Introduction
As I showed in my first post about the Spring Cloud Config server, setting up a configuration server for a Java Spring Boot application and then leveraging that server to provide environment variables to existing Spring Boot projects is really handy.
The next trick was figuring out if it was possible to use that very same config server in a Node,js project.
To give you a quick rundown, my team worked on a microservice-based application architecture, meaning, we had up to thirteen separate Java services and one Node service all running to power our application.
It made total sense to go with a Java-based config server, since: thirteen Spring Boot microservices, but when our business partners decided they wanted to implement feature toggles, it became a priority to get the config server working in the Node project as well.
What is a Feature Toggle, and Why Do I Need It?
Let me set the stage by giving you a quick run down of what a feature toggle is and why it’s so beneficial for developers, business partners and customers.
A feature toggle is a technique in software development that attempts to provide an alternative to maintaining multiple source-code branches (known as feature branches), such that a feature can be tested even before it is completed and ready for release. A feature toggle is used to hide, enable or disable the feature during run time. For example, during the development process, a developer can enable the feature for testing and disable it for other users.
Basically, a feature toggle allows developers to introduce new features to users in a more Agile development fashion.
With feature toggles, devs can continue to maintain just one codebase but show different views of the UI to users in production versus the development team in lower life cycles, based on if those toggles are set to ‘on’ or ‘off’.
They also allow our business and UX partners to validate early on, if new features are beneficial to our users, or if they need to reevaluate how we’re approaching a solution.
Let me make one thing crystal clear though: feature toggles are not meant to be permanent solutions. They are temporary, meant to remain only until the feature has been completed and validated that it’s useful or meets whatever other criteria was set for success or failure. Then the code around the feature toggle should be removed to keep the codebase clean and as free of technical debt as is possible.
For my specific situation, our feature toggle was needed to hide a button that didn’t have full functionality yet because the backend service to support it wasn’t finished, and hide the radio buttons from users. They wouldn’t be needed until the button and service were done.
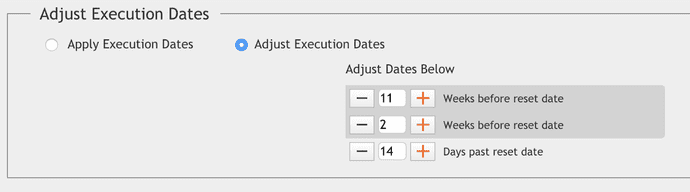
Feature toggle view for users: no button and no checkboxes.
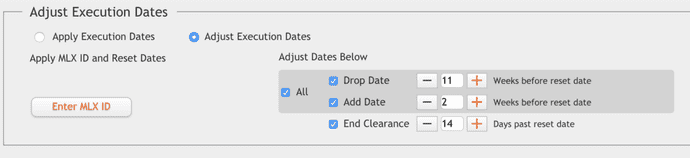
Above is the UI view users in production would see: no buttons, no checkboxes. Below is the UI view developers working on the feature need to see: buttons and checkboxes present.
Feature toggle view for devs: buttons and checkboxes.
Let's look at how we got these two views simultaneously.
Setting Up Your Config Server Properties
Before we get to the Node config server, let’s first set up the new file with the following naming conventions in our config server properties repo:
[application name]-[life cycle profile].yml
ex. my-ui-app-to-config-QA.yml
Within this YAML file, you’ll be able to add your configuration properties for your UI feature toggle. Here’s all I had to include for my feature toggles.
modifyDatesToggle: true
Commit this to a Github repo, and we’re set there. You can see an example of the config properties repo here in Github.
nodecloud-config-client Node.js Set Up
To leverage the existing Spring Cloud Config server set up with our Node frontend application, I chose the nodecloud-config-client on npm, as it’s a fairly well documented Spring Cloud Config Server client written for JavaScript.
I should mention, this is not to be confused with
node-cloud-config-clientorcloud-config-client— really, there’s a million versions of config client packages written for Node.js, but the one listed above and in the resources link is the one I used.
So to get down to business, after saving the npm package to our UI’s package.json dependencies, add it to the server.jsfile (or wherever your Node server’s configuration is located).
See the client variable at the bottom — that’s where the config client comes in to play.
If you’re developing in multiple environments like my team did (local, QA, Q1, production, etc.), add a variable to access the Spring Cloud config server for all stages of the development process (these environment variable services are how we connected to it in Pivotal Cloud Foundry). I mentioned these back in my previous post, if you’d like more info.
The configServerUrl goes through a series of checks for environment variables, and if it finds none of those (like during local development), it defaults to the hard coded URL. I used the same environment variables and logic for the configServicesProfile and featureToggle.
Next, add a variable to account for where the config services profile will be located (for local development I had it default to QA). And I added a variable to check for enabled/disabled feature toggles.
The below code connects to the config server (when feature toggles are enabled), and maps any feature toggles found to an object.
{ modifyDatesFeature : true }
Then that object is sent to the rest of the UI with the app.get endpoint simply called "/featureToggles".
Feature flag variable, call to the client to access the config server with the correct environment (QA in my case), and a check if the featureToggle is ‘on’, map the properties that are available to it. Below is the endpoint to call the features.
Great. The Node server is set up, and you can get the features toggles (or whatever else you’re storing in the config server) just by changing a few variables.
Connecting Your Client Side UI Framework to Your Node Server
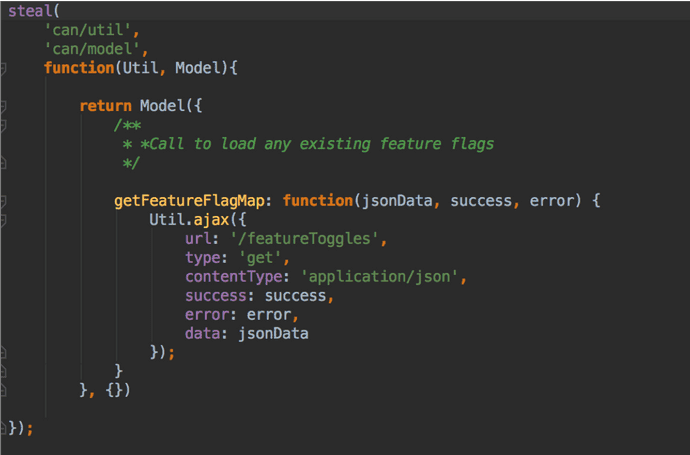
The first thing you’ll need to do on the frontend is make an AJAX call to the Node server to check for any existing feature toggles. The framework of the app implementing this was JavaScript MVC (an older framework popular years ago, I'd never heard of it before I worked with it either), and here’s an example of what the call looked like.
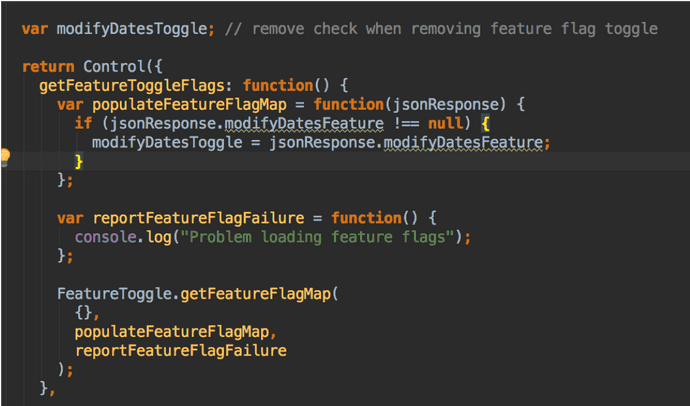
In the JavaScript file that’s actually concerned with feature flags (for me, it was a dates.js file), I imported the feature toggle AJAX call and created a function to check for the specific feature flag associated with this functionality: modifyDatesToggle.
The feature flag was imported at the top of the file, then I call to the feature flag endpoint to see if there’s anything there the file needs to be aware of. If the feature flag matches the variable I named “modifyDatesToggle”, it gets pulled in and applied to the file.
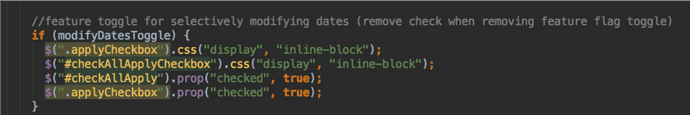
Finally, inside your JavaScript file using the feature toggle, group the code, wherever possible according to if the feature toggle is enabled, like so.
Example 1: This check displays the check boxes if the modifyDatesToggle is “on.”
The thinking goes, that by wrapping all the feature enabled code inside of the feature toggle check, even if the call to the config server fails for some reason, users will only ever see the code that should be deployed to production. This gives us extra protection by not being as dependent on more variables than necessary.
But Wait, There’s More — Enabling End-to-End Tests with Feature Toggles
There’s one more thing I wanted to include in this blog: how I used the same feature toggle logic to run or skip some of the Protractor end-to-end tests.
If you’re using a configuration file for Protractor, and I don’t know why anyone wouldn’t, there’s a cool feature that lets you make your own custom parameters. I took a page out of my own book where the feature toggle is set in the server.js file, and did a similar set up in the Protractor config file: if environment variables are passed in for the feature toggle, the tests that concern that feature will run, if it’s not, they’ll be ignored — I’ll show you the test syntax in a moment, as it’s a little unconventional.
Here’s the configuration that all the Protractor tests use. Params takes in the modifyDatesToggle object and if it exists, it sets the params, if it doesn’t, it sets it to null.
When you’re running the tests locally, you can actually pass the params in through the command line like this:
bash`
$ protractor e2e/conf.js browser.params.modifyDatesToggle=‘true’
To implement the feature toggle in the actual end-to-end tests, inside of each test that requires a feature toggle check, add an if statement right after the ‘it’ declaration, checking if the feature toggle is null or not. As I said, this is a little weird to see, but it works.
An example of a Protractor end-to-end test with a feature toggle check. Not all the tests need this check — just the ones that require the feature toggle to be either off or on.
If the feature toggle is not enabled, the test will be skipped, but show up as if it passed in the console (eliminating failing tests because the proper environment wasn’t present for the test to use).
If the feature toggle is enabled, the test will run as normal. This prevents us from having to go through the tests one by one and either x them out to ignore them or remove the x so they’ll run depending on what the desired functionality is. And once it’s time to remove the feature toggle, it’s easy enough to either remove the unnecessary tests from the spec file or just x them out, depending on your team’s preference for keeping tests even after functionality has changed. (Personally, I would remove it.)
Above, I showed how to run the feature toggle tests from the command line, but it can also be run programmatically when the application is being deployed.
Segue: for my team personally, we use Jenkins for all our builds. That’s a whole other set of blog posts, but suffice it to say, while the build is running all the unit test are run, all the end-to-end tests are running, all the rest of the checks we have in place before declaring a feature is tested and ready for our business team to accept happens.
Back to how this matters: since Jenkins is our job runner, we can pass the environment variables for the feature toggle tests to Jenkins through a Jenkinsfile.
All that’s needed is the simple line at the bottom: env.MODIFY_DATES_TOGGLE=true
And that should be all you need to run your end-to-end tests — feature toggles on or off.
Automating The Feature Toggles
As I said before, my team hosted our applications on Pivotal Cloud Foundry, and in PCF, we use things called VCAP services to hold our environment variables. Through manifest files we could bind these services to our applications and pass in environment variables — variables like if feature toggles should be turned on or off. See where I’m going here?
The check for the feature toggle environment variable makes deploying the app in an automated fashion easier. By including a simple environment variable (or not) to the manifest that deploys with each different stage of development, it’s easy to tell the application to check for settings in the config server (and employ them if need be) or not.
QA manifest screenshot.
QA manifest: note the SPRING_PROFILES_ACTIVE pointing to QA, FEATURE_TOGGLE environment variables with ‘on’.
Production manifest screenshot.
Production manifest: no feature toggle in sight, and the SPRING_PROFILES_ACTIVE is set to production.
Conclusion
There you have it. Now, you have seen how you can leverage a Spring Cloud Config server you’ve built with your Node.js application. Not only that, you can also configure end to end tests to run with the feature toggle on or off as well.
If you’ve found other ways to implement feature toggles or other nifty things like this in your own JavaScript projects, I’d love to hear about them.
Check back in a few weeks — I’ll be writing more about JavaScript, React, IoT, or something else related to web development.
If you’d like to make sure you never miss an article I write, sign up for my newsletter here: https://paigeniedringhaus.substack.com
Thanks for reading!




















Top comments (0)