No-Code Google Maps
Hi everyone, I'm Andrew, and I'm building NoCo. It's a no-code development platform. We're just getting started so if you have any thoughts on other tutorials or are trying to build something, let me know!
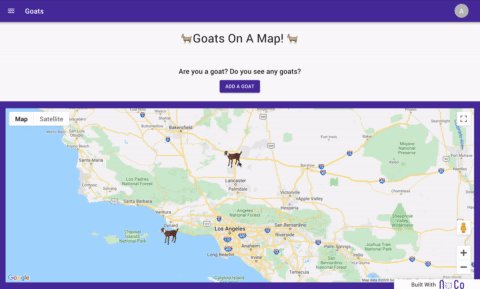
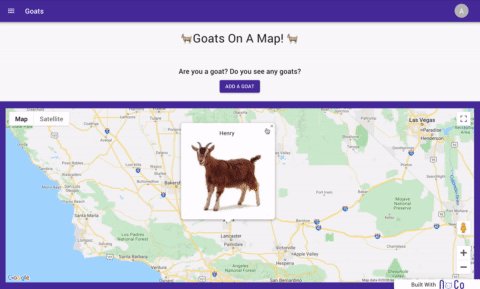
Our latest feature is Google Maps. You can put custom icons, cluster icons, and create a custom pop up when an item is clicked on all without code. Your users can sign up and add goats to the map and they will appear on the unauthenticated home page.
You can view a demo here
Let's kick it off with the map component. In NoCo, you can choose custom markers, cluster elements, and add a custom info window.
You can also set the center, and tie it to a data model so users could upload coordinates and you could display them on a map. Now, in reality, this mapping feature would probably be used in a larger scope such as a field agent recording data on a car accident and geo-stamping their activity automatically. It's easy to think of more complicated use cases but just for show, we're going to stick with putting goats on a map.
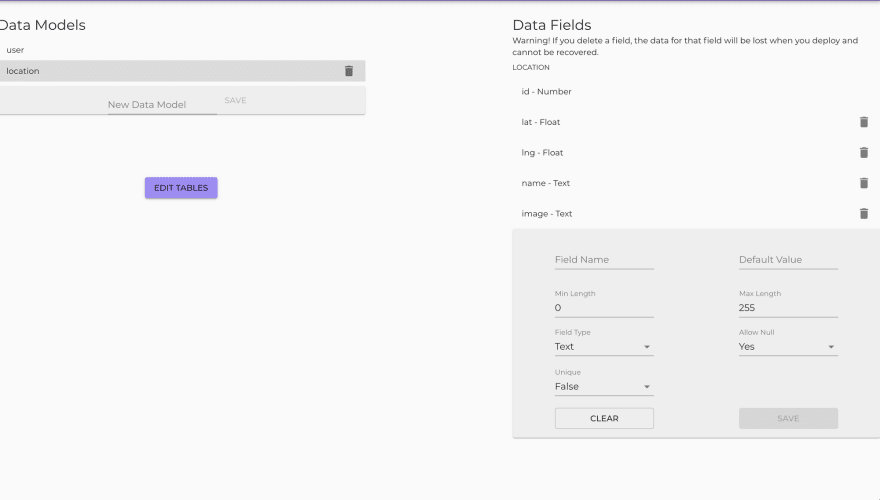
Let's just briefly go over the data model for this application. It's very simple, with only one data model in addition to the users table (that comes out of the box). We don't have to do anything with the user model for this app.
If you notice on the right hand side, there's a lat and lng field. They're both of a data type called "float". Essentially we need to tell the database that a number like -118.199997 shouldn't be trimmed to -118. That's what the Float field type does.
That was probably the most complicated part, so congrats. You're well on your way to understanding Goats on A Map.
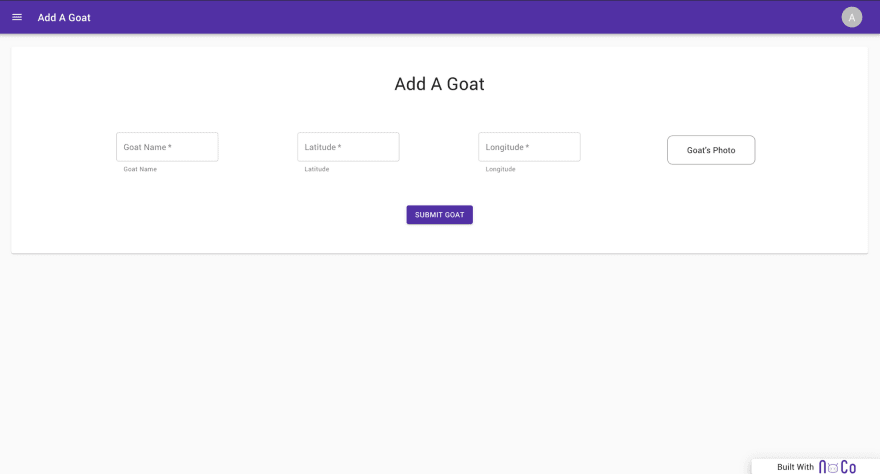
The next section lets authenticated users add a goat to the map.
No secrets here. Users can add the name, lat, lng, and upload a photo, and it will appear on the map.
The point of this template is to get you up and running with mapping on NoCo quickly. You can clone this template for free, just head over to https://app.noco.io to sign up and clone this template.










Top comments (0)