Many years ago, we chose React.js and React Native as the core of our technology stack.
The longer we were working with it, the more we were satisfied with our choice, and we quickly gathered a team of React developers totally dedicated to this library.
However, we started investigating if this love wasn’t just a quick affair.
A “halo effect”, or the BS talk we’ve been selling ourselves to help us believe we do the right thing, just because we are already doing it.
So, we took the laptop, and we’ve interviewed CTOs and Dev Team Leaders to check if choosing React and React Native somehow impacted their everyday work, and ultimately, their business outcomes.
What we have discovered?
TL;DR you probably guessed: most of them shared our enthusiasm.
In this article, I will show you the most important takeaways from 2020 React Report that will tell you:
- Why did they choose React?
- What actually changed since they made that choice?
- And what are those business benefits they are taking the advantage of?
Sit back, relax, and learn how modern technology can help you make your business more efficient.
Or go directly to the Report.
What we knew and re-discovered about React
There are many benefits of using React.js, and benefits of using React Native, however, I will use the words of our survey Guests:
React saves you time and money
As every single web technology is trying to be more efficient (make things faster and easier to do), we asked CTOs if React development is going in that direction.
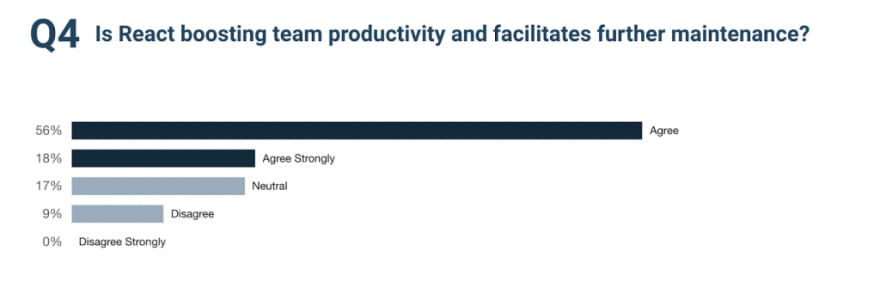
React boosts your team productivity
Since we started to work with React, we could experience a productivity boost. All the developers were more excited about the technology, as we could do much more with less effort.
However, we wanted to make sure it’s not only our delusion.
CTOs want to use React
We could see in other surveys, as well as we have received many signals from the market, that React became and is still on the top of the most wanted and loved libraries.
This time we asked if people are still interested in using React, after experiencing it in previous projects.
What were the reasons behind choosing React?
We wanted to go deeper and discover more reasoning behind choosing React as a core of the technology stack.
That was an open question, below the most interesting answers from our respondents:
- Easy to learn and easy to use.
- Performance and reusability.
- Development time.
- Code sharing between web, iOS, and Android. What used to be 3 distinct codebases is now basically one.
- Choosing a stable and large developer ecosystem
- Time to market and ability to solve (most) bugs from a single code base.
- More in the 2020 React Report
Key Business Takeaways
- React is making time to market shorter and allows solving (most) bugs from a single code base, which makes software delivery more efficient.
- React has a stable, large developer ecosystem and a wide market of available talents.
- Thanks to component-oriented approach and cross-platform features React is an easily scalable way of building large-scale web & mobile (sometimes also desktop) apps.
What were the doubts behind choosing React?
Just the same as in the previous question, we wanted to go deeper into reasoning, yet this time, we asked our respondents about the doubts they had before they made the choice.
- Before trying React we were already using Backbone, Ember, and Angular. We were afraid that we might be spreading our skills too thin and we were not going to be actually experts in any of those technologies. Fair to say that from the above, React is the only one left in our stack.
- Difficult to learn, adds a layer on top of native code. Often you end up having to know native fundamentals anyway.
- Dependency management across platforms.
- A massive change in the approach meant that there is a risk that we’re spending all the time trying to skill up for nothing. However, it turned out it was time well spent.
- Is it stable enough?
- More in the 2020 React Report
Key Business Takeaways
While implementing new technology to the company’s stack it’s important to check if:
- This particular technology is stable enough.
- Is it able to fulfill your company’s needs?
- How to train your current dev team or hire new people with solid commercial experience?
The biggest advantages of React
Obviously, we couldn't skip this question.
- Reusable components have benefited several recent projects that we’ve been involved in.
- Ecosystem, dev tools, new frameworks based on React are amazing.
- From a front end perspective, we have much more control over the performance and perceived loading times of any React site.
- It allows us to add iOS and Android apps to our offering as we can now use React Native in-house.
- Our web portals are very high quality in terms of visible user bugs.
- Agility and ability to build new MVP features fast.
- Increased speed and decreased cost.
- Having one way of building front-ends, across mobile apps and web apps.
- More in the 2020 React Report
Key Business Takeaways
While implementing new technology to the company’s stack it’s important to check if:
- After implementing React, organizations can increase development speed and decrease development costs.
- Thanks to React, a single team can manage multiple apps on different platforms.
- React allows companies to build a shareable, reusable library of inhouse components that can be used in different projects, prototypes, and platforms.
And much more
This is just a small part of the whole 2020 React Report.
Now, we have a clear signal on the real impact of React on the business layer.
What you can learn more from the Report?
- What is the future of React?
- The best React alternatives?
- What are the threats of React?
- How hard it is to hire and onboard React developers?
- What is still missing in React?
Enjoy, and don’t forget to share it with people that may benefit from it.
Also, send me your feedback, and if you want to take part in the next year’s survey, let me know!












Top comments (0)