I’m Ovi a MERN Stack developer!
So the topic today is “Virtual DOM vs DOM”,
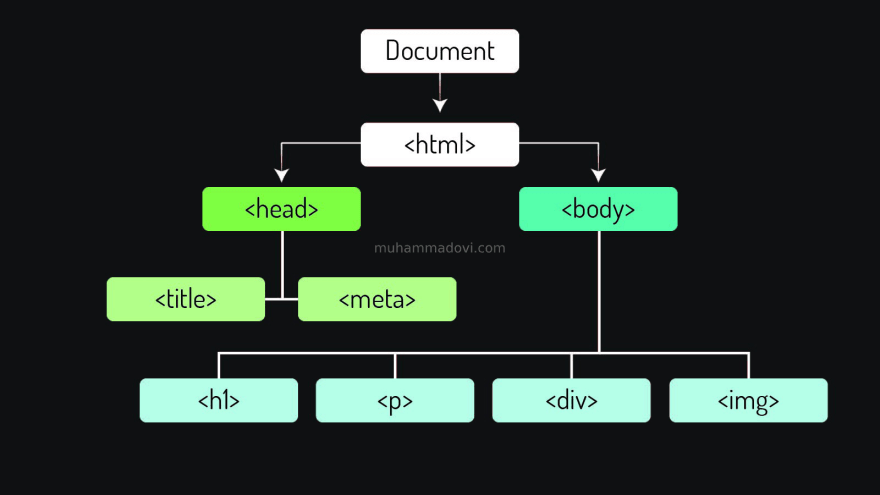
First, this is an example of DOM:

The DOM is actually the object-based abstraction of your code which is being shown on the page!
DOM (Real/Browser DOM)
DOM takes all the HTML elements and wraps them in an object with a tree-structure — like the image above. This provides an API that allows us to directly target any specific node (HTML element) and do what we want like adding more child/parent nodes, removing, editing it’s content and blah blah blah...
Virtual DOM
On the other hand, Virtual DOM is an abstraction of your Real DOM but it’s pretty light-weight than the Real DOM — It has all the same properties as the Real DOM object but it can’t write and show things to the screen like Real DOM. It’s extremely fast as compared to the Browser’s DOM — It can produce about 200,000 Virtual DOM Nodes / Second 😲
That was a short intro of DOM and DOM — I mean the Real DOM and the Virtual DOM 😃
I hope you understood what I said 😜
Let’s meet in the next post.
Till then, Sayonara! (Good-Bye)
If you found this story useful, you know what to do now. Give it a ❤️ and follow me to get more articles and tutorials on your feed. 😜😉







Top comments (3)
well explained , good work
Do you have a number for the real DOM to compare to "200,000 Virtual DOM Nodes / Second"?
Also, I couldn't find a source for that number you mentioned. Could you point me in its direction?
I do not have the exact number for the real DOM. And here's the source from where I found that it's 200,000
github.com/rohan-paul/Awesome-Java...