Intro:
While it can be confusing to understand and/or agree upon what ECMAScript actually is, this is one explanation that makes the most sense to me. ES6 (aka, ECMAScript 6) is the 6th iteration of ECMAScript, which is itself a standardized programming language specification that was used as the base for the more modern versions of JavaScript, ActionScript, and other programming languages. The purpose of ECMAScript is to be a quality standard for other scripting languages and programming languages to follow, which makes it easier to create efficient and understandable coding languages. ES6 is the successor to ES5, with each iteration improving upon and adding new features to the last. From now on, this blog will focus more on ES6, how it improved upon ES5, and the changes it made to JavaScript. ES6 improved JavaScript by adding new ways to make code easier to read, take up less space, and perform new operations. Examples include the addition of new syntax that make functions more compact, the new keywords of let and const that allow variables to be block-scoped and/or locked from being reassigned, etc.
Arrow Functions:
ES6 added the ability to create arrow functions, which cut down the number of characters needed to create a function.
For example, you could shrink down this function:
let addFive = function (input){
return input + 5;
}
console.log(addFive(10));
And get this function:
let addFive = (input) => {
return input + 5;
}
console.log(addFive(10));
If the function is simple enough to be put on one line, then you can remove the curly brackets and return keyword without losing functionality:
let addFive = (input) => input + 5;
console.log(addFive(10));
The addition of arrow functions to JavaScript is a small but useful tool for reducing the total size of one's code. Let's take a look at some of the other changes made with ES6.
Let and Const:
Another feature added to JavaScript by ES6 was the addition of the "let" and "const" keywords. These keywords act as substitutes for the variable declaration keyword ("var") that behave in slightly different ways. Variables declared using the "var" keyword can be freely reassigned different values and are always globally scoped (able to be referenced from anywhere in the file after its creation) and hoisted (is recognized as being created even if the variable is referenced before it is created and given a value) unless the variable is declared within a function.
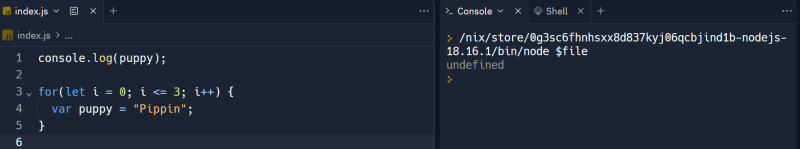
For example, a variable that is console logged before it is even declared or assigned a value is still recognized as being declared when logged into the console:

Keep in mind that the variable is "undefined" because it was given a value after it was referenced, and globally scoped values are only recognized as being created before they are actually run regardless of whether or not they were assigned a value.
The same thing happens when the variable is declared in a code block (such as a for loop):

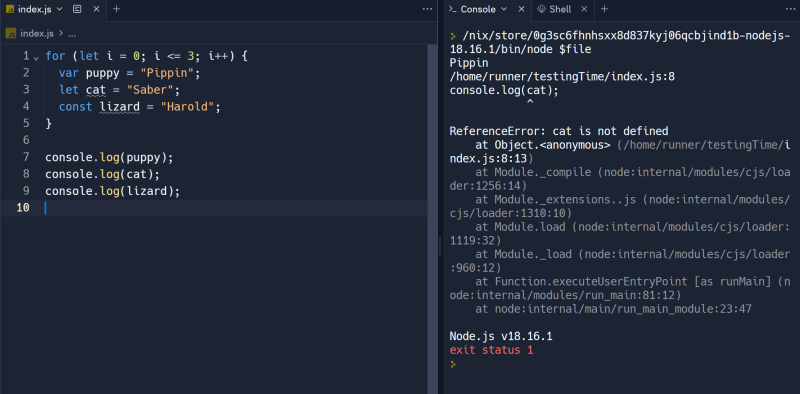
Things change however when the variable is declared within a function. The variable is logged to the console correctly when it is referenced within the function, but a reference error occurs when the variable is declared outside of the function:

This means that the file doesn't recognize the variable as being created, which is a result of the variable being scoped to the function instead of globally.
The "let" and "const" keywords differ from "var" in that they are always confined to the code block that they were defined in:


This property of "let" and "const" can be useful for when you want to reuse the same variable name within multiple code blocks without having the different values assigned to them conflict with and overwrite each other (which can be seen when the "i" variable was declared within the for loops of previous examples, which would have prevented the variable from conflicting with another variable of the same name if one was created outside of that specific for loop).
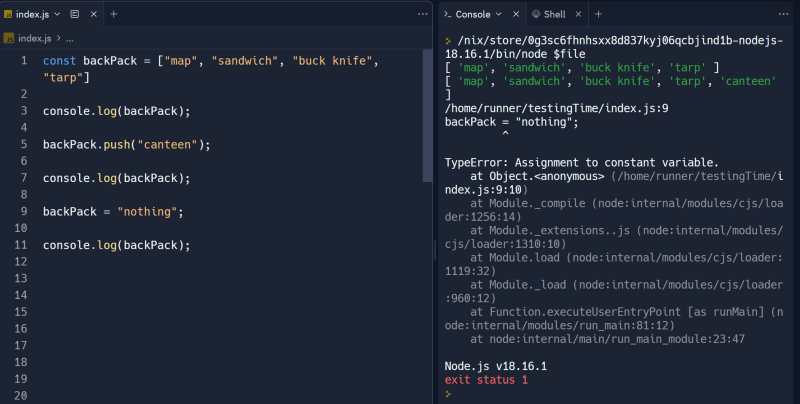
The "const" keyword differs from "let" and "var" in that it prevents a variable from being assigned a different value, but it doesn't prevent the variable's currently assigned value from being edited:

This property of "const" is useful for creating variables that you don't want to replace with anything but might still want to edit in some way.
While the "let" and "const" keywords are very useful for controlling how variables are viewed and interacted with by the program, I still have one more ES6 feature that I want to show you.
Rest and Spread (...):
The spread operator and rest parameter are two new methods added into JavaScript that both use the same syntax of "...".
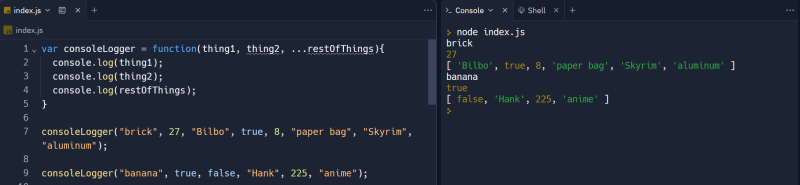
The "...rest" parameter (when put into the parameters of a function) allows you to insert an indeterminate number of arguments from a function call into a function as an array, which is useful for when you want to either call a function using an unknown number of arguments or call a function multiple times using differing numbers of arguments:

When used outside of the parameters of a function, the syntax of "..." becomes the spread operator. The spread operator can be used to "spread out" the values contained within an array or object in order to utilize the object's/array's values without including the actual object/array:

(Even though trying to console log the spread-out values of an object results in an error, the key-value pairs of the object were successfully spread out and made ready for further uses that will be explained later on.)
The spread operator can be used to make a separate copy of an already existing object or array that doesn't affect the original object or array when the copy is manipulated (which is what usually happens when you try to make a copy of an array or object without the spread operator).
For example, Creating a variable that's assigned to an array before trying to clone that variable by creating another variable that's assigned to the first variable results in both variables having the same reference number, meaning that both variables reference the same exact array. This is a problem because trying to apply changes to either of the variables forces the other variable to have those same exact changes done to it as well:

You can avoid this problem by assigning the new variable to a new array that just contains the name of the previous variable with three dots (the spread operator) in front of it, which spreads out the contents of the previous variable's array into the new array. This method actually creates a new but identical array that can be edited separately:

The same principles apply to objects.
Example of incorrectly cloned object:

Example of correctly cloned object:

This can also be used to quickly combine two or more arrays/objects

All in all, the "..." operator is another useful tool added to JavaScript by the change from ES5 to ES6.
Conclusion:
ES6 was a large improvement upon ES5, adding many more improvements than just the ones discussed in this blog. The creation of ES6 allowed programmers to use new syntax and techniques to create code that is more compact, simple, and efficient. ES6 not only streamlined the code creation process, but it also gave programmers the ability to give their code more functionality and to have more control over their code. If you wish to learn more about ES6 and the other improvements it made to JavaScript, you can look at some of the sources I used to create this blog down below.
links to sources used:
-https://mindmajix.com/es6-tutorial#es6
-https://www.tutorialsteacher.com/articles/what-is-ecmascript
-https://developer.mozilla.org/en-US/docs/Glossary/ECMAScript
-https://stackoverflow.com/questions/912479/what-is-the-difference-between-javascript-and-ecmascript
-https://www.freecodecamp.org/news/javascript-let-and-const-hoisting/
-https://www.w3schools.com/Js/js_es6.asp
-https://www.freecodecamp.org/news/write-less-do-more-with-javascript-es6-5fd4a8e50ee2/
-https://www.w3schools.com/howto/howto_js_spread_operator.asp






Top comments (0)