hey!
As a newbie, when I started in web development I went straight to Bootstrap.
Today I found this post where they say it is outdated.
Tell m...
For further actions, you may consider blocking this person and/or reporting abuse


My thoughts are that using Html 5 Grid and Scss have become so powerful and easy, that other 3rd party style frameworks are dead.
Not everyone agrees but in just 9 months of using only the Html 5 Grid and Scss, I no longer have a reason for anything else.
It's the same thing with querySelectorAll deprecating JQuery.
The Html 5 Grid has deprecated 3rd party CSS frameworks as well as media queries.
But don't take my word, just dive deep into Scss and Html 5 Grid and prove it to yourself.
I believe John Peters above is talking about NOT using bootstrap grid but vanilla CSS Grid
Bro jQuery is not just about querySelectorAll. It has lots of other nice features
True, but in my current project none of them are needed. Most of what I need is in Angular.
Sure... When you use a modern front-end framework you definitely don't not should need something like jQuery
It's not ’outdated’ so much as ’old news’ and ’limiting’. Bootstrap is perfectly serviceable, it’s just big, not ‘new’ (and therefore not ‘cool’, lots of developers unfortunately use this as a measure of how good something is instead of simply evaluating it on it’s merits), and imposes some potentially undesirable limitations (though one of the big ones, dependence on JQuery, is planned to be removed in Bootstrap 5, when that eventually comes out...).
Tailwind is one of the better ‘modern’ options right now if you’re looking for building blocks for your own design, it’s reasonably lightweight and very powerful.
For cases where you just need a style ‘reset’ that gives you consistency across browsers for simple sites, I’d recommend Water.css, it’s tiny, looks reasonably nice, and works almost everywhere.
I’ve also heard good things about Bulma, though unlike the others I’ve never touched it myself so I can’t really comment on how good it is.
I suggest Tailwind CSS.
There are also Bulma css, foundation, semantic ui, UI kit, materialize css, skeleton, Spectre and other 😂😂🔥
I would recommend you worry less about what's trendy, and pay more attention to the specific problems you are trying to solve.
When Bootstrap was first released, it solved a few key problems. Off the top of my head, I believe the main ones are probably:
These days, with flexbox, css grid, and position sticky, problems 1 and 2 are largely solved using plain CSS. So, if those are the main things you're concerned with, I'd suggest just using straight CSS. Alternatively, if you're after a pre-built component library (and you like what Bootstrap has to offer), then by all means use it!
Tailwind, SCSS/LESS, and other CSS tools all solve a slightly different set of problems, or solve them in different ways. I think that, rather than asking what's trendy, it would be more valuable to spend some time with a few of them to figure out what those problems are, and if you like the way they solve them (and the costs that come with them).
As an aside, if you're focusing on front-end, you honestly can't go wrong with time spent learning vanilla CSS. You might not use it all the time in your day-to-day job, but understanding how the cascade works or how to create animations without resorting to JS are really useful skills.
I believe Atomic CSS holds the most future potential 😉
For now its Tailwind, especially when paired with Svelte 🔥🔥
For more, I did an article about styling options 🎨🖌📚
Hey, I ❤️ materializecss, It's kinda cool and flat and modern....
Also, check out Halfmoon. It is a modernized Bootstrap with builtin dark mode...
I would say to use Sass until nesting becomes part of CSS, and to write semantic markup. You don't need anything else, and things like Bootstrap hold back long-term progress in favour of short-term ease.
+1 on this.
I've known a couple of people who lean on Bootstrap and use it to avoid learning the fundamentals. I know there are a million things to learn, and it's easy to feel like you're missing out on the latest shiny tool, but I genuinely believe it's unprofessional to not gain at least base proficiency with the fundamentals.
He say she say...

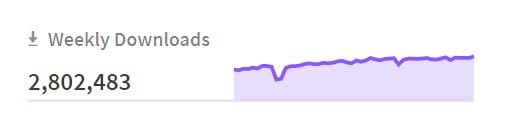
Go to the npmjs.com/package/bootstrap and you will see that its downloaded 2mil + weekly. More than any other framework so its far from dead.
Wtite your own 🙂
Yeah, this way you don't have to argue which features you like or hate or even don't have.
Exatly, and you wont have to handle unused code.
Shoelace is more modern I think, because it builds up on Web Components 📦
If I had to go most radical, I would say,
normalize.cssor CSS resetWell there are many opinions about , use Sass is most powerful than any 3rd party library and you will actually writing "CSS " with any library you will be using just classes that they have predefined, but I understand that use a library is so useful and fast , for many reasons , they are responsive out of the box , you apply a class and that's it , but i highly suggest to use pure CSS it will level up your skills , but anyways if you want to use a library , i have heard good things from Bootstrap 5 , and personally i like Tailwind and Semantic UI , so go ahead and use whatever fits with you but don't skip the fundamentals of CSS and level up your skills
Hey Pablo! Today with the usage of Flexbox you can solve the most common problems that known frameworks used to had a workaround for them. Problems like equal height of boxes are now solved with flexbox so you can create your own framework for usage in any project. This is what we did internally and worked pretty well so far!
I think you should try a few approaches and see what suits you better and makes you more productive.
Some suggestions are bootstrap 5, tailwind, bulma or any other suggestions you can find dev.to/theme_selection/best-css-fr...
But in general I think plain old CSS and new CSS3 is so powerful nowadays (with flexbox, grid and pretty much good support across all modern browsers) that you are better of using vanilla css and perhaps a preprocessor (SCSS, postcss) instead of trying to learn how each framework does things.
Thus learning the basics of CSS is invaluable for your future growth as frameworks might come and go but CSS will probably not change completely, will just improve.
There is PureCSS and my favorite, Material Design for Web.
scss with flexbox is all you need!
I do have a small kink for bulma though
Tailwind CSS. It's elegant, easy and powerful. Try the playground.
Hi Pablo,
This looks like a great topic to cover. So, there are multiple ways to go.
For me, a great and groovy solution might be Bulma Framework (bulma.io). It looks different, it is light-weight and generally its elements look really cool.
FYI, there are other alternatives like Tailwind, Semantic, UIKit. If you've got time, please have a look at this article (codeinwp.com/blog/bootstrap-vs-fou...). It might help you clarify your options.
Bootstrap might be the go-to/default CSS Framework, having tons of support from its huge community, but in some people opinion, it is kinda boring.
I love this way of saying which CSS framework to use! 😄
Personally, I'm a big fan of Bulma. Tailwind seems overly fiddly — if you want that level of granular control, you almost might as well just write your own custom CSS (and having a ton of classes per element is almost like going back to writing inline CSS).
Give Framework7 a try. It comes with native looking components for iOS, Material Design and Desktop theme.
Supports Vanilla, React and Vue.
Also you can use it as hybrid tech with Cordova or just as a component set for the web like Bootstrap.
Component demos:
iOS
framework7.io/kitchen-sink/core/?t...
Material Design
framework7.io/kitchen-sink/core/?t...
...and Yogurt as well.
Try Semantic UI.
It is best for me.
There is nothing like outdated, choose framework according to your need.
If you don't need great UI but need fast development and light weight website, choose Bootstrap.
If you need great UI and not affected with bulky Website choose Tailwind.
Similarly, compare every framework according to your project needs.
Try Tailwind!
Tailwindcss
Spectre is much smaller than Bootstrap. Compared to Bulma, Spectre is much less bloated but still has more features. It's my favorite.
learn css and then use whatever helps you get the job done.
I suggest the tailwind CSS because its work with material UI perfectly fine and there is no any backlog right now.
While you're figuring it out, definitely learn CSS Grid.
Chakra UI!
Tailwindcss