I recently switched from an Android phone to an iPhone and discovered that it is so much easier to test my web application running on localhost on my MacBook with my new phone.
Here are the steps to make it work.
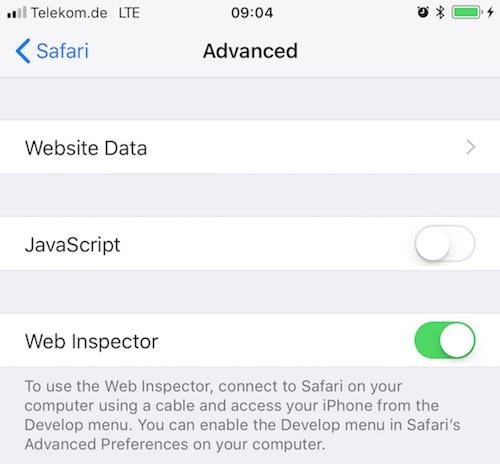
On the iPhone, go to Settings → Safari → Advanced and activate the switch “web inspector”:
Connect the phone to your MacBook using a lightning-to-USB cable.
On the MacBook, open up Safari and make sure you have the „Develop menu“ activated (most web developers will have done this already):
- Pull down the “Safari” menu and choose “Preferences”
- Click on the “Advanced” tab
- Check the box next to “Show Develop menu in menu bar”
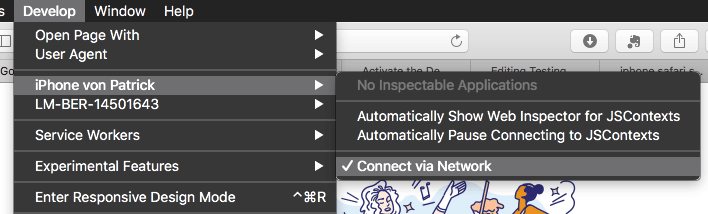
Then go to Develop → NAME_OF_YOUR_IPHONE and select “Connect via Network”:
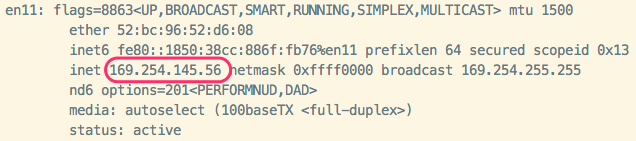
Open up a terminal and run the command “ifconfig” to see the list of current network interfaces and take note of the IP address of the last entry in the list:
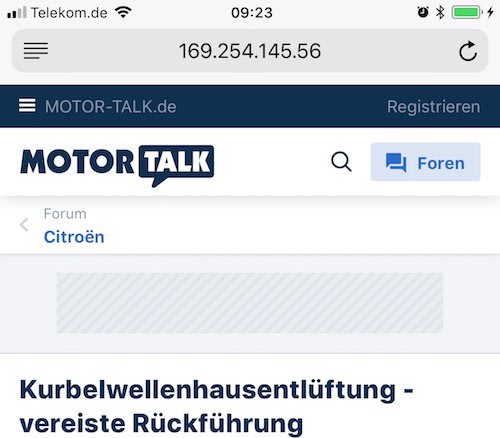
On your phone, in Safari, use the IP address to access your locally running website. For example, if you use create-react-app, instead of going to http://localhost:3000, with the IP I got here, the address to use is http://169.254.145.56:3000 (don’t forget the http:// prefix):
You can now inspect the website displayed on your iPhone with your MacBook’s Safari by selecting it in the Develop menu:
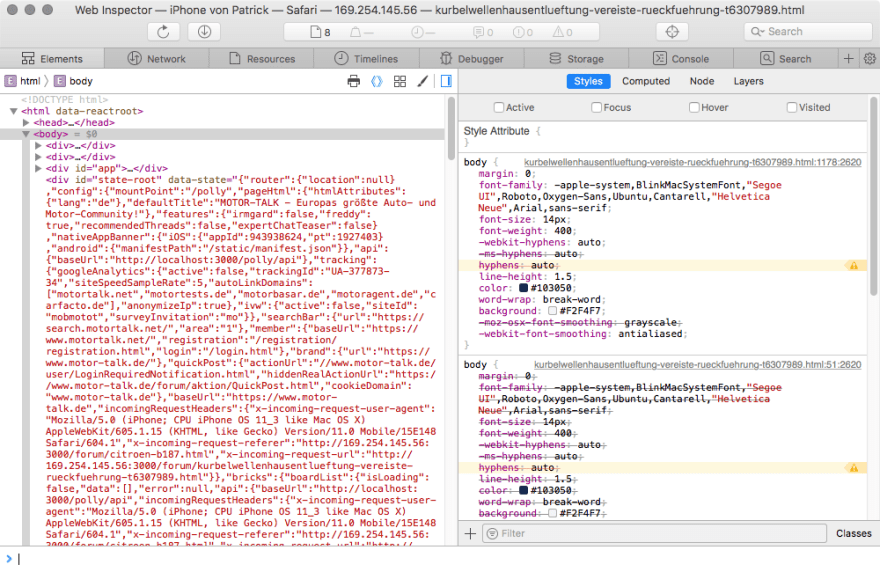
This will open up a Web Inspector window that allows you to look at the DOM, styles and console log from your iPhone:
This article originally appeared on the eBay Tech Berlin blog.
Join our team – we are hiring!












Top comments (0)