Like more and more people today, my career path to web development was not a straight line.
I don’t have the traditional CS background, I haven’t tinkered with computers since the age of 15, and if you’d told me 10 years ago when I graduated from high school that today, I’d be a Software Engineer for a Fortune 50 company, I would have looked back and asked what that even meant.
So what Changed?
Well, to be perfectly honest, a lot. Almost three years ago now, I was working as a digital marketer for a small advertising agency in Atlanta. I did things like content strategy, social media strategy, branding and copy writing, and I liked it. The creativity, the challenge of making something from nothing, the variety of things to keep in mind.
What I didn’t like was the fact that we’d come up with incredible ideas for our clients — ideas that really pushed the envelope creatively, and then the clients either wouldn’t take our advice (in which case, why did they hire an advertising agency?), or they would approve our pitches and I would hand off my ideas to our teams of talented creatives and developers. I’d manage the project and the clients, and the graphic designers and developers would work their magic and come back with an amazing website.
And more than anything I wanted to know how they did it. How could they make something so cool with nothing but a computer and an idea? So besides asking questions whenever I could (and not really understanding the answers I got about things like Magento and APIs and landing pages), I started doing some self-learning on the basics of HTML, CSS and JavaScript with the help of CodeAcademy and Treehouse.
It opened up a whole new world to me, a world where I could build the ideas I came up with myself, but I had a hard time connecting the dots from the exercises I was doing online to seeing how that translated to a real, live website others could use. Since I was also working full-time then, I didn’t have much extra time to try and go further either.
Then, my world shifted. One Friday afternoon, my boss walked me down the street to a coffee shop and said without much preamble that that was my last day. I hadn’t done anything wrong, but they didn’t have enough marketing work to justify keeping me, so they were letting me go. I was stunned, and the following Monday, set adrift for the first time in my life, without a plan of what was happening next.
It wasn’t quite this dramatic, but it felt that way right after I was let go. I was in shock and hadn’t truly processed what had just happened.
Taking a Leap
For a few weeks, I struggled with deciding what I wanted to do next — pursue a new job in marketing, or go back to school for web development, and stop wondering for the rest of my life: what if I’d just tried it?
After some heartfelt conversations with my family and friends, my then fiancé (now husband) and a business acquaintance I’d made recently, but whose straightforward, no nonsense advice, immediately made me trust her, I decided to go for it.
I’d give this web development thing a fair shot, and go back to school for it. What did I have to lose? If I didn’t love it, at least I’d have new skills coding skills to add to my resume, which definitely couldn’t hurt in the marketing world.
I made the decision to go to one of the coding bootcamps in my city of Atlanta. The next thing to do was decide which one: there were three main bootcamps at the time, and after interviewing with each one, I chose DigitalCrafts. At the time, they were relatively new to the scene and I could tell by talking to the founders and their chief instructor, they were really invested in making sure their students succeeded. And for me personally, I wanted a program and curriculum to help me fast track this new career — in four months I’d either sink or swim. Period.
In July of 2016, I joined DigitalCrafts’ third cohort of full-stack web-development.
I had a plan. I wasn’t sure where I’d wind up at the end of all this, but I’d made a decision.
The Struggle was Real
For 16 weeks, it felt like a fire hose of new information had been turned towards me, and my goal was to stay above water until the end.
This was, hands down, the hardest thing I’d ever done in my life. Five years prior, I graduated from Emory University’s Goizueta Business School, which I considered no small feat, but it paled in comparison to the demanding pace and curriculum at DC.
To put it in perspective: our cohort began with 15 students, by week 8 (halfway through), we were down to 12.
During that time we learned so much: HTML, CSS, JavaScript, jQuery, AngularJS, NodeJS, Express, Python, Flask, Socket.io, MySQL, MongoDB, Git, Github the list goes on, but more than that, we learned how to learn and think like developers.
I know it sounds cliché, but learning to break down problems (and projects) into smaller, more manageable chunks, how to ask the right questions to overcome obstacles, and how to persevere, even when it seemed like I could learn no more or figure out why my code wasn’t doing what I wanted.
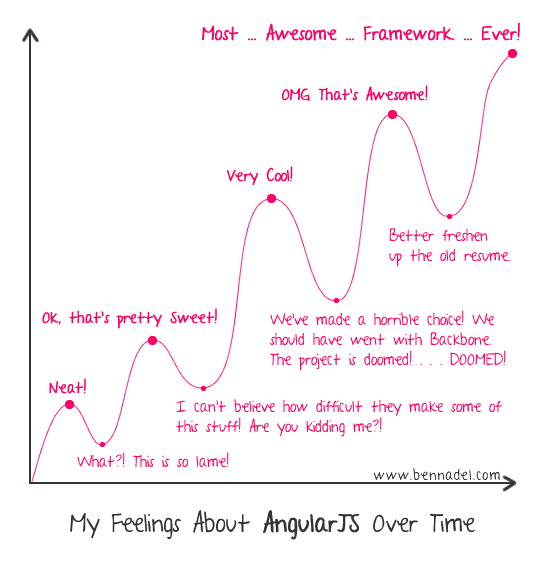
This is specific to the framework of AngularJS, but it’s accurate for how I felt going through boot camp: awesome highs when I learned something new and got it to work, mingled with lows as new material was tossed at me and I hadn’t figured it out yet.
I won’t lie, there were days I came home after 10 hours at school and cried in my husband’s arms, feeling like an impostor, feeling like maybe I wasn’t cut out to be a developer, feeling like I couldn’t do it, but day after day, I went back and I kept trying.
This is critical: just keep trying. Fail and try again. Trust me.
A reenactment of many, many moments during bootcamp. This guy is all of us many times when programming.
Preparation is Key
If there’s one thing DigitalCrafts taught me well, it was the importance of my story and my digital presences.
Most of my classmates and I had next to no prior development experience, so telling my story of how I’d come to web development and why I deserved to be given the time of day was paramount. This included things like:
- making sure my resume highlighted important qualities such as my ability to learn new technologies and concepts quickly,
- showcasing projects that demonstrated my ability to build working applications with a variety of development languages on my portfolio site,
- linking up my Github and keeping the code clean for interested parties to see my skills, and
- practicing coding and whiteboard interviewing.
All so I’d be ready, when it came time for the real thing.
I spent hours poring over my code, practicing coding challenges, reworking my resume and tweaking my portfolio until it was just perfect (on both mobile and desktop, of course — thank you, Bootstrap). And then came the nerve-wracking part, actually applying for web development jobs.
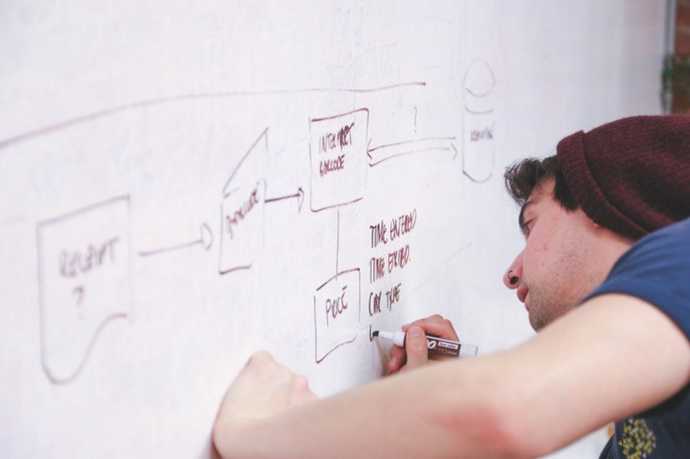
The hallmarks of programming: whiteboards, dry erase markers and tons of pseudo-code and diagrams. Practice at this kind of stuff makes perfect (and helps you prepare for when the real test comes).
Making Opportunities Happen
About three-quarters of the way through my bootcamp, I was contacted by a tech recruiter, and we connected really well.
I told him I was looking for a company where I could have a positive impact and work with really good developers, people more experienced than myself, people I could learn from - basically the people I wanted to become one day.
One of my biggest takeaways from my coding bootcamp was just how much I didn’t know, and my desire to improve and keep learning new things helped me decide, at least initially, that a great way to do that would be with lots of talented devs to learn from.
He had me send him my resume, and I dove back into learning as much as I could during my bootcamp.
In the meantime, I’d been applying to any and all junior development jobs I came across on my own, as well. I had daily job alerts sent to my inbox from Dice, Indeed, LinkedIn, Glassdoor, I was on the Atlanta tech Slack channel Tech404, and I was attending local meet ups like the Atlanta JavaScript Meetup and the PyAtl: Altanta Python Programmers Meetup to meet more people in my local tech community.
From past experience, I knew networking would be key to getting a job — the more people I had a chance to meet, the more I could show them I might be just the excited new developer they needed for their team.
Meetups are a great way to meet some really cool, super smart people in the tech industry.
To stay organized, I kept a spreadsheet of all the jobs I’d applied for, what date I’d applied on, if I’d received a response (both yeses and nos), contact details (if I could get them), any other extra info worth remembering, and links to the job posting.
I also had a folder full of customized cover letters I included with all my job applications to show my interest, why I’d be an excellent fit for the job and how I could contribute on day one.
The Call
Two weeks before I was due to graduate, the recruiter I’d spoken to before called me back.
He’d put my resume in front of a hiring manager at The Home Depot and wanted to set up a phone screen. I was nervous, but I said yes and a few days later we talked. I don’t remember exactly what he asked me — looking back, we discussed pretty simple technical questions about things like databases and JavaScript, projects I’d built and obstacles I’d overcome during the process, and behavioral questions about how I’d handle different situations with coworkers. Overall, I felt ok after the call ended. When the recruiter called me back later that day, he told me whatever I’d said, I’d knocked it out of the park, they wanted to bring me in for an in-person interview!
The day before I graduated, I went in for my in-person interview. I was nervous and didn’t know what to expect. It lasted four hours. The first hour and a half was with the hiring manager I’d spoken to on the phone, we did some simple white boarding questions, he asked me some more questions about how I would approach different challenges (both technical and behavioral), then I was paired up with one of the senior developers on his team and we worked on solving a problem for the application the team was building.
Luckily for me, the application’s UI was being built using AngularJS, which I’d learned in bootcamp, so I was able to figure it out (with some help from my pair). At the end of the interview he showed me the code he’d written before I arrived to solve the same problem and compared it to my code, and they were almost identical! Wow, that felt good.
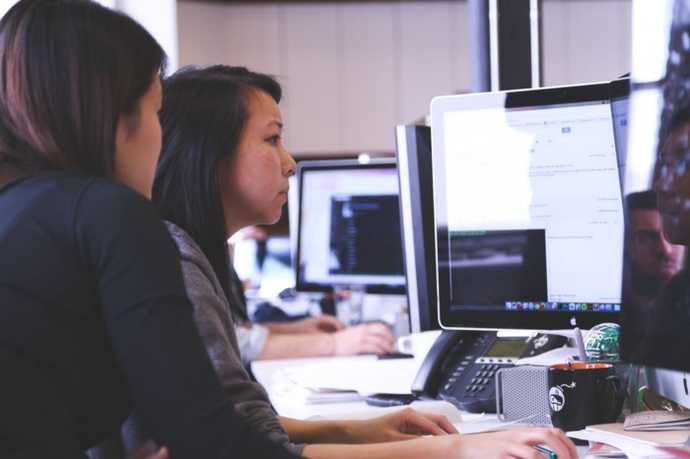
I didn’t feel nearly as cool and collected as these two look. I was trying not to freeze up and just make the code work.
I walked out just after noon feeling pretty good about my interview performance and very excited about how the company viewed development and improving its current technologies.
Here’s a tip I learned even before I graduated from college about job hunting: during the interview, I get the name and email address of any one I speak to. That way, right after the interview, I can send a thank you email reiterating how much I appreciated the time and consideration, touching on something we discussed and saying how much I’d like to be part of their team (as long as it’s really how I feel).
It may sound like overkill, but I also make a point to send a handwritten thank you note — they’re so rare nowadays and I know it can make a difference (people I’ve been hired by in the past have told me so, after the fact).
Bottom line: show them you want to be there, the right attitude and eagerness about something definitely makes a difference.
What Happened
In this particular case, I didn’t even have time to send anything beyond thank you emails, that same afternoon I got a call from my recruiter that The Home Depot wanted to extend me an offer to join as a Junior Java Developer. And I was thrilled to accept it (I also sent handwritten thank you notes too, saying how excited I was for the opportunity they were giving me).
The view wasn’t this great, but this is exactly how I felt when I got the offer.
And from there, I began the next hardest thing I’d ever done, growing into my first developer role. But that’s for another post.
The Final Stats
To give a quick breakdown of my journey, here’s what I did by the numbers.
I joined DigitalCrafts for a 4 month, immersive bootcamp, covering both front and backend technologies. This was about 680 hours of in-classroom experience and an untold amount of time after class and on weekends when I was fixing projects, polishing up my website and doing whatever I could to learn more.
In the space of about 40 days before I graduated, I applied for 53 jobs, received 10 email rejections, conducted 6 phone interviews, went in for 3 in-person interviews and was extended 1 full-time job offer.
Just 16 short weeks ago, I’d known next to nothing about how web development worked, and by the end I had full-stack projects and a full-time development job offer.
I am extremely lucky to have a supportive spouse and family, who made it possible for me to fully dedicate myself to making this transition to web development happen, but believe me, if I can do it, you can too.
Now get to coding!
Check back in a few weeks — I’ll be writing more about JavaScript, React, IoT, or something else related to web development. If you’d like to make sure you never miss an article I write, sign up for my newsletter here: https://www.paigeniedringhaus.substack.com
















Top comments (0)