Tutorial Link: Angular 11 Firestore CRUD application example – @angular/fire
Cloud Firestore helps us store data in the cloud. It supports offline mode so our app will work fine (write, read, listen to, and query data) whether device has internet connection or not, it automatically fetches changes from our database to Firebase Server. We can structure data in our ways to improve querying and fetching capabilities. This tutorial shows you how to work with Firebase Firestore along with an Angular app that can do CRUD Operations.
Technology – Angular 11 Firestore CRUD application
– Angular 11
– @angular/fire 5.1.2
– firebase 5.10.1
GOAL – ANGULAR FIREBASE CRUD PROJECT
We will build an Angular 11 Firebase App using @angular/fire that can:
– add/remove Customer
– show all Customers
– update Customer’s status
to Firebase Firestore.
PROJECT STRUCTURE
– environment.ts configure information to connect with Firebase Project.
– customer.ts defines Customer class data model.
– customer.service.ts defines CustomerService that uses @angular.fire to interact with Firebase.
– 3 Angular components:
- create-customer for creating new item.
- customer-details shows item detais
- customers-list contains list of items, this is parent component of customer-details – app-routing.module.ts defines how we route Angular components. – app.module.ts declares and imports necessary environment & modules.
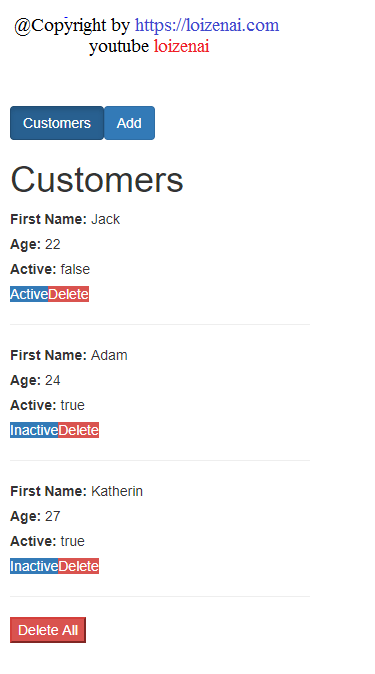
Run & Check Result
– Run Angular App with command: npm start.
– Open browser with url http://localhost:4200/.
Result in Firestore console:
Sourcecode
https://ozenero.com/wp-content/uploads/2019/04/angular11Firestore.zip











Top comments (0)