What is Front-End Development?
The front end of a website is the part that users interact with. Everything that you see when you're navigating around the Internet, from fonts and colors to menus and sliders, is a front-end. This all combination of HTML, CSS, and JavaScript being controlled by your computer's browser.
Who is a front-end Dev?
"A front-end dev is responsible for the interior design of a house that's been built by a back-end dev."
So Lets deep dive into skills require to become front-end Developer:
1. HTML
HTML is a markup language mainly used for website creation. These websites can then be viewed by anyone else connected to the Internet. It is relatively easy to learn, with the basics being accessible to most people in one sitting; and quite powerful in what it allows you to create. The best resource to learn is W3School the digital university for web development.
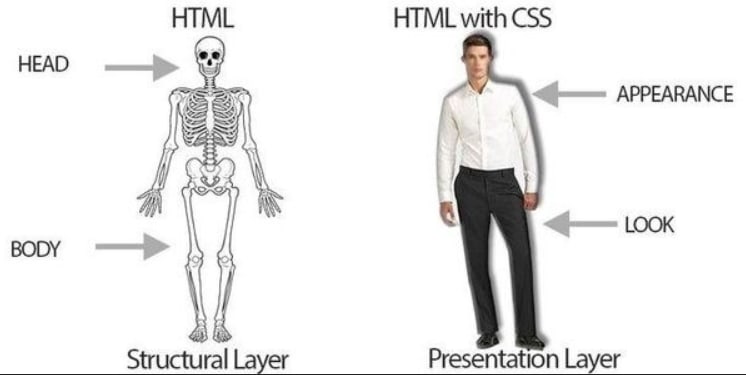
2. CSS
CSS stands for Cascading Style Sheets with an emphasis placed on "Style." While HTML is used to structure a web document , CSS comes through and specifies your document's style - page layouts, colors, and fonts are all determined with CSS. Think of HTML as the foundation (every house has one), and CSS as the aesthetic choices (there's a big difference between a historic mansion and a modern villas).
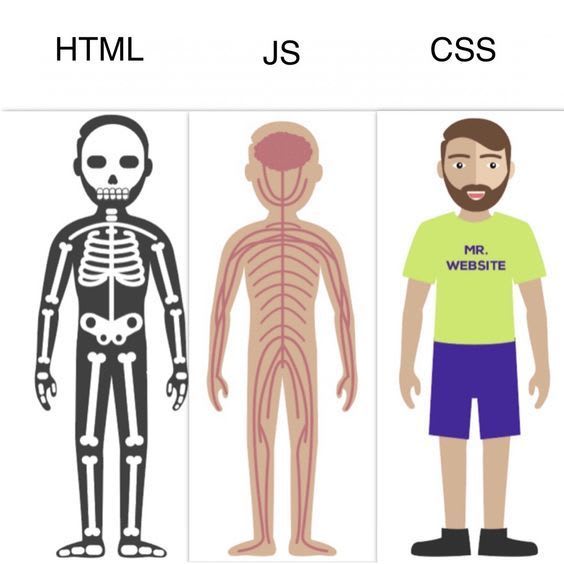
3. JavaScript
JavaScript is the backbone of web development. Once you've created your structural layer(HTML) and your presentation layer(CSS) then JavaScript makes your site dynamic.
Dynamic website content,referrers to anything that moves, refreshes, or anything changes on your screen without requiring you to manually reload a web page. Features like:
- Animation
- Slideshows
- Autocomplete text feature
- Interactive forms
4. Responsive Design
Responsive Web design is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation.
Responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.
5. Performance Optimization
Web performance refers to the speed in which web pages are downloaded and displayed on the user's web browser. Web performance optimization (WPO) is the field of knowledge about increasing web performance.
Faster website download speeds have been shown to increase visitor retention, loyalty and user satisfaction, especially for users with slow internet connections and those on mobile devices. Web performance also leads to less data travelling across the web, which in turn lowers a website's power consumption and environmental impact. Some aspects which can affect the speed of page load include browser/server cache, image optimization, and encryption (for example SSL), which can affect the time it takes for pages to render.
6. Testing
Every web application need to be tested first before deployment other wise it creates bad impact on user. Testing is the most underrated thing that most of developers skipped.
The testing is important since it discovers defects/bugs before the delivery to the client, which guarantees the quality of the Website . It makes the site more reliable and easy to use. Thoroughly tested site ensures reliable and high-performance site operation.
Conclusion
So if you wanna be a front-end developer start now to learn this 6 skills.
Start now - Perfect later
"If you wait until everything is perfect you'll be waiting for the rest of your life".
Connect me on Twitter and LinkedIN
If you want me to make a article on any Web Development concept then leave the topic down in the comments.
Feedback are most welcome













Top comments (21)
Quick question... Is it better to test while coding or after you're done with the whole thing... Cos I feel it's better to solve any bug while it's easier to keep track rather than waiting to code the full stuff before testing
It's better to test your site after implementing each feature you added into it.
And related to bug it's good practice to resolve it on time rather than left it for later.
Good tips! I think that many developers forget to be good at Performance and Testing and it's one of the gaps between a great developer and others. I also wrote some suggestions about how to become a great developer and it's always interesting to know that there are so many ways to learn front-end development. 😁
Yesss just like many heads many minds😇... Interesting to know others way also I will definitely read out urs🤗
How to do testing? I mean what is the procedures of testing.
There is tools for web testing like
Test io
Acunetix etc
But here we talking about functional testing, usability and compatibility testing where we can check our sites functionalities, workflow and security.
Hmm. I understand. Thanks 👍
Awesome article! I'd love if you wrote about deployment in production and what happens to hosting. Does the client deal with it or do you as the Dev deal with it
In MNC or As a employee at somewhere you are not responsible for deployment there is another team who handle the deployment and production...
And There is alot to say in deployment I am thinking to make separate article on that btw thanks for the pointing it out👍🤗
Awesome! I'm glad to here that if I get a job in web development I won't have to deal with deployment and hosting! 😊
Short and to the point 👍
Thanks for the feedback 😊
Nice article Karan! Brief and touched important areas one should look into. kudos!
Thank you so much akash ❤️🙏
For take ur time and giving me feedback 🤗
Good article you covered some great areas. I know you only listed 6 but if you were to add 7 I would add SEO which is something that many developers overlook.
Yaaa it helps to boost the site but that comes in some deployment part so that's why I skipped it🤗
But thanks for the opinion brother 👍
Good article! I agree tests are the most underrated thing developers always skip.
Thanks for the feedback 🤗❤️🙏
Thank you for your post. I can see a little typo here "If you want me to make A article on any".
You can also add to your list all about tools like Gulp, Webpack...
Great article 👍👍
Thank you so much Shre🤗