Now, I want to be honest with you right away. The simple hack I will introduce you to in a moment, is not going to change the world of web development and it also won’t help you to get from beginner to expert over night. It’s also nothing new, and probably used by a lot if people every single day. It is very simple and easy to use, BUT it can help you over-proportionally compared to how simple it actually is. If you have used HTML and CSS before, it’s likely that you already know about this and this article is a waste of your time. However, if you just started to learn HTML and CSS or you are planning to, do yourself a favour, and read it to the end.
“Enough of this build up. Get to the point!”, you say? And you`re right. Let’s go!
I am talking about the CSS properties “border” and “outline”. When speaking about HTML and CSS, you can imagine that HTML lets you describe (build) the structure of your web page, and CSS lets you style this structure to make it look nicer. In order to style this structure, you will use properties which describe what should be styled and then give these properties values, which describe how something should be styled.
Now, why are “border” and “outline” so special? Because they can both help you, as a new developer, to understand how your web pages are structured and how this structure behaves when you change something. When I just started out, I didn’t have a clue why a page looks the way it does. I don’t even want to begin with the times where I changed something in my HTML code and then had to try and understand why it looks very different to what I anticipated it to look. In the beginning, it can feel rather abstract to just imagine how HTML “looks” in a browser. And that’s exactly where these two properties come in very handy.
“Border” and “outline” can help you understand how and why a web page looks the way it does.
With this, the question “Why can the properties “border” and “outline” help me as a new developer?” is answered. Let’s move on with the question, “How can they help?”
For this it is important to understand them better. Both properties are…
- very similar in what they do
- slightly different in how they do it
- great tools for every beginner developer.
And since they are slightly different in how they do it, I personally prefer “outline” over “border”, because it offers a more accurate reading. Here is why:
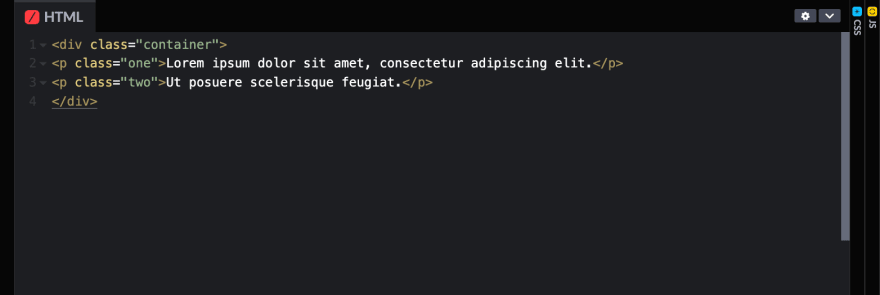
Let’s say we have two paragraphs inside a container on our website.
When you look at the text right now, it can be difficult to understand which space these two paragraphs and the container around them take up on the whole page.
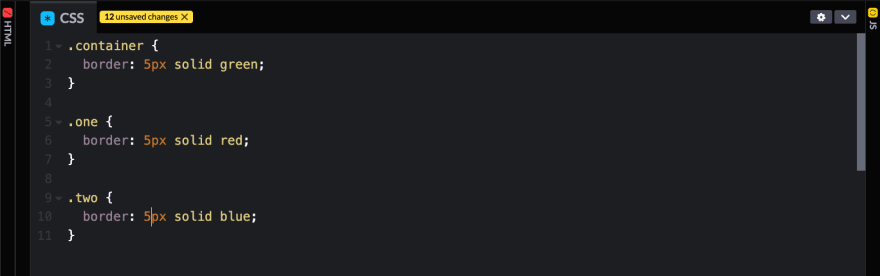
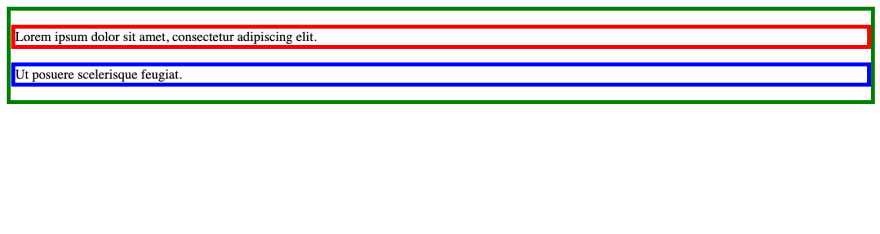
Both of the properties mentioned above outline an element, so that you can see exactly where it “sits”, how big it is, etc. Let’s have a look at what this looks like, with the border property.
As you can see, with the help of a border around the text and container, it is now pretty easy to understand where and how big your elements are. This makes it much easier to rebuild or simply just understand the structure of your web page, because you don’t have to guess anymore. And all this, with one CSS property applied to your elements. Pretty simple and helpful, right?
I think so too.
But there is one more thing. I mentioned earlier, that “outline” is more accurate.
And since they are slightly different in how they do it, I personally prefer “outline” over “border”, because it offers a more accurate reading. Here is why:
Let’s see what that means.
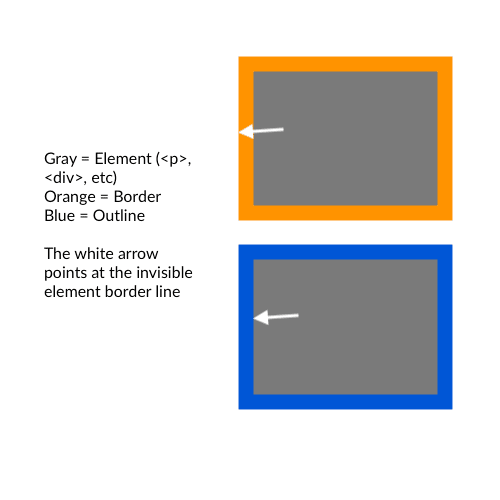
The “outline” property does not take up any space and therefore doesn’t change the size or position of an element. The element itself stays in its true position. The “border” property does add space to the element, which means that it moves the element’s position and alters its size. That fact makes “outline” more accurate, because you will always be able to see your element’s true position on a page. The image below, gives you a better idea of what that means.
If you concentrate on the left part of this image only, you can easily spot the difference. Can you see the whitespace between the green lines and the left end of the browser window? There is a different amount of space in both examples. And that is what is meant by “outline” does not take up any space, while “border “ does. Using “border” adds space between the element and the left end of the browser window. Have a look at the first paragraph of the first example. It moves the first letter “L” towards the right, because the green and red border are now sitting between the element (in this case a paragraph) and the end of the browser window. In the second example, you can see that the letter “L” is closer to the end of the browser window. This also represents the true position of the beginning of this paragraph, because the green and red lines are displayed outside of the element and in this case even on top of each other.
While there is more to it, this rule of thumb helped me in the beginning.
A “border” starts on the invisible border line of an element and is added inside the element, while the “outline” also starts on the invisible border line of an element but is added outside the element.
The following is a visual representation of the relationship between an element and the “border” property or an element and the “outline” property.
Conclusion:
Especially when you are new to web development, and you are still trying to understand how your HTML code “looks” inside of a browser, it can be really helpful to use a border or outline to show the position and size of your elements in the browser. I would consider myself to have left the absolute beginner phase of web development and I still use this little trick all the time, when I need to understand the structure of a page or when I need to rebuild parts of it. I am pretty sure that everyone who is using these properties as tools in the development phase will benefit greatly. Just don’t forget to get rid of all the borders/outlines, once you are done developing a website. They might look a bit out of place on a live website.
Note: There are more differences between “border” and “outline”, but this article focuses only on those relevant for the purpose described above.













Top comments (0)