I recently built a new personal website/blog for my wife using GatsbyJS and I really enjoyed all the cool stuff you can do easily with available plugins. Since didn't really have any idea about the disadvantages with Progressive Web Apps (PWA), I naively just installed the manifest
and offline plugins and verified my success with Lighthouse. Boom, I had a PWA! 🎉
Then I tried the PWA on my iPhone 🙁 I discovered there are a number of serious issues with PWA's on iOS, since Apple doesn't like the web, I suppose. I am using iOS 13.1.3 at the time of writing this.
iOS PWA issues for me
- In-app browser for external links
- Navigation is different
- No address bar
- No reload. Errors persist
- File download weirdness
External links
External links are always opened in an in-app browser rather than Safari, Chrome, Firefox or whatever you prefer. For a PWA that's perceived as a website rather than an app, even though it technically is an app, this is strange and confusing.
Navigation
You don't have the Back and Forward buttons you're used to, instead you can do some finger swiping that I don't think I've ever made in an app (had to google it to realise that's what I was supposed to do). The lack of an address bar also means you can't just copy the URL to the page/route you're on.
Persistent errors
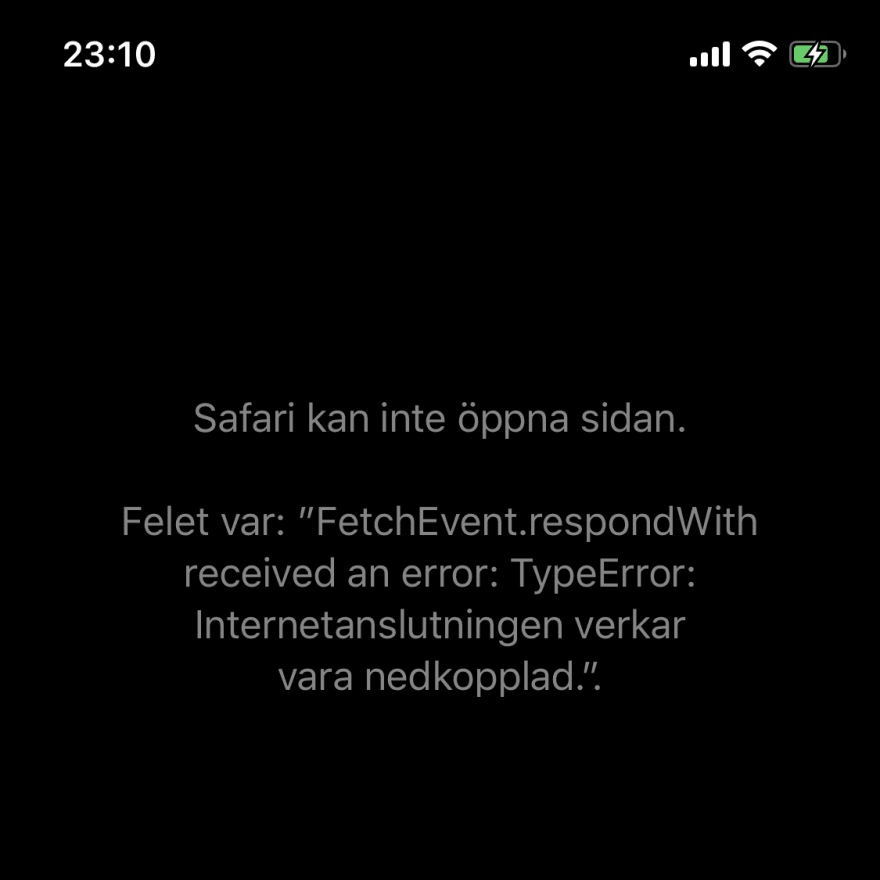
The worst flaw I experienced was related to the offline support. After the issues described above I questioned why I really made a PWA in the first place. Offline support was the fist feature that came to mind, so I tried that.
I activated Flight mode and clicked a few links, worked great. Then a few more links.
Hmm, okay, the error message could be a bit friendlier but an error is expected since not all resources can be prefetched. So I toggled off flight mode and...
...no difference. How do I reload the page? Force-quit the app and reopened - still the same thing. After quitting and reopening a few times I eventually got to the start page, but if I wasn't the developer of this I would have given up earlier.
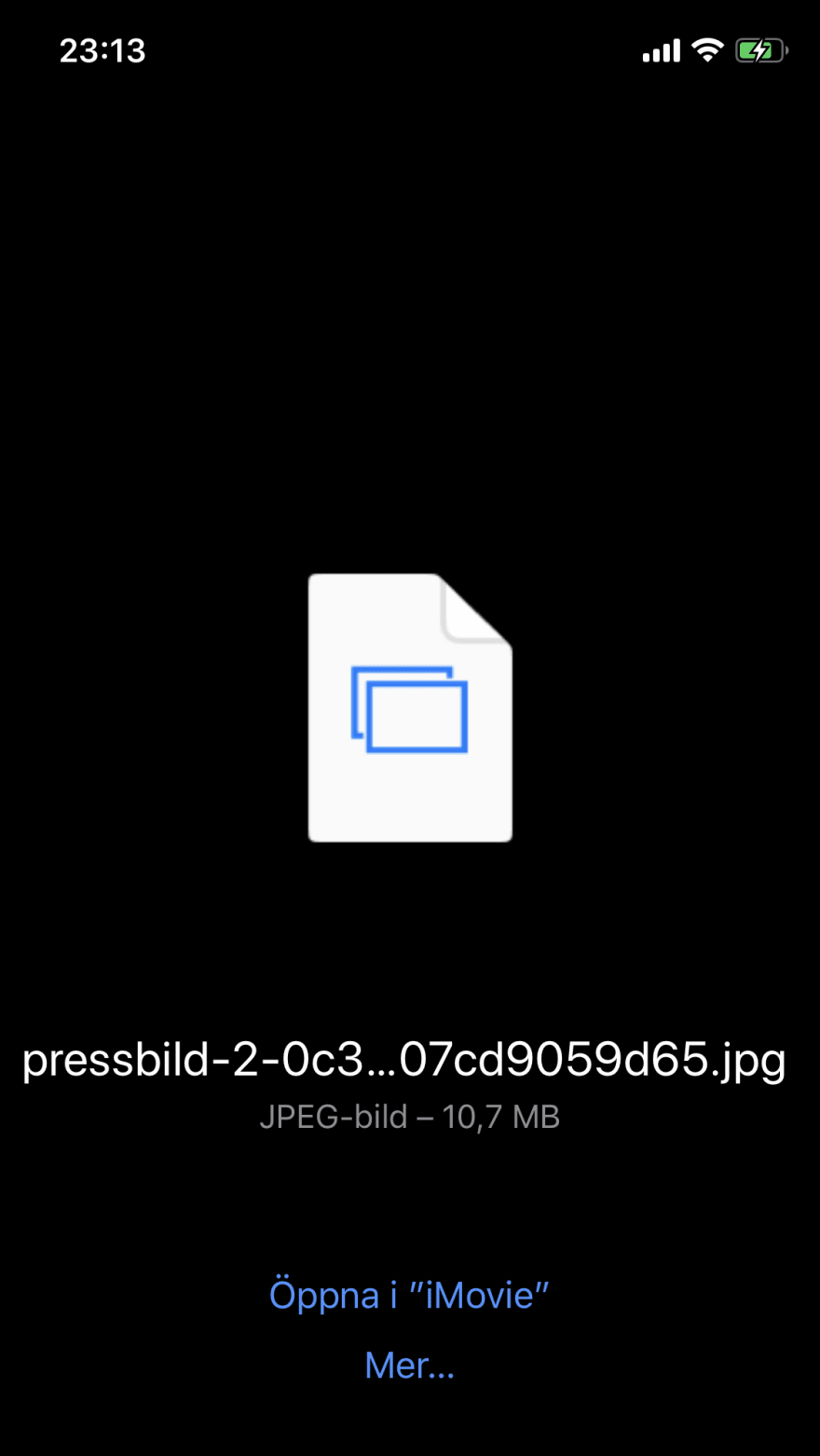
File download wierdness
Sort of the same thing happened when I tried to download a large image (there are press images on the site). I chose to save the file and then...no feedback at all. When I looked in Photos, the image was there, but how to get out of the "download mode"?
I tried the same thing in Chrome and that just worked like I expected, like on every web page.
Conclusion
My ignorance around PWA's became apparent as soon as I tried it and I certainly didn't expect it to work this poorly.
I guess this works better on Android, but in my opinion a website should not only work on one platform. So, my conclusion is that a PWA might be a good option if you really have an app, where you can use the things that do work on both Android and iOS, but for a regular website I will avoid it.









Top comments (0)