Total.js Flow is a web-based graphical programming interface that provides a user-friendly and modern experience for low-code development through the use of a web browser. You can use it as an alternative to Node-RED.
- Total.js Flow website
- Open-Source (MIT)
1. Low hardware requirements
Total.js Flow can be used anywhere you are able to provide the Node.js Platform. You can run the Flow on devices like Raspberry Pi.
2. Without third-party dependencies
In the core, Total.js Flow does not use any external third-party dependencies, but it does not restrict you from using any external dependencies used in the components.
3. Multithreading
This is a key feature. Each flow design (called FlowStream) is provided as an independent worker process, with its own components, memory and CPU resources.
4. Component's editor
You can create your own Flow components or customize existing Flow components directly in the Flow. You don't need any special tools, compilers for creating components.
5. Real-time traffic indicator
You can see traffic between components with flowing data.
6. Bundling Flows to components
You can easily bundle a Flow design as a Flow component and use it multiple times in other Flows.
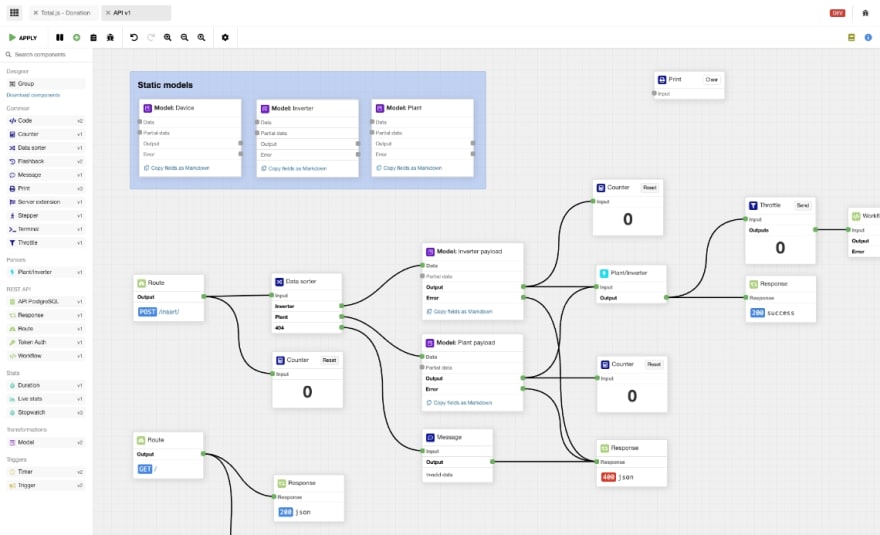
7. Beautiful user interface
Total.js Flow offers a really nice UI built on top of Web components technology.
8. Running
You can evaluate flow design either as a server-less app or as an application without a UI.
9. Fully integrated with Total.js OpenPlatform
Total.js Flow is fully optimized for use on the Total.js OpenPlatform. The OpenPlatform is a portal solution for integrating third-party apps.
10. Usability
Total.js Flow can be used almost everywhere. Industry/home automation, data processing, monitoring, as a configuration tool, for creating REST services, etc.










Top comments (0)