I would like to introduce you to OpenFin and go over its capabilities and limitations when creating a JavaScript-based multi-window desktop application.
The first thing I was happy to learn about OpenFin is that its description "Financial Operating System" is a bit misleading as it's a View-manager more than anything else. This makes it useful far beyond the world of fin-tech: Essentially any application that shows many roughly similar views (or panels) can benefit from OpenFin’s out-of-the-box customisable View-management capabilities. These can range from server/network status control panels to multi-window Video chats.
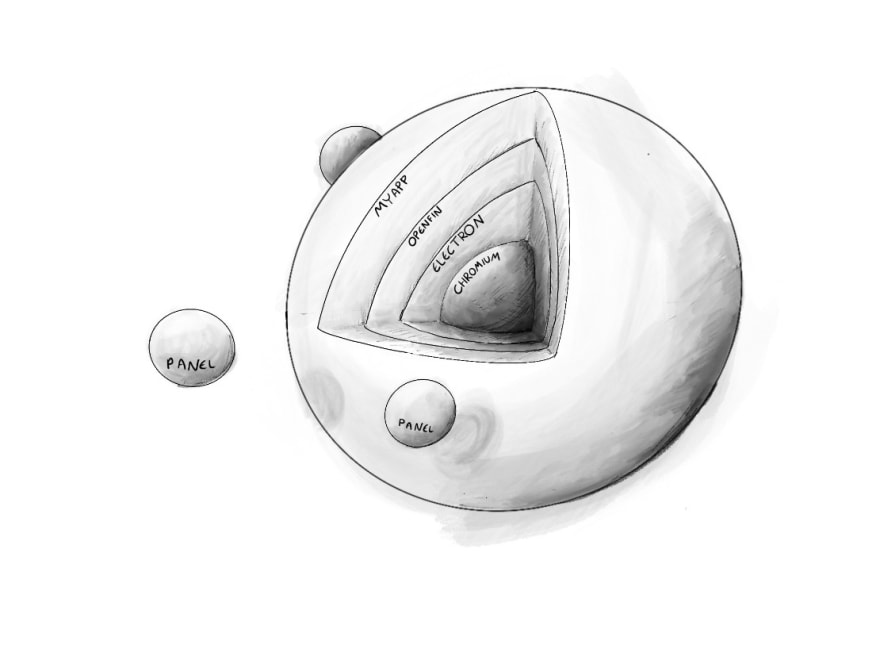
As its foundation, OpenFin uses several well-received technologies that is worth exploring to have better understanding what it is and how it works. At its core it’s based on Chromium - a headless (i.e. without user-interface) browser (which Google Chrome is based on). It is then wrapped with GitHub’s Electron, which is a container to run web-applications as a desktop application. And finally, OpenFin itself provides few additional features, such as improved security, View-management and its InterApplicationBus which allows all the views to communicate with one another as well as providing API for external application. This allows the Views to communicate with a JAVA application, for example.

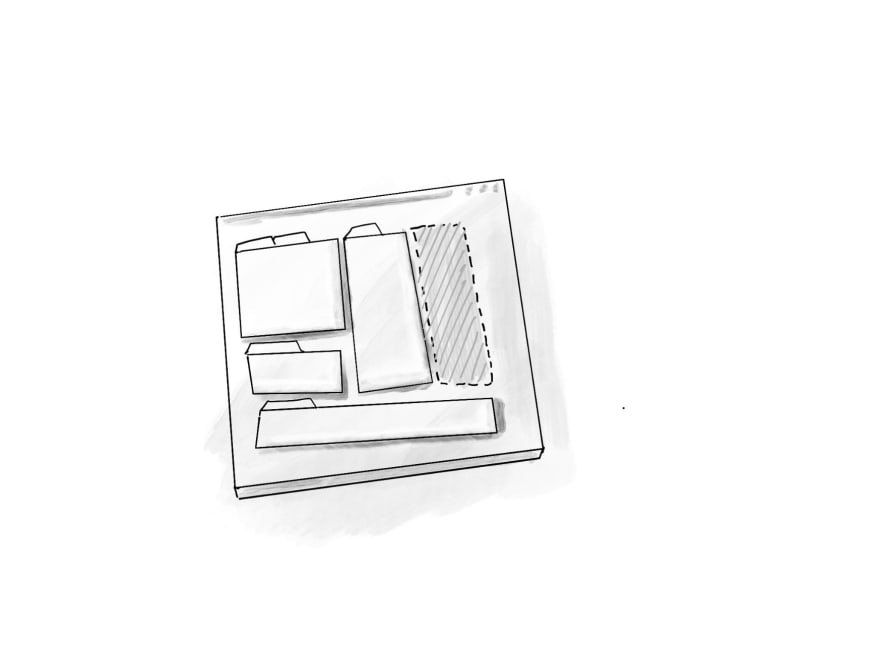
An OpenFin application consists of one or more window, each with its own set of Views. These views are arranged in a “layout”. A layout is a (JSON-based) description of the View arrangement in a particular window. It is transient, in the sense that it can stored, restored, or even shared with other users. A “Snapshot” is similar concept, but it extends to the arrangement of all the currently open window. It’s important to note, however, that snapshot don’t refer to layout (a change in the layout won’t change the pre-saved snapshot). I found the name “Snapshot” to be slightly misleading as one might understand to include the state of the data at the time taken. A proper name, I believe, would be “workspace” as it merely saves the windows (position and size) and their internal arrangement of Views.

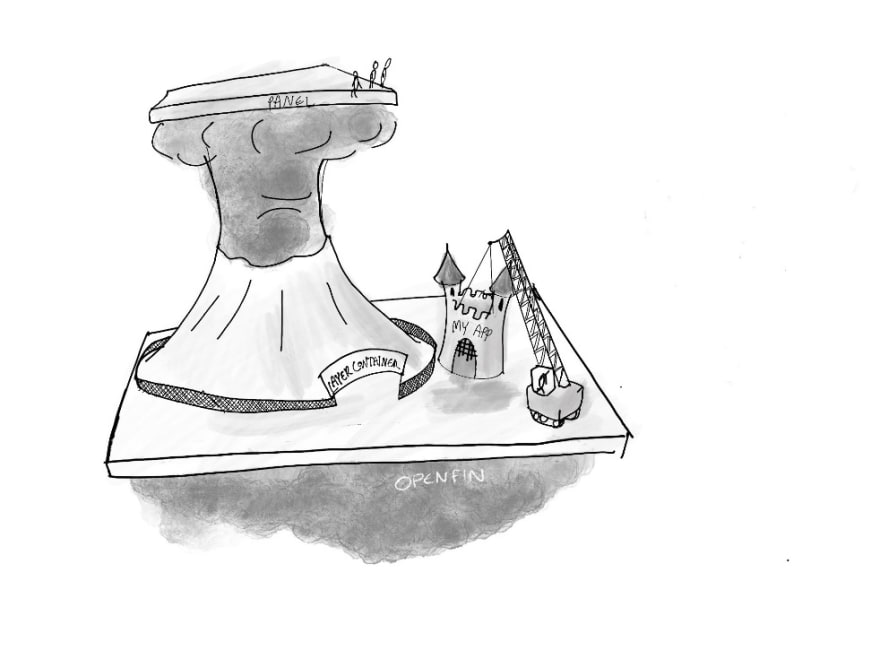
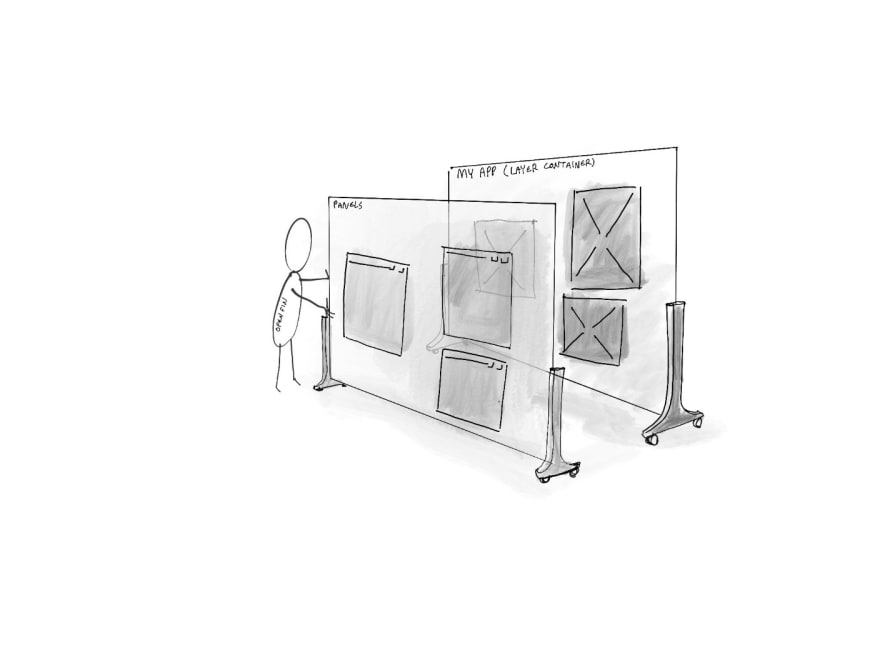
The views are displayed in “layout-container” HTML element. This allows the developer to add additional features (such as title bar or a sidebar) to enhance the application, but it’s important to understand that the views themselves run on separate processes and are not part of the HTML file. It has its benefits of increased security and crush-protection, but also its downsides, as it’s impossible to have HTML elements (such as dialogs or drop-down menu) on top of the views and communicating with Views can only be done through the InterApplicationBus.

OpenFin is responsible to update the position of the views in accordance to updates in the layout-container – moving, resizing, and even hiding. However, it assumes that the layout-container is displayed in its entirety (i.e., no scroll is allowed). It even goes beyond, and the window’s scroll event isn’t being triggered. It makes sense that the Views can’t be displayed partially if you consider that they’re not constrained by the window rather than floating above it.

The layouts themselves are fully customisable and the user may move the views however they see fit. It’s also possible to lock a layout and prevent tearing out or dropping in new views. However, the customisability isn’t very configurable, as it’s impossible to lock the layout to a particular structure (for example, forcing the layout to “fixed-width columns”). Additionally, the views are always resizable. As every layout-change triggers an event, it is possible to force the layout into the desire state, but that would require additional implementation and the UX might be frustrating as it will look possible to “break” the structure, which will lead to user’s frustration. The inability to lock the width of the Views raised an issue in our development as it will require additional time developing responsive Views and at the overall time for the project, we’ve considered reimplementing our own version of a layout-manager particularly for this cause.

OpenFin comes with several plugins or services that enhances its capabilities. For example, “openfin-layouts” allows to easily snap two windows together (and then move them as a group). The act of docking windows was incredibly simple – installing the node-module, adding a reference in the manifest file and that’s it. The reverse action, of undocking the windows, turned out to be much more complicated, as the original library code relied on old version of OpenFIN and files that were since then deprecated. I manage to solve it by copying the deprecated files to my project, which is less than ideal but it at least it worked.

However, with all of the Openfin’s benefits, it's important to point out it's not meant to run on mobile devices. Both Electron and OpenFin are desktop-container aimed to work in any desktop OS (Windows, Linux, MacOS) but not on mobile devices (iOS, Android). Some of the code might be usable with similar mobile-containers (ReactNative, PhoneGap,...) but it will require consideration at architectural level and might limit the features that we can use out-of-the-box from OpenFin (namely the InterApplicationBus). For mobile devices that would be less of an issue as the layout would be constrained to a single column anyhow, but for tablet it seems like a missed opportunity to need to implement a separate solution from the desktop version.

In my conclusion, OpenFin is great for what it does, but it has its limitations, incompatibility with mobile and tablets is the most critical one. It’s ideal if the development-team would like to focus on developing the views themselves and agree to accept the View-manager with its quirkiness and limitations as is. I think that at least in that sense, it accomplished what it set out to do – which was to provide the framework and allow the developers to focus on the business part of their product.



Top comments (0)