To make it simple, React is the library made by Facebook, while Angular is a full-fledged MVC framework developed by Google.
From the educational point of view, React is much easier to learn, but it’s still only a library. Angular may be harder, but once you learn it, you have the knowledge of the entire MVC framework.
From the technical point of view, Angular is kinda dictating you how you should use your app structure, while React, as a library to build interfaces (only the view), gives you way much more freedom in choosing model and controller libraries.
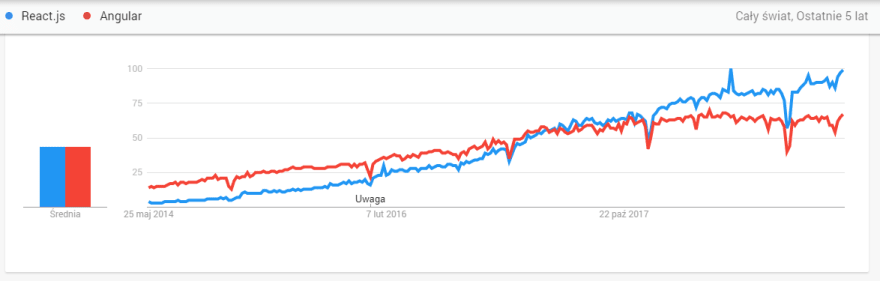
The popularity of React is constantly growing, while Angular dropped already a while ago.
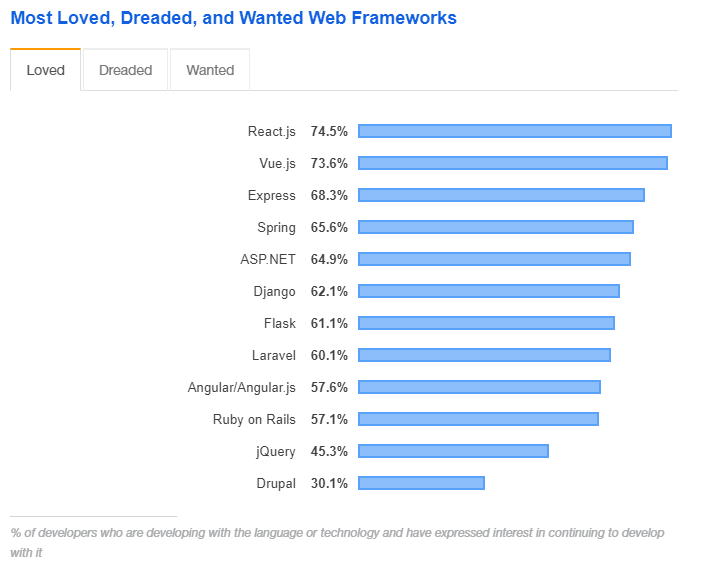
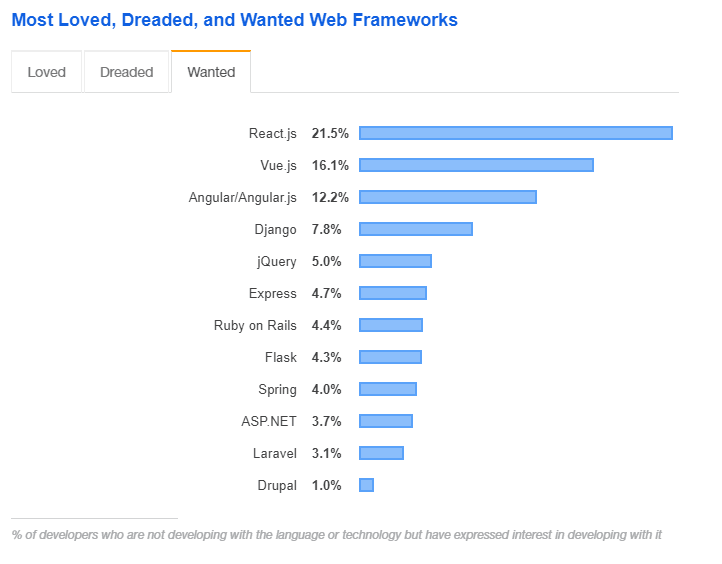
Next to that, based on Stack Overflow Developer Survey 2019, React is both the most loved, and the most wanted technology on the market.
Even if a huge need for React developers making it the hottest technology on the market at the moment, we can be sure that both React and Angular will stay with us for long.
However, let’s have a look on other differences which you may find crucial while choosing your tech stack.
Speed
DOM
React is using a virtual DOM, which means it doesn’t have to update all the HTML. He is just looking for the differences between the current and the old HTML and updating it accordingly.
Angular is using incremental DOM, which means it is going through the entire structure of HTML to find what there is to be changed and “mutate” the tree to apply changes.
React Fiber
A while ago (with v16 version) React changed its engine elevating the speed from “just fast” to “blazingly fast”.
More than that, React Fiber enables the priority-based update system, so you can fine tune your renderings to make sure the most important updates are done first. Also, you can pause and start your work at will.
Data Binding
Angular is using two-way data binding. Whenever you change any element of the interface, your model state changes automatically too.
This sounds simple, but if you work on a large project and want to have a good data overview and debug easier, it is better to use React with one-way data binding. It renders the change in the interface element, only after the model state is updated first. And whenever you change the UI element, the model state stays the same with no changes.
Templates
HTML
Angular is using templates based on an extended version of HTML with Angular directives. You will also have to learn a specific syntax.
JSX
With React, on the other hand, all you need is JavaScript knowledge. A JSX is a genius component made from markup and JavaScript logic in the same file. Thanks to use of XML-like language, you can write your markup in your JavaScript code, so everything is one place and the code completion works better.
Ionic vs React Native
Ionic is a framework for building hybrid mobile apps in Cordova container, which still makes it a hybrid app: web app inside the native web view container.
React Native is a platform where you can create a truly native mobile app. You can also create your own components and bind them to the native code in Java or Swift.
Testing
React uses Jest (sometime with Enzyme – JavaScript testing utility). Jest has a powerful mocking library, doesn’t require any configuration and is included in every React project.
Angular uses Jasmine, which outcome is considered by many as one of the hardest to read and too complicated.
Conclusion
As always, both platforms have pros and cons. Pretty much all depends on the needs, future plans and personal preferences.
While Angular gives you an entire and fixed MVC framework possibilities, React gives you more freedom and is easier to learn and use in general.
On top of that, the future definitely favours React, as we all aim to do things more effectively with less effort and struggle.
This is also why we love React, and choose it to be the core of our business already for more than 3 years.
Want to build a project with React? Have a look at what we already did with others.










Top comments (0)