I'm bad with colors. It's one of those facts of Life, sorta how the sky is blue or pigs don't fly. It's one of my greatest artistic weakness (along with my inability to draw straight lines).
However, humans are not the dominant species on the planet because of their ability or lack thereof, but because of their development and use of tools.
So, in the spirit of the human spirit (🤫) of overcoming our inherent limitations, here are the tools I use to improve my color grade.
1. Coolors.co
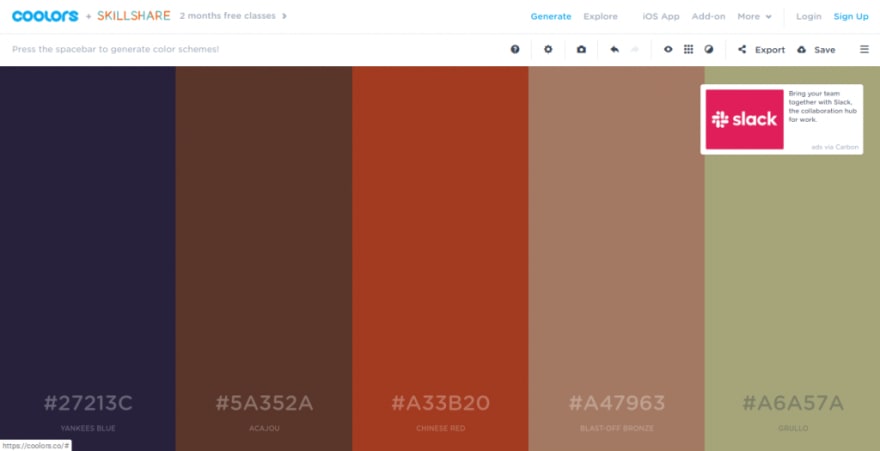
Coolors is a great tool for generating cool looking and complementary color schemes.
It allows you ‘lock’ a color (or several) and then generate other colors that would go well with it or alternatively, generate your entire palette from scratch.
It also has a really cool feature for extracting color palettes from images.
Check it out here.
2. Material.io Color Tool
Material Design isn't the dad it was a few years ago, but it remains hugely relevant as an approach to designing modern interfaces.
The Color Tool from Material.io allows you select a primary and secondary color and then let's you preview how these will look on different material design inspired layouts.

The tool also provided tips on readability based on the color scheme you've selected.
Link here.
3. Material Palette
Material Palette is another Material Design oriented tool. This one is a bit more interesting than the former in that it actively alters the colors you pick to make them fit better.
After you pick two colors, it generates a palette of eight colors along with recommendations on how and where they should be used.
Link.
4. uiGradients
UIGradients provides a wide range of premade gradient backgrounds and allows you either download as an image or get the CSS rules to create the gradient in your app.
Gradients are great alternative to solid color backgrounds, although you'll need to be careful to ensure that your app maintains it's readability.
5. Subtle Patterns by TopTal
Sometimes, I want to break the monotony of solid color backgrounds with getting anything too extravagant.
Subtle Patterns are great for that. The repository of several background images is maintained by TopTal and has found plenty of use in many of my projects.
The site allows you search for patterns and offers a live preview of each background.
Convinced? Give it a try.
Do you have different tools that you use to help with color/design issues in your web apps? I'd love to hear about them. I need all the help I can get. 😅.
Hit me up on Twitter! @obasekietinosa







Top comments (0)