The feColorMatrix SVG filter element changes colors based on a transformation matrix. First we take the color we want in rgb format and next we divide each value for 255.
feColorMatrix =
[
[r,0,0,0,0], // red
[0,g,0,0,0], // green
[0,0,b,0,0], // blue
[0,0,0,1,0], // multiplyer
]
For Example for RED COLOR:
rgb = {r: 255, g: 0, b: 0, opacity: 1}
And replace each value / 255 in Matrix.
"1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0"
This Matrix is used as value of feColorMatrix
<svg xmlns:xlink="http://www.w3.org/1999/xlink" class="jsx-715889512 background fade-in" style="width: 100%; height: 100%;">
<filter id="red">
<feColorMatrix type="matrix" values="1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0" color-interpolation-filters="sRGB"></feColorMatrix>
</filter>
<image width="100%" height="100%" filter="url(#red)" xlink:href="https://blackwhite.pictures/media/c/0904/fishing-rope-texture-2874.jpg"></image>
</svg>
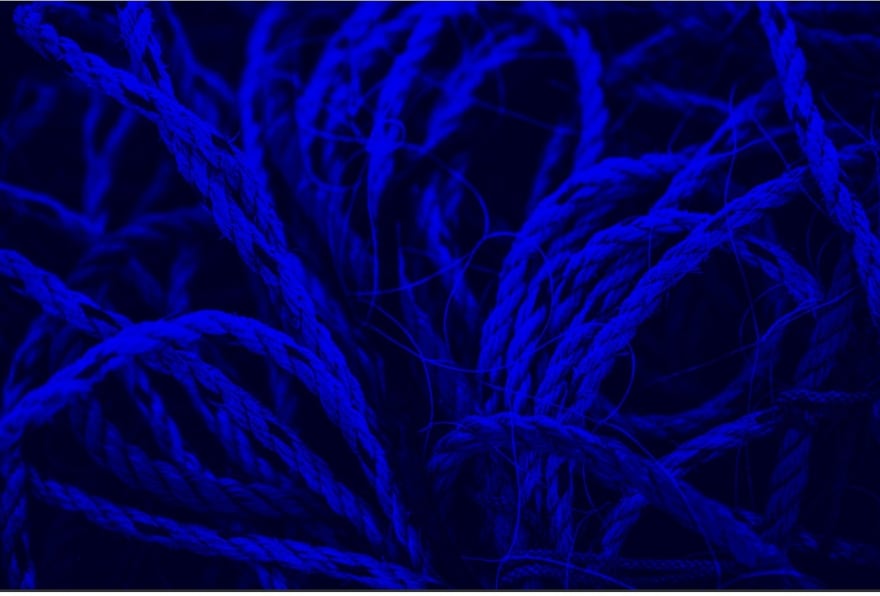
For Example for BLUE COLOR:
rgb = {r: 0, g: 0, b: 255, opacity: 1}
And replace each value / 255 in Matrix.
"0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,1,0
This Matrix is used as value of feColorMatrix
<svg xmlns:xlink="http://www.w3.org/1999/xlink" class="jsx-715889512 background fade-in" style="width: 100%; height: 100%;">
<filter id="blue">
<feColorMatrix type="matrix" values="1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0" color-interpolation-filters="sRGB"></feColorMatrix>
</filter>
<image width="100%" height="100%" filter="url(#blue)" xlink:href="https://blackwhite.pictures/media/c/0904/fishing-rope-texture-2874.jpg"></image>
</svg>
For this examples we use b&w images for better visual result from blackwhite.pictures
Next time we will show you how to combine these colors to get duotone images.









Top comments (0)