Intro
Webflow is a popular website builder that allows users to create websites through a drag-and-drop interface. While the platform provides a reCaptcha field to add spam protection to its contact forms, this may not always be effective. reCaptcha and other captcha solutions are becoming increasingly irrelevant due to the availability of services that can solve them for a low cost.
To tackle this issue, this article presents an alternative solution to prevent spam submissions in Webflow contact forms. The approach involves using automation tools such as Zapier or Make to capture form submissions, then filtering them through a spam filter before finally sending an email notification to the user.
Chose your automation tools (Zapier, Make, etc.)
I'll be using Zapier for this tutorial, but you can do this with Make or any other automation platforms.
If you wish to skip the steps below, use the template we created for a quick start.
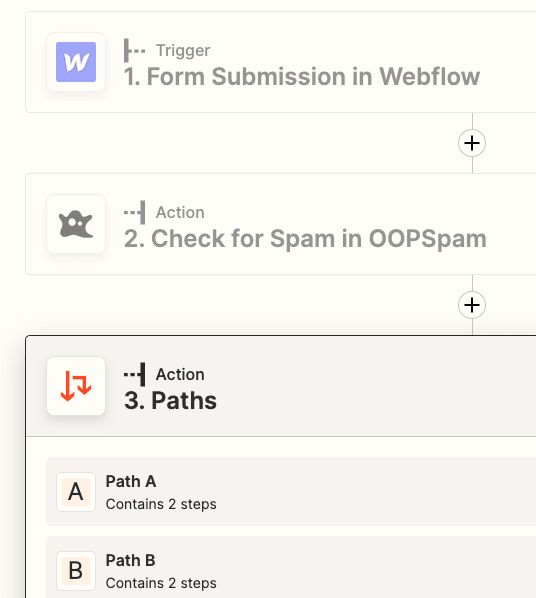
Zapier will walk you through the configuration for all 4 steps: Webflow -> Spam check with OOPSpam -> Filter -> Email by Zapier.
Filter should be configured by default. The filter is straightforward with just one rule: continue processing only if the Spam Score is less than 3.
Configuring Webflow Zap
I made a simple website using a pre-built template. It includes a working contact form.
Once we connect our Webflow Zapier app to our Webflow account, we should be able see our contact form.
In order for Zapier to recognize your contact form, you must publish your website and submit at least one form submission. Otherwise, your contact form will be hidden.
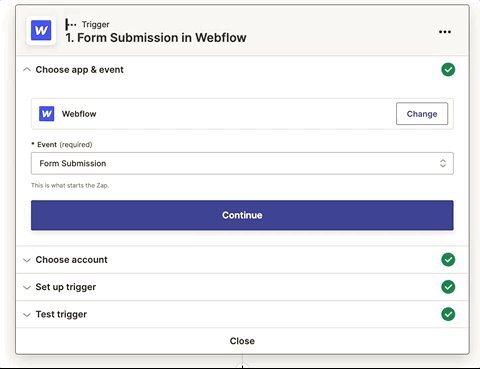
To configure Webflow with the Form Submission event, follow these steps:
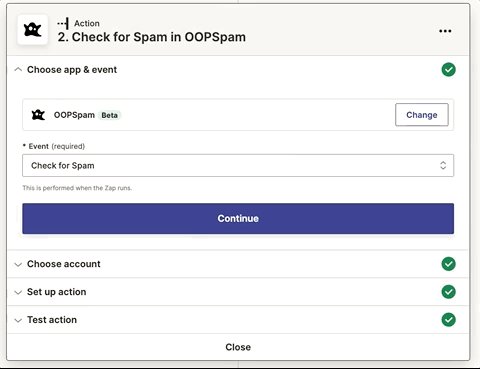
- Select Webflow Zap and then under Event, select Form Submissions.
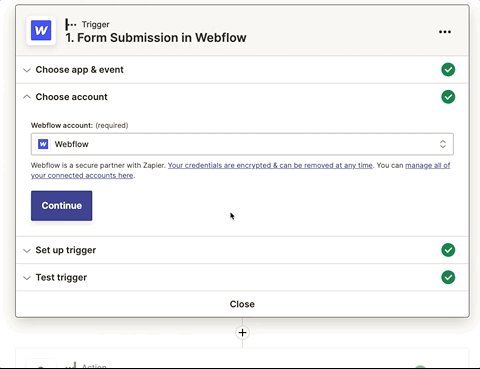
- Select Choose account to connect your Webflow account.
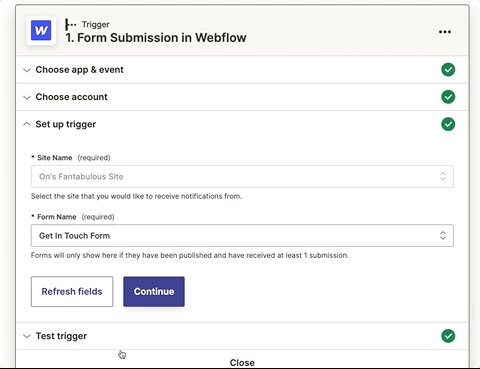
- Fill in the Site Name and Form Name fields.
- Your first submission will be populated at Test trigger. Check to see if you get the We found a submissions! message.
- You're finished! The following step is to check for spam.
The first submission will also appear as test data when you set up Webflow for the first time.
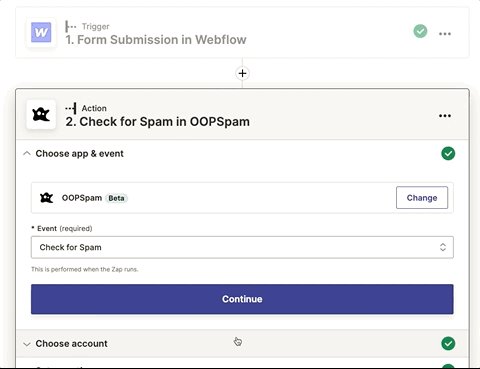
Checking for spam with OOPSpam
To set up spam protection, follow these steps:
- Register for an API key on the OOPSpam dashboard.
- In Zapier, enter the API key when prompted on the "Choose Account" step.
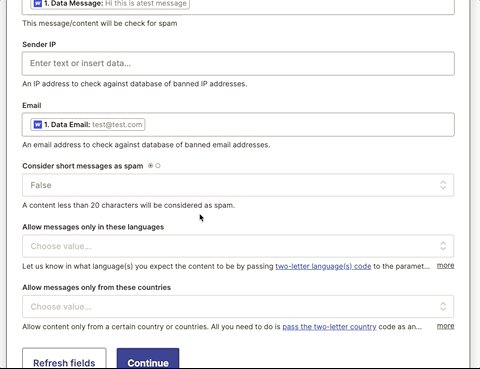
- Map necessary form information to OOPSpam's fields:
- Content: This is where the form message goes.
- Sender IP: Leave blank.
- Email: Map the form submitter's email here.
- Allow messages only in these languages: Select any languages you expect to receive form submissions in.
- Allow messages only from these countries: Filter submissions by country.
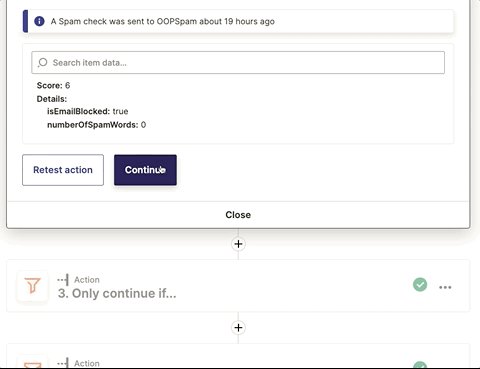
- Test the action and use the returned "Score" to approve or reject submissions.
See the GIF below for a visual guide.
Filtering with Filter
The "Filter" app in Zapier sets conditions for your automation flow to continue.
In this case, the condition is that the "Score" (or Spam Score) must be less than 3. This ensures that only emails with a low spam score will continue through.
Alternative Approach: Store Spam Submissions in Airtable
Instead of using the Filter app, you can use the Paths app to take different actions based on whether the submission is considered spam or not. Here's an example:
- Path A: If the Score is less than 3, then send an email.
- Path B: If the Score is greater than or equal to 3, then create a record in Airtable to store the spam submission for later review.
This alternative approach stores all spam submissions in Airtable for future analysis. You can use another platform like Google Sheets if desired.
It's important to note that scores of 3 or higher should be considered as spam, while scores less than 3 are considered non-spam.
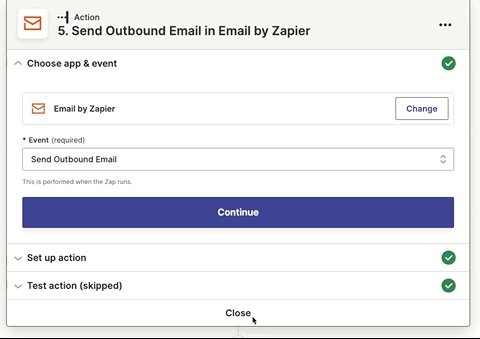
Send an email to yourself with Email by Zapier
The final step is to set up the Send Outbound Email to notify yourself of new submissions.
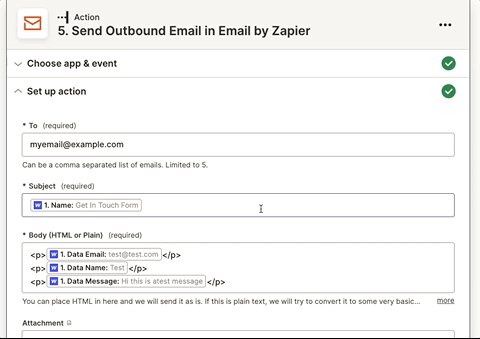
In order to send the email, you need to map the required fields to the data from the Webflow contact form submissions. The required fields are:
- To: Your email address (up to 5 emails can be added).
- Subject: The name of the form.
-
Body: The email body can be in HTML or plain text. In the example, the data points (email, name, message fields) are separated by line breaks using the
HTML tag.
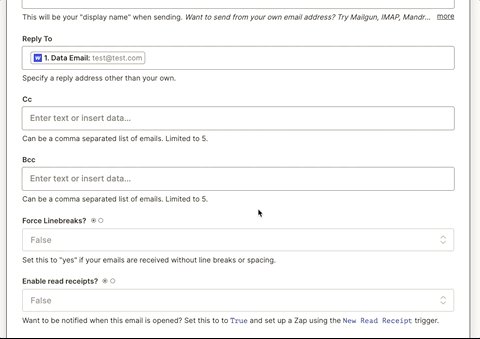
- Reply To (optional): This field is not required, but it makes responding to submissions more convenient. The sender's email can be added here so that you can simply click the "Reply" button in your email client if you want to respond to the submission.
Once you have set up the email, test it to see if you receive the first submission. You can also use other email services such as Postmark or Mailgun instead of Email by Zapier.
Final thoughts
This was a basic workflow to filter spam in your Webflow contact forms using Zapier. You can also use other platforms to automate the process. Plus, you can add extra steps and conditions to make it more complex, such as sending an automated email response to the visitor confirming successful submission.













Top comments (0)