The web is an incredible platform for building software: You can access a ton of information from nearly everywhere and it gives developers a big range to build nearly everything — from simple static websites to 3D games. You might be surprised, but one of the most challenging parts of maintaining software is keeping design and code synchronised with each other. In this post, I want to highlight how we use pattern libraries to maintain a smooth workflow between design and code while developing medium to large web applications.
The term “Design System” is more trending than ever. Since Google’s Material Design and several other big companies sharing their design system to the public, the debate around how design is maintained opened up all over the internet. If you never heard of the term, here’s a good article that explains what a design system is. In short:
Design systems is a design guide that benefits software, communications, people, and businesses.
One important part of design systems are so-called pattern libraries. While a design system defines a whole design in terms of animation and motion design, content principles, accessibility and information architecture — including the pattern library — the pattern library alone defines the components of a design system and how they are connected.
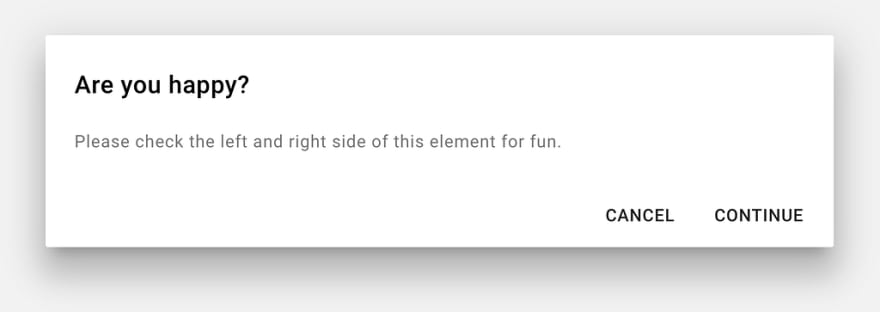
In this way, pattern libraries help to isolate individual elements of a design while providing a platform to keep an overview of all parts. This is crucial in keeping a design consistent over time. For instance: In a web application, a pattern library is a set of HTML elements with corresponding styles and functionality — one of them might be a confirmation dialog that closes when pressing the “Continue” button.

Four reasons to use pattern libraries
Let’s look at four reasons why pattern libraries are an important of design systems and will help you with your project.
1. Consistency
Pattern libraries might not be worth the investment for small, individual websites. But for web applications that will grow over time and have to be maintained during several years, a pattern library helps to keep the design consistent. Moreover, it provides the needed overview over what parts of the design are available in code form and prevent developers repeating themselves and losing time and focus.
2. Handling dependencies
A pattern library helps the developer think about the isolation of individual parts of a website. In this way, unneeded dependencies can be prevented. One of the most common mistakes in styling web applications is that new features start to borrow code of other features. In a later stage of extending or changing the web application this often leads to problems by unintentionally changing or breaking parts of the application.
3. Build once, apply everywhere
A common rule for a pattern library is to keep it tech-agnostic. This means that no matter what framework or tool you’re using to build the web application, the pattern library is kept in a raw format whenever possible — e.g. HTML, CSS and JavaScript.
A raw pattern library can easily be applied to whatever tech stack is used to build the final web application. For example, if you decide to switch the tech stack at a later stage to improve performance or maintainability, you’ll need less time to apply the design to the new stack because you don’t have to rewrite all the parts for the new stack. Additionally, making the pattern library tech agnostic helps developers which aren’t directly working on front-end. They can easily apply the design to other systems without needing to dig into all parts of the front-end code.
4. Provide designers a platform to test
Pattern libraries provide an easy way for designers to test whether the coded design is aligned with their concept or not. The reason is that it delivers a simple platform that isolates and displays the finished components — either individually or in combination with other elements and components. Last but not least it can also be used as a solution for automatic testing of individual components outside of the final web application.
The biggest mistake that happens within design systems and pattern libraries probably is that they aren’t maintained.
Looking at a concrete example
At Nothing Interactive, we’ve built several pattern libraries over the last couple of years. One of the biggest so far was used for the user interface we designed and developed for Klett und Balmer Verlag. Klett und Balmer Verlag is one of the biggest educational publishing companies operating in Switzerland. They provide books for schools and individuals. Together with H2G Internetagentur , who were responsible for the back-ends, we redesigned the existing experience and are currently working on implementing the new design. Let’s see how we made use of a pattern librar y.
First of all, their web services are split up into three individual platforms. All together, they comprise klett.ch:
- Web shop : Provides all the products to buy.
- User section : User settings and options.
- Web site : Information and articles.
All those sections might use different technologies in the background. Additionally, they connect to different data sources and are managed by different people. But they have one thing in common: They all belong to the Klett und Balmer Verlag and therefore share many aspects of the design. Designing and developing the new user interface without actually providing any back-end logic created several implicit requirements:
- Provide the front-end in a form which the back-end developers can easily apply to their stack.
- Maintain a single code source for the user interface.
- Allow easy integration into the back-end system when changes are made to the UI.
The last requirement is an especially tricky one when you want to use a tech-agnostic approach. Let’s see how we managed it.
The tools: Zeplin + Pattern Lab
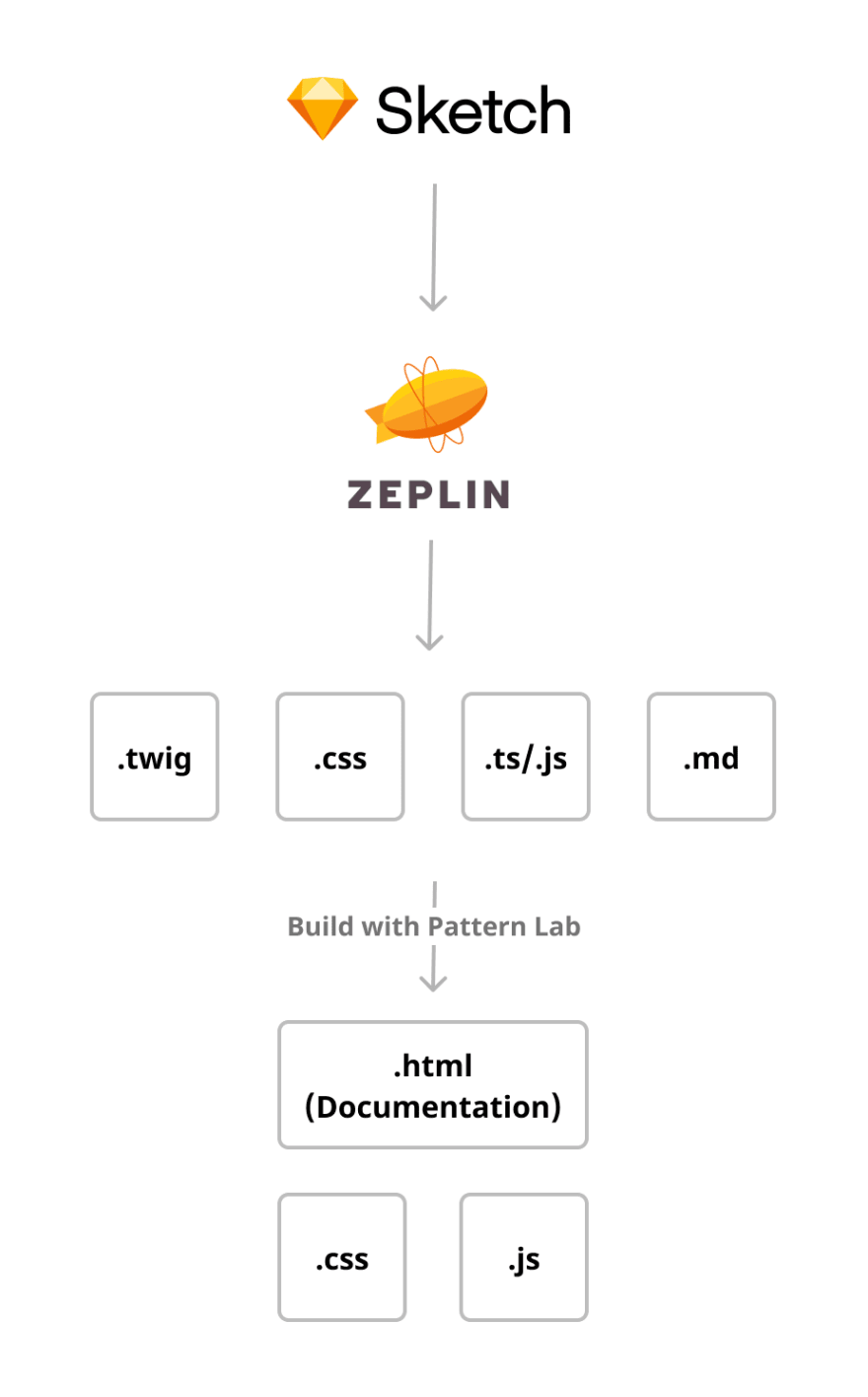
In a first step the designers prepared their design to be provided via Zeplin, an online service that allows to synchronise the design source files with a little helper tool installed on the computer. The screens and components the designer created — for instance in Sketch — are then visible online and allow the developer to interact with them; e.g. by copying out CSS styles or see measurements of specific elements.
The transformation to code is then done by the developers. They build the components and specific patterns in HTML, CSS and JavaScript by using a pattern library tool. There are plenty of options to create pattern libraries. However, many of them restrict the developers to specific rules: for instance a given folder structure or a templating engine that has to be used.
Years ago we decided to use Pattern Lab, a tool which helps with the creation of pattern libraries for the web. Pattern Lab is brought to life by Brian Muenzenmeyer, Evan Lovely, Brad Frost, and a team of amazing developers from around the world. It’s one of the longest existing solutions. So you can trust that it’s very well tested for productive use.
Another good thing about Pattern Lab is: It gives us a lot of freedom on how we want to structure and build our pattern libraries. Different templating engines like Mustache and Twig are provided and it will allow Handelbars in the future.
At the same time, the back-end team of H2G Internetagentur decided to work with Symfony. Luckily, some of the dependencies, most importantly the CMS of the website, are working well with Twig. This made the decision easy to use the Twig edition of Pattern Lab and try to build components that can — in the best case — be directly used in the Symfony environment.

It’s true that this combination doesn’t fully realise the ideal of a tech-agnostic build of the pattern library. But it very much improves the already mentioned third requirement of the specific project for Klett und Balmer Verlag. Most importantly, it solves problems which occur during updates and requires the back-end developers to make changes on the markup. This again allows us to fix issues directly and apply that code to the test environment without further code interaction of the back-end developers.
Build the pattern library: From the smallest to the biggest piece
While the creators of Pattern Lab often refer to atomic design, we decided to use a similar, but slightly different approach. We separated our code into the following sections:
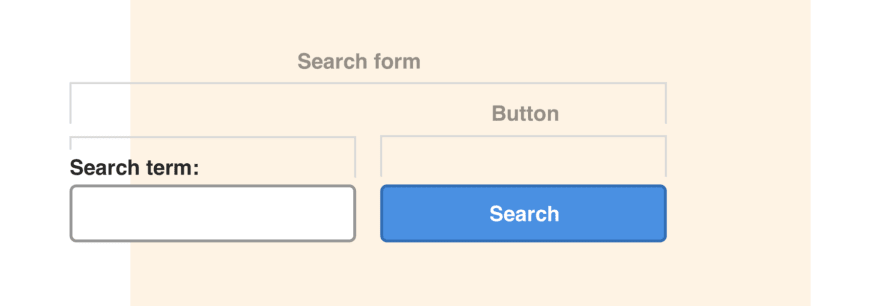
- Components : A single component like a button or a form field. It can also combine be combined with other components like a dialog containing buttons.
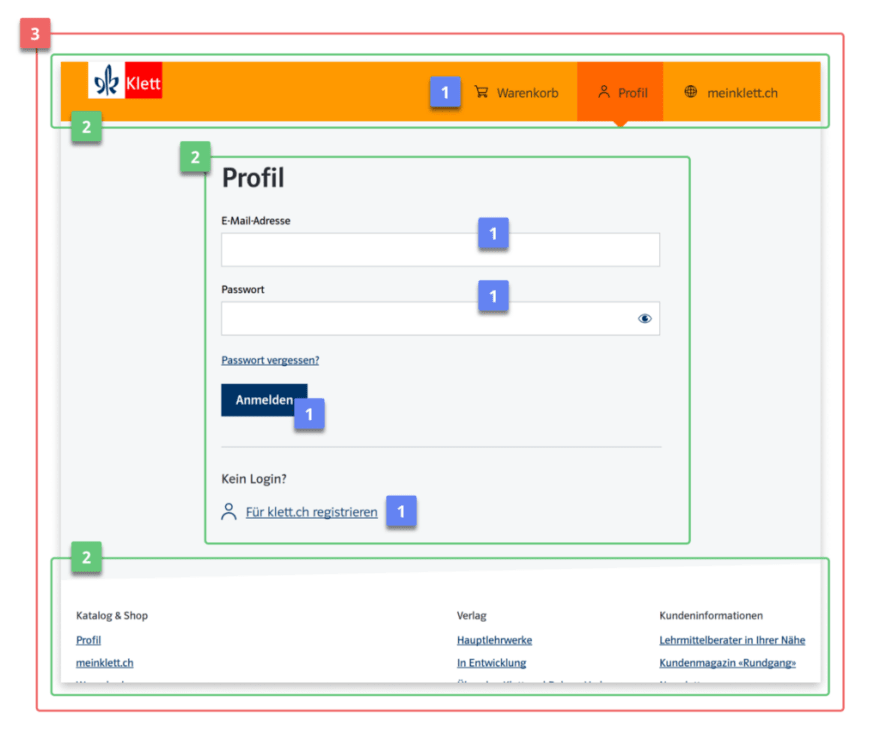
- Patterns : These are specific use cases where multiple components are combined e.g. a login form, header navigation or the footer.
- Templates/Layouts : Once we combine different patterns like the navigation, the site header and the site footer we get a template. In our case, we used different templates for the shop and the website.
- Theme : Applying brand specific definitions like colours and fonts. In this layer, we mostly overwrite variables that are used in components and patterns. Without this layer, the components and patterns still work, but have a generic look.

Last but not least we have a so-called utility section in our pattern library. This mostly contains examples for shared JavaScript interactions like expanding and collapsing an element. It also contains CSS classes for accessibility.
Once we’re set up like this, we’re able to build our components — disregarding some additional compiling tasks like TypeScript and PostCSS. I won’t go into too much detail here. Basically, we’re able to build our components by adding a Twig template file, a CSS file, a markdown file for documentation and a JSON file for example data. This delivers a nice and easy to use HTML documentation that can be shared with designers and other developers.
Delivering the pattern library to partners and customers
Pattern Lab generates an HTML output which can be used to explore and test components. The good part is that it generates raw HTML. Thus, the whole documentation can be zipped and sent to other parties without any need of setting up a server to use it. In our case, we still host the built version of the pattern library on a test environment while delivering the documentation in a ZIP with every release at the same time.
This was also an important part within this particular project. Remember, we decided early on to use Twig. This would help the back-end developers to directly use the components. Luckily, this worked out very well in the end. What we then delivered to the back-end developers was:
- The raw Twig files from our source code
- Processed and minified CSS and JavaScript
- The Pattern Lab build documentation as a ZIP file
Be aware that in all other cases where we use Pattern Lab, we build the components with Mustache and only deliver the documentation and processed assets. That’s because we usually assume that the developer applies markup and CSS classes as given in the documentation. Hence, this project is an exception.

Maintenance: Pattern library first
The biggest mistake that happens within design systems and pattern libraries probably is that they aren’t maintained. This also happened to some of our own pattern libraries. However, this is quite common in the wild.
In fact, the pattern library brings another bridge into the game. Before, you had to bridge the gap between design and code. Once you use a pattern library you have to connect the design, the pattern library and the final code base that applies the design via the pattern library. This also applies to the most well-known design systems like Material Design. If Google changes the rules and you want to follow them strictly, you have to apply the changes from the design system manually.
For instance, Airbnb ensured the health of their code by making the developed design system the single source of truth. The starting point for any change in the design is the code base. They developed tools that allow you to import the code into the design software and make the maintenance of design files redundant.
Unfortunately, we’re not at that point yet at Nothing. The best we can do is to make sure that there are no UI changes applied to the final software which aren’t included in the pattern library. This is difficult, especially when everything has to go fast and a bug has to be resolved. But it’s a requirement for a long lasting consistent design.

Conclusion
Is it worth investing into a roundtrip for building a pattern library? If you strive to keep your design consistent and maintainable for a longer time, definitively. A pattern library gives you the tools to keep an overview of your design. And it keeps everything in a sustainable place, no matter what technical evolution your final application goes through in the future. It separates UI and logic further from each other. This produces the positive side effect that you hand developers who are more capable of doing styling an isolated environment to play — without having to dig into frameworks and other technologies.
If you want to see our work in action, you can check out our current boilerplate that we use to kickstart our projects on GitHub.
Further reading
And if you’re interested in knowing even more about design systems and pattern libraries, follow these links:







Top comments (0)