Most of us use innerText, innerHTML, and textContent daily, but we don't know the actual difference between them. These three methods are often used for manipulating text content within the HTML elements. In this blog, we'll be exploring the differences between them.
Let us try to understand it using an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText vs innerHTML vs textContent</title>
</head>
<body>
<div>Hello World!</div>
<div id="root">
//Content to be added by methods.
</div>
<script>
</script>
</body>
</html>
Initially, our code is giving this as output:
Now, let us one by one use these methods and explore the differences between the three - innerText, innerHTML, and textContent.
Let us take innerHTML first:
innerHTML returns everything inside it including all HTML elements, child tags, and text content and it is used to add HTML to the element.
let root = document.getElementById("root")
root.innerHTML = `
<p>The content is added using innerHTML method.</p>`
console.log(root.innerHTML);
innerHTML method gives the following output:
Now, let's take the innerText:
innerText returns the text that is visible on the screen means it excludes hidden text and the tags. It shows the text as it is visible on the screen. It excludes the hidden text and the HTML tags. It is used to add the text to an element.
let root = document.getElementById("root")
root.innerText = `The content is added using innerText and
it takes text as we want to display it on screen.`
console.log(root.innerText);
innerText method gives the following output:
Now, it's turn for textContent:
textContent returns complete text including the hidden text and hidden HTML tags. It shows exactly as the code is laid out in the source code.
let root = document.getElementById("root")
root.textContent = `The content is added using textContent
and it gives the output as a text only no matter
if we are adding multiple blank spaces or
adding content in next line.`
console.log(text.textContent);
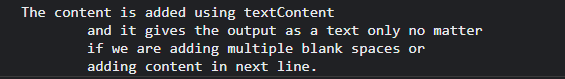
textContent method gives the following output:
Deciding among innerText, innerHTML, and textContent relies on your particular use scenario. Every property exhibits unique behaviors concerning HTML interpretation, safety, and perceptibility. Grasping these distinctions empowers you to adeptly manage text content within the DOM, ensuring code security and user experience preservation.












Top comments (0)