What is javascript ?
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive (e.g., having complex animations, clickable buttons, popup menus, etc.). according to MDN
javascript is the most popular programming language in the world, and it’s a dynamic language for building UI (user interfaces ) as well as make web apps and websites interactive, and it’s code executed by the browser, of course there is Node.js which is run-time environment runs on the server side (or out of the browser, which means you can build mobile or desktop application with javascript, amazing right ? )
Why you need to learn Javascript ?
- essential for web development
- easy to learn
- javascript developer are well-paid
- It’s the most popular programming language OK now we have the reasons to learn Javascript, let’s talk about this series topics structure, and there are three main parts. Programming language’s essentials : Here we’ll talk about programming languages fundamentals using javascript and its syntax, we’ll cover topics like variables and constants, conditional statements if and switch, loops and data types … etc. DOM and BOM, What in the world are those ? :
The Document Object Model (DOM) defines a standard for accessing documents. The Browser Object Model (BOM) allows JavaScript to “talk to” the browser. In the HTML DOM, the Element object represents an HTML element, like P, DIV, A, TABLE, or any other HTML element. By https://en.wikiversity.org/
in this part we’ll talk about DOM manipulation and how javascript really work to make HTML elements interactive, make animation, add functionality to static web sites and more.
intermediate to advanced level topics in javascript :
here where you are no longer a beginner,nor an expert.
you’ll find here a lot of topics that level up your skills in this language, such as oop, functional programming, events, error handling, testing, asynchronous programming and promises and much more topics will be explained in-depth later
How to start :
javascript code executed by the browser, that means you don’t need to setup weird things to run your code, in fact you can write and run your code on the browser itself!
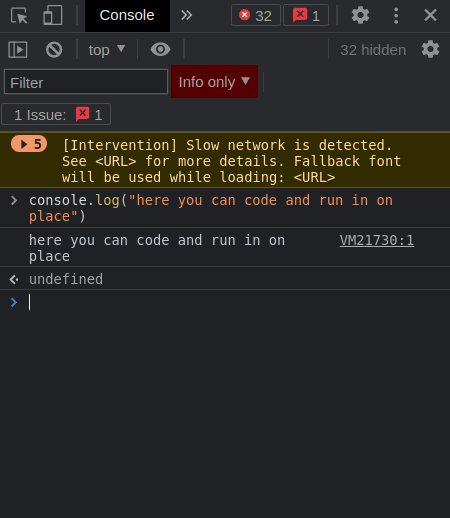
to open console in chrome browser, right-click the element and select Inspect.
or Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel.

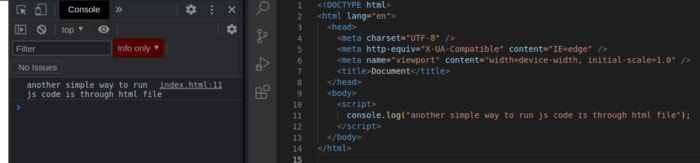
another simple way to run javascript code is through html file since both of languages will be executed by the browser, then you go to console and see your javascript code output.
How to get the most out of this course :
I recommend follow the course lessons in ordered way, if you are a beginner. And if you just want to level up your skills or want to learn certain topics, feel free to jump to whatever topic you want learn about, i’ll make sure every lesson has nothing to do with other lessons, which means no need to read through bunch of topics you already know just to understand one lesson.
feel free to ask any question about javascript or about this series and i’ll be happy to hear your feedback to improve this content.
find me on twitter, github and my portfolio





Top comments (1)
Excited for upcoming blogs in this series 🙌