Hello, everyone! Today, we'll go through some great repositories that every developer should be aware of.
Following an extensive investigation, I discovered several excellent repositories that might help you grow as a developer; stay tuned as I will be sharing them soon.
1. Web Developer RoadMap
The web developer roadmap repository can find a path for frontend, backend, and dev ops developers. The goal of these roadmaps is to give you a sense of the landscape and help you decide what to learn next if you're stumped. This repository includes three graphs that show you precisely what each path entails and which abilities are required. Frontend, backend, and dev-ops are the paths described in this repository.
 kamranahmedse
/
developer-roadmap
kamranahmedse
/
developer-roadmap
Interactive roadmaps, guides and other educational content to help developers grow in their careers.
Community driven roadmaps, articles and resources for developers
Roadmaps are now interactive, you can click the nodes to read more about the topics.
Here is the list of available roadmaps with more being actively worked upon.
Have a look at the get started page that might help you pick up a path.
- Frontend Roadmap / Frontend Beginner Roadmap
- Backend Roadmap / Backend Beginner Roadmap
- DevOps Roadmap / DevOps Beginner Roadmap
- Full Stack Roadmap
- Git and GitHub
- API Design Roadmap
- Computer Science Roadmap
- Data Structures and Algorithms Roadmap
- AI and Data Scientist Roadmap
- AI Engineer Roadmap
- AWS Roadmap
- Linux Roadmap
- Terraform Roadmap
- Data Analyst Roadmap
- MLOps Roadmap
- Product Manager Roadmap
- QA Roadmap
- Python Roadmap
- Software Architect Roadmap
- Game Developer Roadmap / Server Side Game Developer
- Software Design and Architecture Roadmap
- JavaScript Roadmap
- TypeScript Roadmap
- C++ Roadmap
- React Roadmap
- React Native Roadmap
- Vue…
2. 30 Seconds of Code
The 30 seconds of code repository is the most popular on this list, with over 65K ratings on GitHub. For all your development needs, this repository contains small JavaScript code snippets.
Calculating Celsius to Fahrenheit and computing weekdays between two dates are among the tidbits. All of these snippets provide solutions to issues that you may encounter while programming in JavaScript.
 Chalarangelo
/
30-seconds-of-code
Chalarangelo
/
30-seconds-of-code
Short code snippets for all your development needs
30 seconds of code
Short code snippets for all your development needs
- Visit the website to view the snippet collection.
- Search for snippets and collections that suit your needs, using the name, tags, language or description.
- Browse all snippets or individual snippet collections for each topic.
- Click on each snippet card to view the whole snippet, including code, explanation and examples.
- You can copy code blocks on any snippet card, using the copy button at the top right.
- If you like the project, give it a star. It means a lot.
Want to contribute?
- Community contributions are not accepted at this time. Check back later for updates.
Credits
- This repository is maintained by Angelos Chalaris.
- All code snippets are licensed under the CC-BY-4.0 License, unless explicitly stated otherwise.
- Any other material (including text content, images, the website source code, logos, names and trademarks) are not to be used without…
3. Awesome Cheatsheets
Cheatsheets are handy. Cheatsheets are something that every developer has used at least once. Especially when you're studying anything new, such as a programming language or framework, fortunately, you won't have to make your cheatsheets because the incredible cheatsheets library has you covered.
 LeCoupa
/
awesome-cheatsheets
LeCoupa
/
awesome-cheatsheets
👩💻👨💻 Awesome cheatsheets for popular programming languages, frameworks and development tools. They include everything you should know in one single file.
WEBSITE DIRECTORY: Available here.
📚 Awesome cheatsheets for popular programming languages, frameworks and development tools. They include everything you should know in one single file.
🤔 Why Awesome-Cheatsheets?
I usually make a cheat sheet when I want to improve my skills in a programming language, a framework or a development tool. I started doing these kinds of things a long time ago on Gist. To better keep track of the history and to let people contribute, I re-organized all of them into this single repository. Most of the content is coming from official documentation and some books I have read.
Feel free to take a look. You might learn new things. They have been designed to provide a quick way to assess your knowledge and to save you time.
📚 Table of Contents
📃 Languages
4. Web Development Resources
This is an excellent project about Web Development resources
 markodenic
/
web-development-resources
markodenic
/
web-development-resources
Awesome Web Development Resources.
This is an awesome project about Web Development resources. ⚡
Resources are added frequently! ⚡
Enjoy! :)
If you like this repo, be sure to ⭐ it.
Please read contributing guidelines before submitting new resources.
Initially created by Marko at Web Development Resources.
Table of Contents
-
Awesome Web Development Resources
- Table of Contents
- Hosting:
- Learning Platforms:
- Coding Challenge Platforms:
- Freelancing platforms:
- Remote Jobs:
- Photos:
- Videos:
- Illustrations:
- Icons:
- Fonts:
- Youtube Channels:
- Podcasts:
- Code Editors:
- Color Palettes:
- UI Inspiration:
- Docs:
- Animation Libraries:
- Charts:
- Chrome Extensions:
- Website Optimization Tools:
- HTML/CSS/JavaScript templates:
- Newsletters:
- CSS Generators:
- CSS Games:
- Online Tools:
- UI Components:
- Vue UI libraries:
- React UI libraries:
- Angular UI libraries:
- Others:
Hosting:
| Website | Description |
|---|---|
| https://netlify.com | Netlify unites an entire ecosystem of modern tools and services into a single, simple workflow for building high performance sites and apps. |
| https://firebase.google.com | Firebase helps you build and run successful apps. It is backed |
5. CSS Protips
The CSS protips repository has several valuable hints for improving your CSS skills. We've all experienced how difficult it can be to style a web page from time to time. The suggestions on this page will assist you in resolving issues that you have most likely encountered previously.
 AllThingsSmitty
/
css-protips
AllThingsSmitty
/
css-protips
⚡️ A collection of tips to help take your CSS skills pro 🦾
A collection of tips to help take your CSS skills pro.
For other great lists check out @sindresorhus's curated list of awesome lists.
Table of Contents
Protips
- Use a CSS Reset
- Inherit
box-sizing - Use
unsetInstead of Resetting All Properties - Use
:not()to Apply/Unapply Borders on Navigation - Check if Font Is Installed Locally
- Add
line-heighttobody - Set
:focusfor Form Elements - Vertically-Center Anything
- Use
aspect-ratioInstead of Height/Width - Comma-Separated Lists
- Select Items Using Negative
nth-child - Use SVG for Icons
- Use the "Lobotomized Owl" Selector
- Use
max-heightfor Pure CSS Sliders - Equal-Width Table Cells
- Get Rid of Margin Hacks With Flexbox
- Use Attribute Selectors with Empty Links
- Control Specificity Better With
:is() - Style "Default" Links
- Intrinsic Ratio Boxes
- Style Broken Images
- Use
remfor Global Sizing; Useemfor Local Sizing - Hide Autoplay Videos That Aren't Muted
-
Use
:rootfor Flexible…
6. Awesome Design Pattern
This repository not only covers generic architecture but also includes code examples of specific design patterns. More than ten programming languages and frameworks are represented in these samples. When you need to apply one of the design patterns yourself, these examples come in handy.
 DovAmir
/
awesome-design-patterns
DovAmir
/
awesome-design-patterns
A curated list of software and architecture related design patterns.
Awesome Software and Architectural Design Patterns
A curated list of software and architecture related design patterns.
Software design pattern - A general, reusable solution to a commonly occurring problem within a given context in software design. It is a description or template for how to solve a problem that can be used in many different situations.
Contents
- Programming language design patterns
- General Architecture
- Cloud Architecture
- Serverless Architecture
- Micro services & Distributed Systems
- Internet of things
- Big Data
- Machine Learning
- Databases and storage
- DevOps & containers
- Mobile
- Front End Development
- Security
Programming Language Design Patterns
-
AngularJS
-
C#
- design-patterns
- design-patterns-for-human - ultra simplified explanation to design patterns.
- Design Patterns Library
-
C++
-
Closure
-
Go
-
Java
- sourcemaking - patterns and anti patterns.
- oodesign - patterns catalog with UML diagrams.
- design-patterns
- effective-java patterns - patterns from the Effective Java book.
- Design patterns implemented in Java
- Effective-Java-3rd-Joshua-Bloch
-
JavaScript
7. Coding Interview University
It takes a lot more than Googling a list of frequent interview questions to prepare for an interview. So, if you're seeking tools and step-by-step instructions on how to prepare for an interview, this repository is for you. This repository contains a wealth of links and materials to help you understand computer science principles and details.
 jwasham
/
coding-interview-university
jwasham
/
coding-interview-university
A complete computer science study plan to become a software engineer.
Coding Interview University
I originally created this as a short to-do list of study topics for becoming a software engineer but it grew to the large list you see today. After going through this study plan, I got hired as a Software Development Engineer at Amazon You probably won't have to study as much as I did. Anyway, everything you need is here.
I studied about 8-12 hours a day, for several months. This is my story: Why I studied full-time for 8 months for a Google interview
Please Note: You won't need to study as much as I did. I wasted a lot of time on things I didn't need to know. More info about that is below. I'll help you get there without wasting your precious time.
The items listed here will prepare you well for a technical interview at just about any software company including the…
8. Awesome Interview Questions
One of the most popular repositories is the excellent interview questions repository. Our is one of the most popular repositories on this list, with around 50K ratings on GitHub. This repository provides a large number of interview questions for nearly every programming language and framework.
 DopplerHQ
/
awesome-interview-questions
DopplerHQ
/
awesome-interview-questions
:octocat: A curated awesome list of lists of interview questions. Feel free to contribute! 🎓
All your environment variables, in one place
This project is no longer actively supported.
A curated list of lists of technical interview questions.
What makes for an awesome list?
Please read the contribution guidelines or creating a list guide if you want to contribute.
Table of Contents
-
Programming Languages/Frameworks/Platforms
- Android
- AngularJS
- Angular
- BackboneJS
- C++
- C
- C♯
- .NET
- Clojure
- CSS
- Cucumber
- Django
- Docker
- Elastic
- EmberJS
- Erlang
- Golang
- GraphQl
- HTML
- Ionic
- iOS
- Java
- JavaScript
- jQuery
- Front-end build tools
- KnockoutJS
- Less
- Lisp
- NodeJS
- Objective-C
- PHP
- Python
- ReactJS
- Rails
- Ruby
- Rust
- Sass
- Scala
- Shell
- Spark
- Swift
- Vue.js
- Wordpress
- TypeScript
…
9. Free Programming Book
This GitHub repository contains many free learning resources from which you can learn a variety of technical skills. The list used to be on StackOverflow, but it was later transferred to GitHub to make it more maintainable. This repository is available in over 30 languages. The Free Ebook Foundation, a 501(c)(3) non-profit corporation, manages this repository.
 EbookFoundation
/
free-programming-books
EbookFoundation
/
free-programming-books
📚 Freely available programming books
List of Free Learning Resources In Many Languages
Search the list at https://ebookfoundation.github.io/free-programming-books-search/ 
This page is available as an easy-to-read website. Access it by clicking on 
Intro
This list was originally a clone of StackOverflow - List of Freely Available Programming Books with contributions from Karan Bhangui and George Stocker.
The list was moved to GitHub by Victor Felder for collaborative updating and maintenance. It has grown to become one of GitHub's most popular repositories.
The Free Ebook Foundation now administers the repo, a not-for-profit organization devoted to promoting the creation, distribution, archiving, and sustainability of free ebooks. Donations to the Free Ebook Foundation are tax-deductible in the US.
How To Contribute
Please read CONTRIBUTING. If you're new to GitHub, welcome! Remember to abide by our adapted from 
Click on these badges to see how you might…
10. Command Line
One method is to become familiar with the command line and know how to use it. The art of command line repository provides several tips and tricks that can be useful in specific situations or save time compared to other options. This repository is helpful for both novice and advanced command-line users.
 jlevy
/
the-art-of-command-line
jlevy
/
the-art-of-command-line
Master the command line, in one page
🌍 Čeština ∙ Deutsch ∙ Ελληνικά ∙ English ∙ Español ∙ Français ∙ Indonesia ∙ Italiano ∙ 日本語 ∙ 한국어 ∙ polski ∙ Português ∙ Română ∙ Русский ∙ Slovenščina ∙ Українська ∙ 简体中文 ∙ 繁體中文
The Art of Command Line
Note: I'm planning to revise this and looking for a new co-author to help with expanding this into a more comprehensive guide. While it's very popular, it could be broader and a bit deeper. If you like to write and are close to being an expert on this material and willing to consider helping, please drop me a note at josh (0x40) holloway.com. –jlevy, Holloway. Thank you!
- Meta
- Basics
- Everyday use
- Processing files and data
- System debugging
- One-liners
- Obscure but useful
- macOS only
- Windows only
- More resources
- Disclaimer
Fluency on the command line is a skill often neglected or considered arcane, but it improves your flexibility…
11. Awesome
The fantastic resource contains a wealth of information on various topics related to software development and programming. If you genuinely want to learn something new, it's a one-stop-shop. This repository contains excellent content for various topics, ranging from programming languages to big data, novels, business, and security.
 sindresorhus
/
awesome
sindresorhus
/
awesome
😎 Awesome lists about all kinds of interesting topics

Menu Bar Spacing
Customize the gap between menu bar items on macOS
My open source work is supported by the community
Special thanks to:Add Single Sign-On (and more) in minutes instead of months.
What is an awesome list? Contribution guide Creating a list Twitter
Just type awesome.re to go here. Check out my apps and follow me on Twitter
Contents
12. FreeCodeCamp
FreeCodeCamp, I'm sure you've heard of it. It is one of the largest and most user-friendly repositories on GitHub. It provides newbies with a free way to learn how to code efficiently. They have a large community and a friendly forum where people can support and improve their coding skills. Bookmark this repo if you want to learn and build something new while collaborating with millions of people.
 freeCodeCamp
/
freeCodeCamp
freeCodeCamp
/
freeCodeCamp
freeCodeCamp.org's open-source codebase and curriculum. Learn to code for free.
freeCodeCamp.org's open-source codebase and curriculum
freeCodeCamp.org is a friendly community where you can learn to code for free. It is run by a donor-supported 501(c)(3) charity to help millions of busy adults transition into tech. Our community has already helped more than 40,000 people get their first developer job.
Our full-stack web development and machine learning curriculum is completely free and self-paced. We have thousands of interactive coding challenges to help you expand your skills.
Table of Contents
- Certifications
- The Learning Platform
- Reporting Bugs and Issues
- Reporting Security Issues and Responsible Disclosure
- Contributing
- Platform, Build and Deployment Status
- License
Certifications
freeCodeCamp.org offers several free developer certifications. Each of these certifications involves building 5 required web app projects, along with hundreds of optional coding challenges to help you prepare for those projects. We estimate that each certification will take a beginner programmer around 300 hours to earn.
Each of these 50…
13. Frontend Development
Resources for frontend web developers that have been manually curated.
 dypsilon
/
frontend-dev-bookmarks
dypsilon
/
frontend-dev-bookmarks
Manually curated collection of resources for frontend web developers.
Manually curated collection of resources for frontend web developers.
You are viewing a browseable version, split by category in many small files. There is also a really huge file with every single resource on one page. Proceed to the totally gigantic file if you are into this kind of thing.
This is the current version, which receives ongoing updates. If you want the good old bookmarks, please use the tag v.1.0. Keep in mind, that the old version has many outdated links.
Appearance
The outward or visible aspect of a website.
- Animation: The process of creating motion and shape change.
- Typography: The style, arrangement, or appearance of typeset matter.
- Visualization: Placing data in a visual context.
Architecture
High level structure of the frontend code and the discipline of creating such structures.
- Algorithms: A self-contained step-by-step set of operations to be performed. Algorithms perform calculation…
14. Tech Interview Handbook
For busy engineers, selected interview preparation tools.
 yangshun
/
tech-interview-handbook
yangshun
/
tech-interview-handbook
💯 Curated coding interview preparation materials for busy software engineers
Tech Interview Handbook

What is this?
Not everyone has the time to do a few hundred LeetCode questions. Here are free and curated technical interview preparation materials for busy engineers, brought to you by me, the author of Blind 75. Over 1,000,000 people have benefitted from this handbook!
Besides the usual algorithm questions, other awesome stuff includes:
- Best practice questions for coding interviews
- Grind 75 - the next evolution of Blind 75, bigger and better
- How to prepare for coding interviews
- Coding interview best practices - Straight-to-the-point Do's and Don'ts
- Algorithm cheatsheets and tips categorized by topic
- Step-by-step Software Engineer resume guide to prepare a FAANG-ready resume
- Behavioral questions asked by the top tech companies
- Front end interview preparation
Help from you in contributing content would be very much appreciated!
Why would you read
…BONUS
Selected hackathon projects for busy engineers.
 Olanetsoft
/
awesome-hackathon-projects
Olanetsoft
/
awesome-hackathon-projects
This is a curated list of amazing hackathon projects
awesome-hackathon-projects
Developers from different parts of the world have developed a lot of amazing projects during hackathon. This is a curated list of awesome hackathon project. 🏆 Projects gets updated daily 🏆
Want to contribute with some hackathon projects ? Awesome! Please, read the contribution guidelines before contributing
Projects 💻
| S/N | Project | Description | Built by |
|---|---|---|---|
| 1 | Alkatraz | An app that helps you to Reach your goals by managing your Habits | Nishant Kumar |
| 2 | Analytics | A tiny analytics powered by HarperDB | Amal Shaji |
| 3 | Anko | A dad's attempt to make the daughter fall in love with mathematics | Tapas Adhikary |
| 4 | Annonymous feedback | The Anonymous Feedback Platform | Ayodele Samuel Adebayo (unclebigbay) |
| 5 | Anonion | Anonion: Get unbiased opinions from your circle anonymously | Prasanna Kumar |
| 6 | Assignment Hub | An App to manage assignments for university professors | Sagar Khurana |
| 7 | Aura | See your mood in a whole new light | Abhinav Rajesh |
| 8 | Autocomplete |
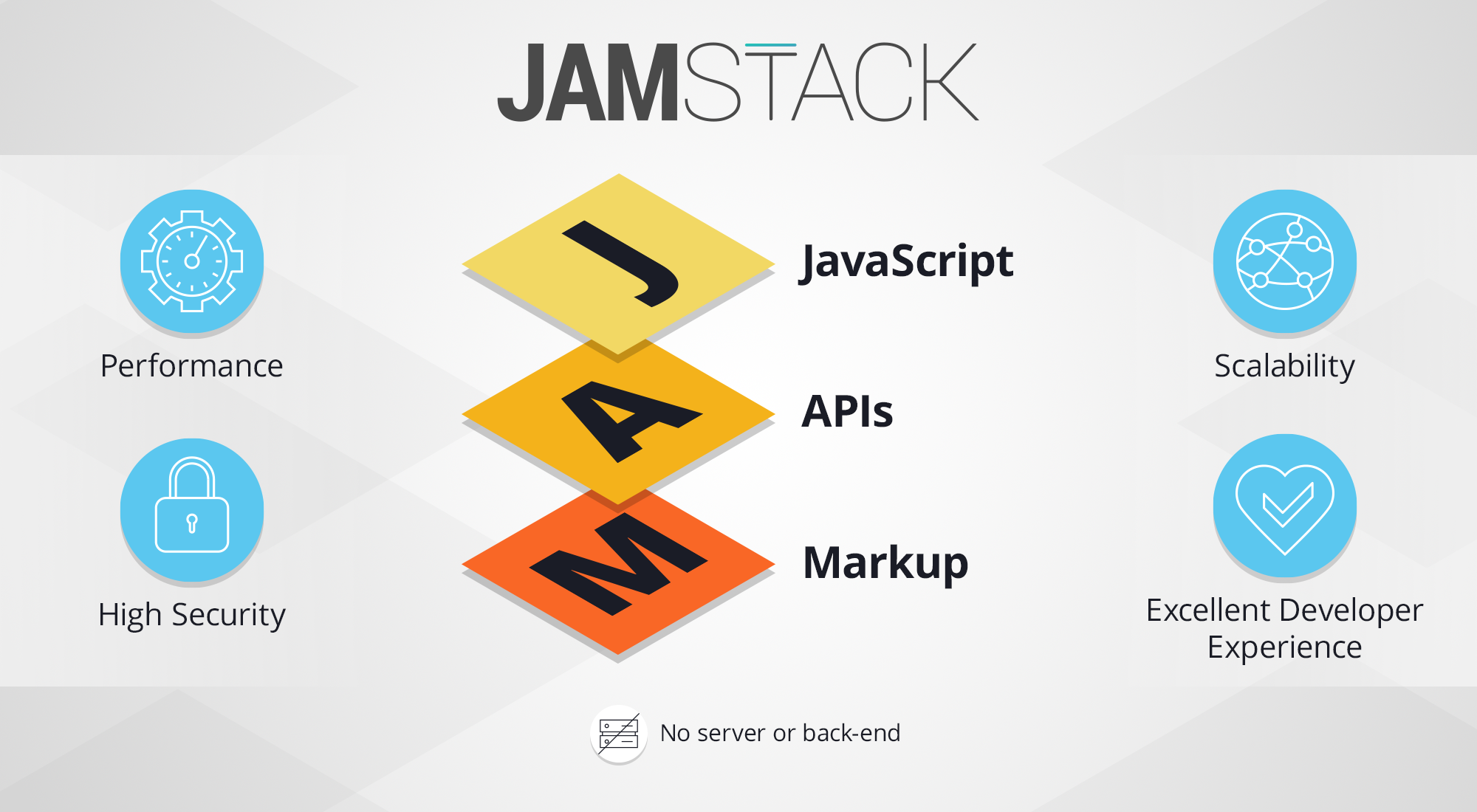
Awesome JamStack Resources
 Olanetsoft
/
awesome-jamstack-resources
Olanetsoft
/
awesome-jamstack-resources
This is a Curated list of resources using the JAMStack: A modern web development architecture for creating fast, secure and dynamic websites.
This is Curated list of tools using the JAMStack: A modern web development architecture for creating fast, secure and dynamic websites
Want to contribute with some tools / resource ? Awesome! Please, read the contribution guidelines before contributing
Table of Content
- Official Resource Site
- Jamstack Sites Showcase
- Platforms
- Static Site Generators
- CMS
- API
- Serverless
- Videos
- Tutorials / Articles
- Books
official
- Jamstack
- Jamstack resources - Videos and articles about Jamstack.
- JAMstack Radio
- JAMstack Boilerplates
- Netlify Blog
- What is the JAMstack?
- Why the JAMstack?
- How do I get started?
Jamstack Sites Showcase
- My Portfolio - Built on Gatsby and hosted on Netlify.
- React - Built on Gatsby.
- Squoosh.app - Hosted on Netlify, demonstrates advanced features from a modern Web Application.
- Hopper - Built on Gatsby and hosted on Netlify.
- VSCode Power User Course - PWA built on Gatsby and hosted on Netlify.
- CloudyCam - PWA…
I hope you find these resources helpful 😊
I'd love to connect with you at Twitter | LinkedIn | GitHub
See you in my next blog article. Take care!!!














































Top comments (31)
Amazing collection!
Thank you
Thx for this! This is really what I wanted. Helped A LOT.
Can I translate in Korean this article? If you don't mind, I wanna share this awesome information in Korean. Surely, There will be a link directing to this original one.
Very good! 🚀
But now, one life is not enough to practice so much knowledge. 💡
But having the resources available makes it easier
Dea rOlubisi Idris Ayinde,may I translate your all dev articles into Chinese?I would like to share it with more developers in China. I will give the original author and original source.
Sure, you can go ahead. Don't forget to share a link 😉
Great collection! Thanks for sharing
Thank you 😊
Excellent list, but i think that computer science basics is missing here, anybody never write about this.
Glad you find it useful
Thanks!
I'm glad you find it useful ❤️
Good job! Thanks a bunch. :)
Tyvm 😎
Thanks :)
You are welcome