🏁 Tabla de contenido 🏁
- Idea del post
- Lista de etiquetas por defecto en inline y block
- Contexto flex y flex direction
- Lista de valores de propiedades
- Manejo de contenedores
- Manejo de item o elemento
Idea del post
Esta es una guía rápida de flexbox y el objetivo es que tengas en mano los pasos u anotaciones para usarlo
Por último. Si te gusto este post déjame un ❤️
Lista de etiquetas por defecto en inline y block
Por defecto, html5 contiene etiquetas que tienen dirección en línea o en bloque sin necesidad de usar la propiedad flex y conocer las etiquetas nos ayudara con más precisión manipular los ítems en nuestros contenedores. A continuación una lista de las etiquetas más usadas
| Etiquetas en bloque | Etiquetas en linea |
|---|---|
| <address> | <img> |
| <article> | <span> |
| <aside> | <button> |
| <blockquote> | <input> |
| <div> | <label> |
| <fieldset> | <select> |
| <figcaption> | <textarea> |
| <figure> | <br> |
| <footer> | <a> |
| <form> | <sup> |
| <h1> | <sub> |
| <header> | <script> |
| <hgroup> | <q> |
| <hr> | <object> |
| <li> | <map> |
| <main> | <i> |
| <nav> | <var> |
| <ol> | <time> |
| <output> | <strong> |
| <p> | <em> |
| <pre> | <code> |
| <section> | <cite> |
| <table> | <acronym> |
| <tfoot> | <small> |
| <ul> | <big> |
Contexto flex y flex direction
Básicamente, para usar flexbox necesitamos un elemento contenedor y que su contenedor tenga hijos.
Al contenedor se lo conoce
flex-containery a los hijos se los conoce comoflex-itemsdisplay: flex;es la propiedad para activar flexbox-
Además de activar flexbox con la propiedad
display: flex;se necesita darle una dirección a través de la propiedadflex-direction: ;. El valor puede serrowocolumn- La dirección que se defina en el
flex-directionserá la dirección principal o main axis y la dirección que no sé escribió será la dirección secundaria o cross axis - Usar la propiedad
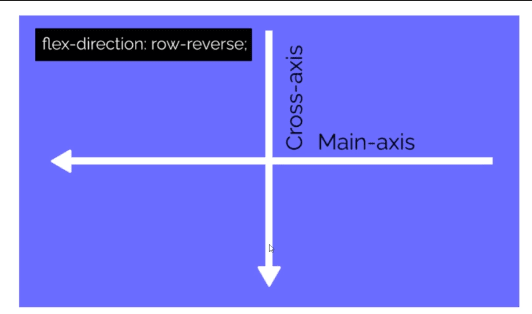
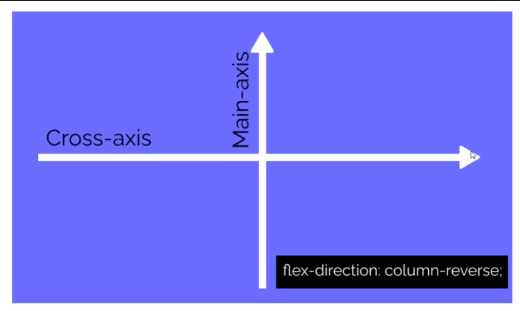
flex-directionnos da la ventaja de poder invertir el main axis usandoflex-direction: row-reverseoflex-direccion: column-reversecomo lo vemos en las siguinetes imagenes:
- La dirección que se defina en el
Si deseamos activar flexbox y en el mismo valor darle la dirección, podemos usar
display: inlinepara trabajar en filas, odisplay: blockpara trabajar en columnasCuando se trabaja en fila, los items tienen el alto y ancho de su contenido por defecto y no poseen algunas propiedades que, en cambio, trabajando en bloque o columna si se pueden aprovechar como alto, ancho y margenes. Entonces, para solucionar eso, podemos usar display en fila con las propiedades de bloque, a esto lo llamamos
display: inline-block
Lista de valores de propiedades
Primero conoceremos los valores que se pueden usar en las propiedades:
- flex-start Envia el o los elementos al comienzo del flex-container
- flex-end Envia el o los elementos al final del flex-container
- center Centra el o los elementos en el flex-container
- space-between Distribuye los espacios de los elementos en el flex-container ponendo el primer y el ultimo elemento al raz del container
- space-around Distribuye los espacios de los elementos en el flex-container sin poner el primer y el ultimo elemento al raz del container, esta opcion añade unos margenes entre item por defecto en algunos casos no parecieran estar distribuidos equitativamente
- space-evenly Distribuye los espacios de los elementos en el flex-container sin poner el primer y el ultimo elemento al raz del container, esta opcion si distribuye equitativamente los espacios
- baseline Los flex-items se alinearán en la dirección de su línea base, esta opción se ejecuta en el contenedor, no en el ítem. Ejemplo
- nowrap Permite que el contenido se desborde del flex-container
- wrap No permite que el contenido se desborde del flex-container reduciendo el tamaño de los elementos
- wrap-reverse No permite que el contenido se desborde del flex-container reduciendo el tamaño de los elementos, además invierte su dirección
Manejo de contenedores
-
Flex-wrap: Maneja el desbordamiento del flex-container.
Sus propiedades son:- nowrap
- wrap
- wrap-reverse
-
Justify-content: Justifica o maneja la alineación en la dirección principal o main axis del flex-container.
Sus propiedades son:- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
-
Align-items: Alinea el contenido en la dirección secundaria o cross axis.
Sus porpiedades son:- flex-start
- flex-end
- center
- baseline
-
Align-content: Maneja la alineacion del flex-container siempre y cuando halla más de una fila, en tal caso el flex-direction sea row o halla más de una columna si el flex-direction es column.
Sus propiedades son:- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
Manejo de item o elemento
Las siguientes propiedades sirven para el manejo individual del item o elemento.
Un contenedor también puede ser un ítem si es hijo de un flex-container padre.
- Order: Ordena los flex-items en el main axis. El ítem que tenga el menor número será el primero. Por defecto, los ítems tiene valor de 0. En el siguiente ejemplo el main axis es de izquierda a derecha o row y poniéndole el valor de 1 lo enviamos al final
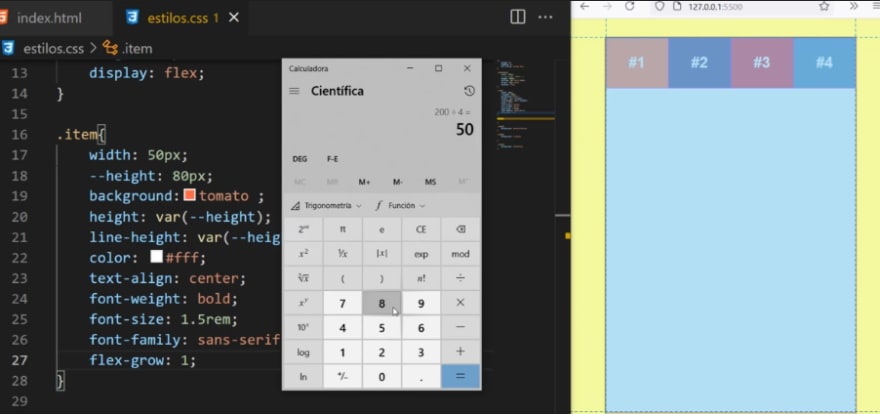
- Flex-grow: Es el factor de crecimiento de los flex-items en relacion con otros, es decir, distribuye los espacios sobrantes afectando solo al main axis. Su valor se representa en forma de porciones en números enteros. En el siguiente ejemplo vemos que exite un espacio sobrante y luego indicamos que los items se distribuyan en porciones iguales de 1
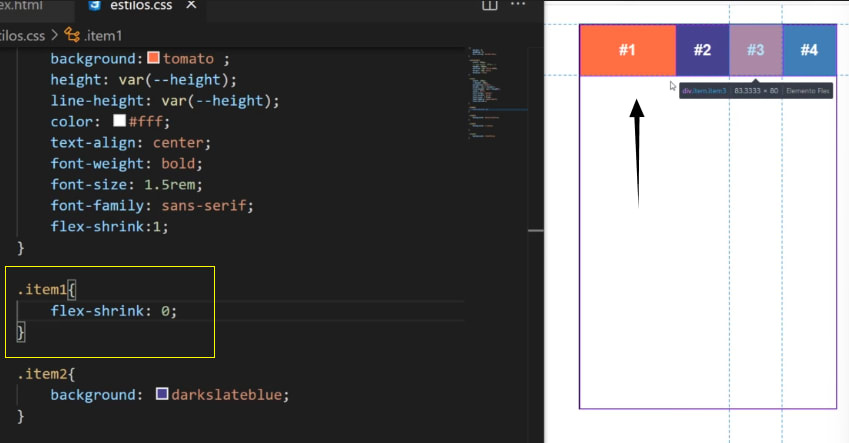
- Flex-shrink: Determina que tanto se encogen los flex-items con respecto al otro, es decir, maneja los espacios faltantes, recordando que display flex no permite que su contenido se desborde, si no más bien los reduce. Siempre que flex-shrink tenga un valor positivo no se desborda el flex-container. Esta propiedad afecta al main axis. Por defecto su valor es 1 y no acepta valores negativos pero sí el 0. Ejemplo En la siguiente imagen podemos observar que flex-shrink tiene un valor de 0, esto inmediatamente le quita la propiedad flex-shrink y le da el ancho o el alto que este por defecto en el css para el item
- Flex-basis: Indica el tamaño de un flex-item de forma predominante, inclusive a su width base, flex-grow, o flex-thrink. Si su valor es auto su flex-basis sería su height o width, Afecta al main axis. Ejemplo:
Si ponemos un
flex-direction: row;
flex-basis: 60px;
width: 100 px;
Predominará el flex-basis
Ejemplo2:
Que pasa si un ítem tiene contenido y no tiene width suponiendo que es flex y queremos distribuirlos iguales
La solucion
Se desborda el contenido, pero se distribuye en partes iguales
-
Align-self: Permite alinear solo a un elemento en el cross axis o direccion secundaria. Hace lo mismo que align-items y con los mismo valores
- flex-start
- flex-end
- center
- baseline
Flex: Es el shortcut para ejecutar tres propiedades para ítems al mismo tiempo, las cuales son
flex-grow,flex-shrinkyflex-basis.
Se la usa de la siguiente manera:
flex: valor_grow valor_shrink valor_basis
Esta propiedad nos permite distribuir
equitativamente los ítems de 3 formas
flex: 1 1 0;flex: auto;flex: 1;




















Top comments (0)