don't worry I will explain this in upcoming blogs.
For now, just remember JavaScript is not possible without this beautiful execution context.







Top comments (0)