Okay, Whovians, this one's for you. I decided to make my JavaScript project Doctor Who themed and created a game where the Daleks must collect all the TARDIS (Tardi? Tardises?) in the fewest moves as possible. It's a simple game, but was NOT simple to make. I am not sure why the majority of my cohort decided to create games using the language we struggled with the most, but some of us certainly reached for the stars. I think we were eager to make something more...dynamic? Go big or go home!
JavaScript is a tough language to learn, but it can also do so many things. You could code your entire index.html page without actually writing anything on it. Everything on the front end could be done on the JS page. Should it be? Probably not. Plus, coding CSS and HTML is too much fun in my opinion. One of my favorite things about JavaScript is "this." I know it sounds like an Abbott and Costello act is about to break out, but I wouldn't do that to you. Yet.

So what is this? THIS refers to an object, that object which is executing the current bit of JavaScript code. It has different values depending on where it is used. If you had ZERO CODE in your .js file, opened up the index.html page, and put the word "this" in your console log, you would see "Window", because that is literally all you have. Just a blank page with a promise of more. According to w3Schools:
In a method, this refers to the owner object.
Alone, this refers to the global object.
In a function, this refers to the global object.
In a function, in strict mode, this is undefined.
In an event, this refers to the element that received the event.
Methods like call(), and apply() can refer this to any object.
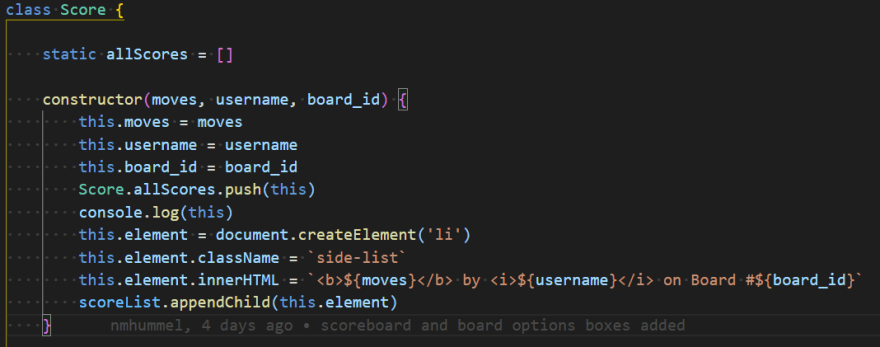
Meet your new best friend! Along with using debugger in your code, console logging "this" is the most helpful tool for any JS coder. Debugger is helpful when testing out code, but sometimes you don't know what code to even try. When refreshing your index.html page in your browser with the inspect console open, everything that is console logged with "this" will reveal what it represents. This is so helpful when you're trying to determine what data you need to manipulate, and if your output is what you expected. I put this line of code everywhere: in my class constructors, fetch requests, ".catch" errors, and event listeners.
THIS is one of the many perks of using JavaScript in an object-oriented manner. Combined with Rails on the backend rendering my API's, it made it easier to transition into more difficult concepts. I was almost hesitant to code outside of my defined classes for fear of losing my access to THIS. It was just so convenient! Bonus-- after the 20th "this" in my code, I couldn't stop singing R.E.M.'s "Losing My Religion."
For all your programmers out there:
What are some of your favorite uses for THIS?
Leave me a comment and let me know.
I do have plans to upload the project onto Heroku, but in the meantime, feel free to download the game from GITHUB and have fun with it.
And in the meantime...EXTERMINATE!










Top comments (0)