In this blog post, I will show you how to add a QR and barcode scanner to your Vue.js website. This is a great way to increase engagement with your users and can be used for a variety of purposes, such as marketing, product identification, and more! We will be using the vue-barcode-reader library for this tutorial, which is a popular option for scanning both QR codes and barcodes. Let’s get started!
Installation
First, we need to install the vue-barcode-reader library. We can do this with npm:
npm install vue-barcode-reader --save
Or yarn:
yarn add vue-barcode-reader
Please note that for projects which use the Vue 2.0 version you need to install the compatible version of the library (vue-barcode-reader@0.0.3).
TypeScript
If you are using TypeScript, you will need to install additionally the definitions of the vue-barcode-reader types. There are type definitions available at DefinitelyTyped for those who work with TypeScript.
npm install @types/vue-barcode-reader --save-dev
Or
yarn add -D @types/vue-barcode-reader
Usage
Next, we need to add the library to our project. We can do this by adding it to our Vue component:
import { StreamBarcodeReader } from "vue-barcode-reader";
Now, we need to add a QR or barcode scanner component to our project. We can do this by adding the following code:
<StreamBarcodeReader
@decode="onDecode"
@loaded="onLoaded"
></StreamBarcodeReader>
We should also implement the handlers for decode and loaded events which the library exposes.
onDecode(text) {
console.log(`Decode text from QR code is ${text}`)
},
onLoaded() {
console.log(`Ready to start scanning barcodes`)
}
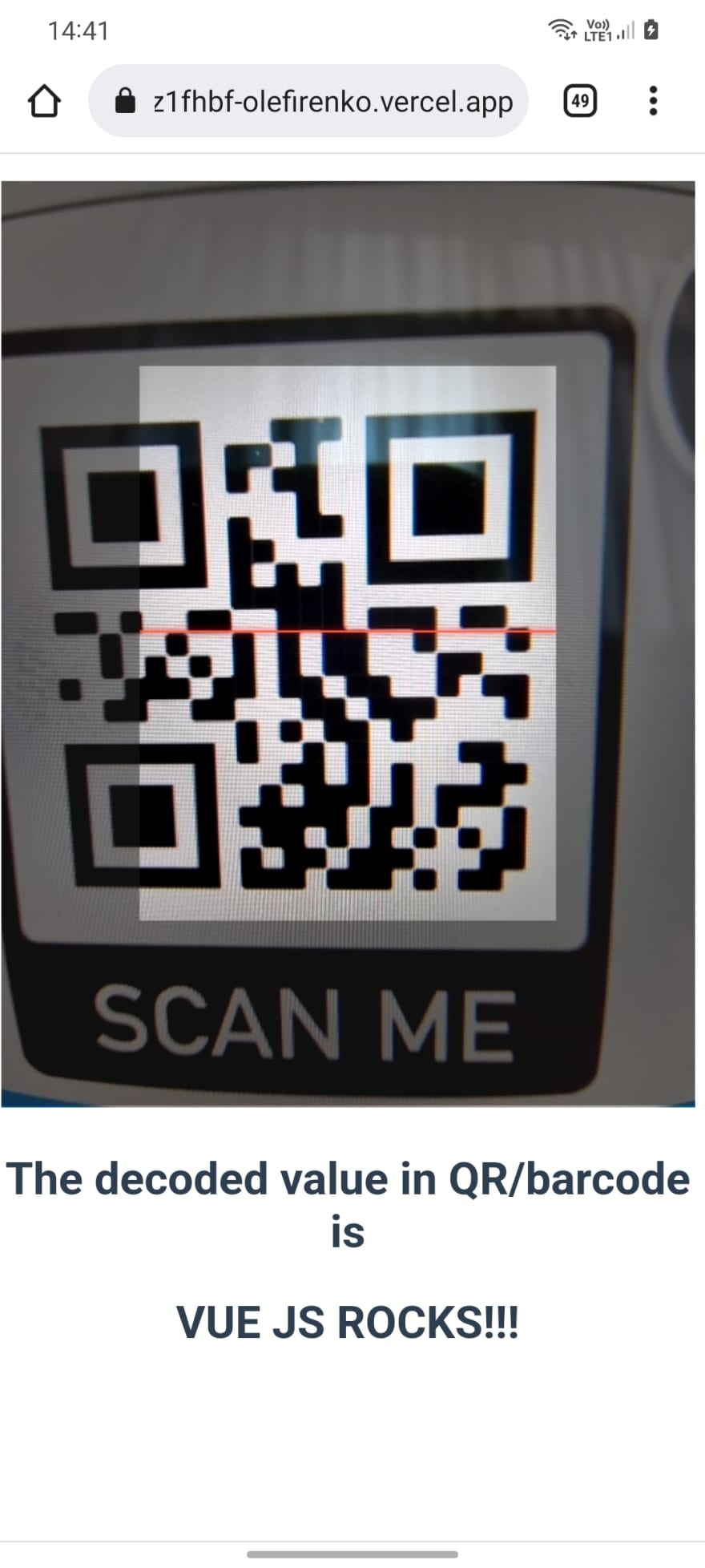
Now, you can scan QR codes and barcodes in your Vue.js application! Here is an example of a QR code that I scanned:
Demo
You can find the source code of the example application on Github or check it live at Vercel or Netlify. You can also check how vue-barcode-reader library works on the live production website here.
Conclusion
In this blog post, I showed you how to add a QR and barcode scanner capabilities to your Vue.js app. This is a great way to increase engagement with your users, and can be used for a variety of purposes, such as marketing, product identification, and more! I hope you found this blog post helpful. Feel free to ask me any questions in DM on Twitter. Thanks for reading!








Top comments (0)