You’ll learn :
How to declare and define functions, Passing arguments and parameters as well as return values at the end of the function, as well as using anonymous functions.
What is function :
A JavaScript function is a block of code designed to perform a particular task.
A JavaScript function is executed when “something” invokes it (calls it). w3schools.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure — a set of statements that performs a task or calculates a value. MDN
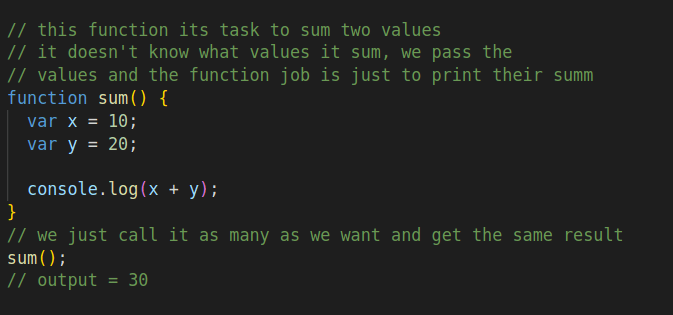
Functions are simply block of code that wrote once, but can be used many times.
Syntax :
function name (parameters) {
functions logic here ;
}
function keyword, identifier as name for the function, parentheses so it can hold parameters or not, and then curly brackets that will hold the code inside.
Why we need to use functions :
when we write javascript code, any statement or expressions will be executed only once unless it’s inside a loop or under conditionals statements, and if we need to use particular statements, we’ll have to write all again and again whenever we need that statements.
when using function we simply put some code or statements inside of a block and give it unique name, and then we can reuse that code block whenever we want by just calling it’s name.

as you see, it's very hard and painful and not even makes sense if we code like this, so let's see how it turns we use functions.

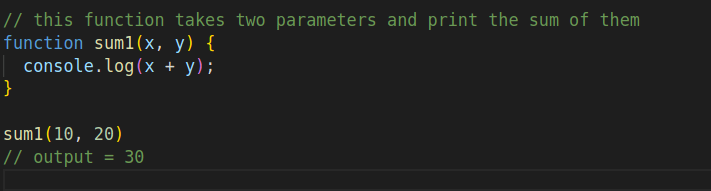
Parameters and arguments :
every function do specific task, these task may need some data from outside to get things done.
if our function needs some data which is lay out of it, how can we pass the needed data to it ?
i introduce parameters for you

parameters are simply variables to store data coming from outside of the function and make it available to the function to make use of it.
imagine someone want to give you something, what would you do ?, often you’ll open your hands to take it from that person, as well as function has parameter to store the data has been send to it for using it to perform some operations.
Parameter Rules
JavaScript function definitions do not specify data types for parameters.
JavaScript functions do not perform type checking on the passed arguments.
JavaScript functions do not check the number of arguments received. w3schools
How to declare Parameters :
the good thing is parameters variables doesn’t need to be declared in explicit way as other variables like var, let or const, you just name the needed parameters and they will be variable that available inside the function body.

What is arguments :
The function’s variables that we declared to receive data for the function we call it parameters, and these passed parameters values are called arguments.
so the function variable that used to hold data from outside is parameter, and the passed value to that function from outside is argument, ok ?
more about parameters and argument :
Function Expressions :
A JavaScript function can also be defined using an expression.
A function expression can be stored in a variable:
more about function expression:
Anonymous function :
is a function that does not have any name associated with it. Normally we use the function keyword before the function name to define a function in JavaScript, however, in anonymous functions in JavaScript, we use only the function keyword without the function name. geeks for geeks
Functions stored in variables do not need function names. They are always invoked (called) using the variable name.
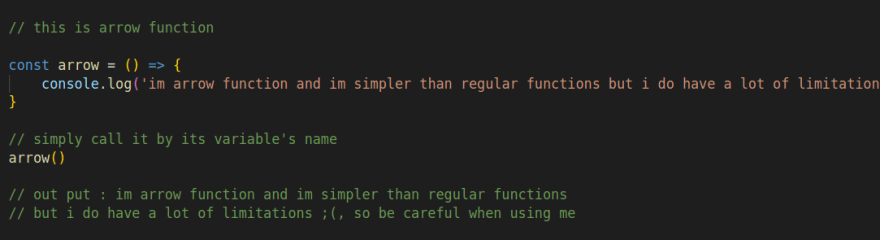
also you can use anonymous function with the new syntax, arrow functions
- An arrow function expression is a compact alternative to a traditional function expression, but is limited and can’t be used in all situations.
- There are differences between arrow functions and traditional functions, as well as some limitations:
- Arrow functions don’t have their own bindings to this or super, and should not be used as methods.
- Arrow functions don’t have access to the new.target keyword.
- Arrow functions aren’t suitable for call, apply and bind methods, which generally rely on establishing a scope.
- Arrow functions cannot be used as constructors.
- Arrow functions cannot use yield, within its body. MDN

What is return statement ?
Description : When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. MDN
to reuse some code or some logic we wrap it in a function, but what if we also to reuse this function output ? like using its value inside a loop or use it in conditional statements or pass it to another functions or whatever else
then you need to use RETURN
what return do is simply evaluate some value and put it as the function value.
if we returned 5 in a function, we can say the function’s value is 5, it's not exactly this way just assume it's like this to understand how to use return, also return stop executing the function, thus any code that after return will never be executed.

References and useful links :
Thanks for reading, feel free to ask any question about javascript or about this series, I appreciate any feedback or advises to improve My content.
find me on twitter, github and my portfolio.











Top comments (4)
This is actually not quite correct. The function shown above is not an anonymous function - as you can see by checking the value of
func.name. If the function has not been explicitly named, but has been assigned to a variable - it takes the name of that variable. A true anonymous function is usually created 'on the fly' and isn't assigned to anything - therefore has no name.It is also possible to name functions defined using function expressions by inserting a name:
A function's
nameis what will appear in stack traces.Thanks for correcting me, i'll update it right now.
There is also the reserved
argumentskeyword which is an array like object.developer.mozilla.org/en-US/docs/W...
it's not a keyword, its an array-like object that hold the values passed to the function, since ES6 introduced rest parameters it's recommended to use rest ( ...arguments ) over arguments object
i recommend using arguments object when working with legacy code, or code that meant to ES5 and before