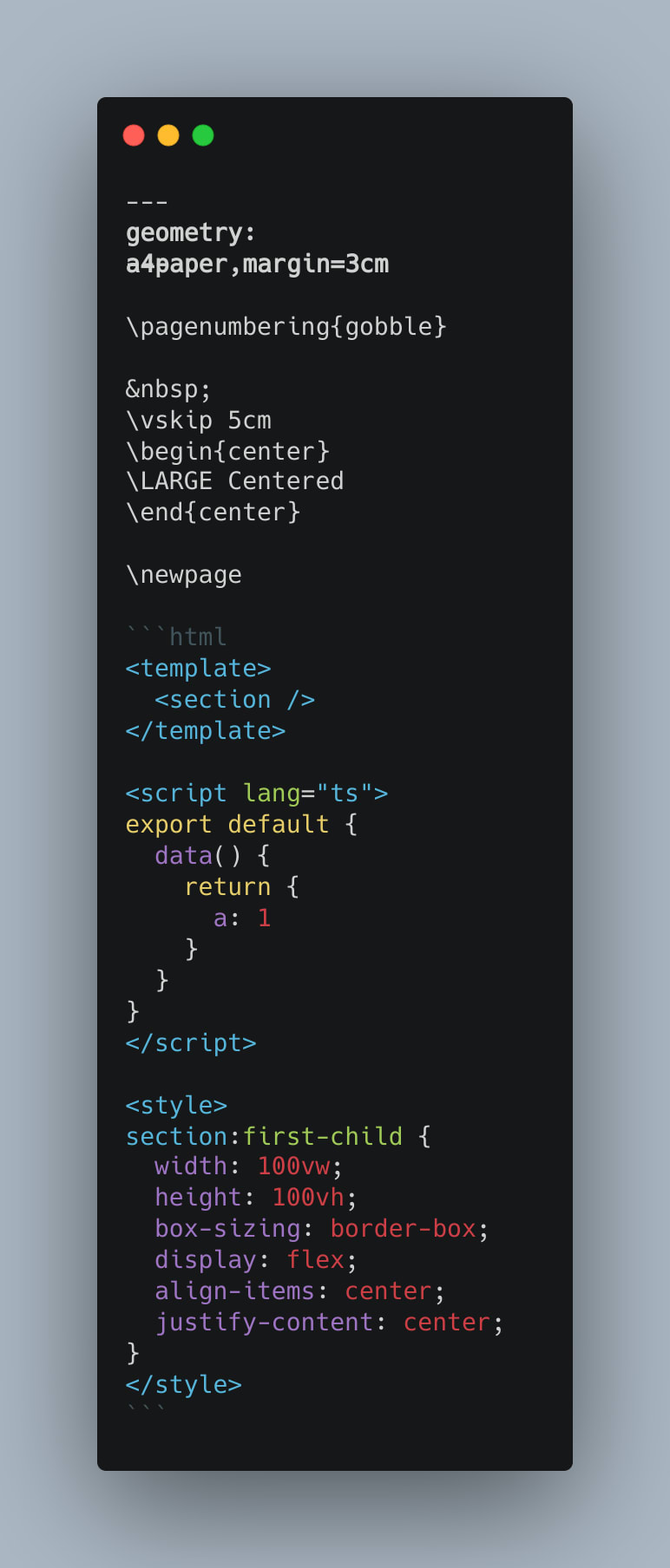
Recently, I found that I can beautifully convert Markdown to PDF, with not only <pre><code> syntax highlighting, but also LaTeX syntaxes for page break, and PDF includes.
However, some important markdown features are missing, including
- Cannot style with CSS (I tried using
color: blue;for text color), or JS async (e.g. for extended syntax highlighter, like Prism.js or highlight.js) - Cannot include online images
- Local images are relative to present working directory
$PWD, rather than file location
This follows the fact that there are multiple markdown implementations, as well as one may write plugins for markdown compilers.

Which Markdown implementation would you choose, and why?
Pacharapol Withayasakpunt ・ Jan 24 ・ 1 min read
There seems to be multiple LaTeX implementations as well, and what is included by default (by pdflatex, texlive, VSCode extension) might not be exactly what you want.
Also, RMarkdown in RStudio seem to be working well, both for PDF printing and HTML for web.
So, what do you suggest? (especially for printed pages authoring)







Top comments (0)