You'll learn:
About the three levels of scope in javascript, block scope, function scope, and global scope and execution contexts and how javascript code is executed.
What scope is in javascript:
The scope is deciding the visibility or the availability of the variables and expressions through the program, a variable defined inside that scope is only accessible within that scope, and inaccessible out of it
The current context of execution. The context in which values and expressions are "visible" or can be referenced. MDN
in simple words, the scope is where your variables and expressions are accessible and where they are not.
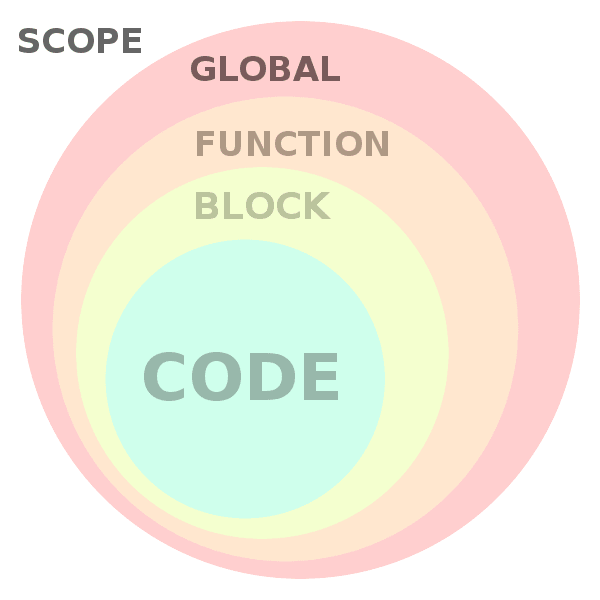
And it has three levels which are block scope, function level, and global level, each of which has its own execution context.
Execution Context:
The Execution Context contains the code that's currently running, and everything that aids in its execution. During the Execution Context run-time, the specific code gets parsed by a parser, the variables and functions are stored in memory, executable byte-code gets generated, and the code gets executed. freeCodeCamp
in simple words, think of the javascript engine as a human, this human has a lot of things to do, the most appropriate way to get things done is by grouping related things together then finish it and move on to the next group. and think of execution contexts as a group of related things that need to be done
javascript engine before starting executing the code, it defines the execution contexts and then executes any context in isolation from other contexts inside the global context.
Global Execution Context (GEC):
Whenever the JavaScript engine receives a script file, it first creates a default Execution Context known as the Global Execution Context (GEC).
The GEC is the base/default Execution Context where all JavaScript code that is not inside of a function gets executed.
Function Execution Context (FEC):
Whenever a function is called, the JavaScript engine creates a different type of Execution Context known as a Function Execution Context (FEC) within the GEC to evaluate and execute the code within that function.
Since every function call gets its own FEC, there can be more than one FEC in the run-time of a script.
Block scope (started from ES6):
variables defined with const and let keywords inside of block scope, are only usable inside that block, only variables defined with var can be accessed from outside that block

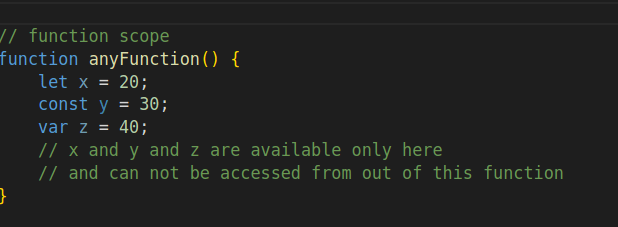
Function scope:
any variable defined within function scope (defined inside of function body) is only accessible for that function and can not be accessed from outside in any condition.
The variables that you declare inside a function are local to the function

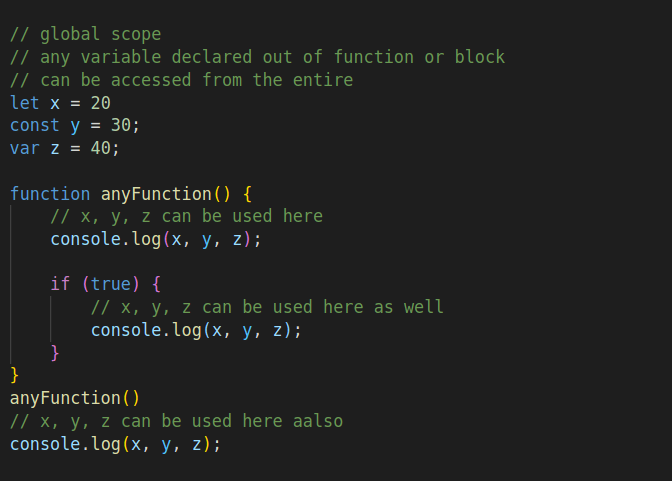
Global scope:
if a variable is not defined within any scope, it makes that variable's scope Global
which means that the variable is accessible from any inner scope
global scope the global scope is the outermost scope level, any variable defined within this scope is accessible from any other inner scopes (Block scope or Function scope).

Block vs Function vs Global:
you'll often be defining variables within the function scope or block scope, Do not define global scope variable unless you need it, Why? variables defined in the global scope are available everywhere in your code, that makes it easy to overwrite and makes the testing task painful.
Some other issues with globals:
They are slower to access in Javascript than locals because they are the last ones found as the interpreter looks for a given variable name in the various scopes that it might exist in. Usually not a noticeable problem, but something to be aware of. Here's a jsperf that shows how much of a difference there can be.
If you have any asynchronous code that modifies globals or timer-driven code that modifies globals and more than one asynchronous operation can be in flight at the same time, the multiple async operations can step on each other through the modification of the same globals.Globals are often not declared near the point of use so reading code can be more challenging.
Globals are generally not shown automatically in the debugger (the way local variables are) making debugging a little less convenient.
IE automatically defines a bunch of global variables based on some names in the DOM which can conflict with your own global variables without you realizing it.
A simple omission of the keyword "var" on a local variable makes it a global variable and can confuse the heck out of code if that name is already being used as an intended global variable. I've seen this happen on the for (i = 0; i < m.length; i++) construct before. It can be tough to track down what is wrong.
Global variables persist for the life of the script. If one is using a global variable to hold an object reference for something that doesn't need to exist for the life of the script, this can cause the script to use more memory than it otherwise would.
Global variables in a browser exist in the scope of the window object so they can conflict not only with other globals, but also anything else on the window object. Stackoverflow
References and useful links :
Thanks for reading, feel free to ask any question about javascript or about this series, I appreciate any feedback or advises to improve My content.
find me on twitter, github and my portfolio.













Top comments (0)