When working with observables in Angular, it's considered best practice to utilize pipes because they offer a cleaner and more streamlined approach. Subscribing to a stream directly in a component requires us to manually manage the unsubscription process, typically in the ngOnDestroy() lifecycle method. However, when you use the async pipe, Angular automatically handles subscriptions for you, eliminating the need for implementing ngOnDestroy or manually unsubscribing from observables.
It's worth noting that there is an issue when using the subscribe() method directly. When working with the OnPush change detection strategy, subscribing to observables in the ngOnInit() method may not work as expected out of the box.
Although using subscribe() in the template can make the code more readable and understandable, opting for the async pipe is generally more advantageous in terms of performance and helps in avoiding memory leaks.
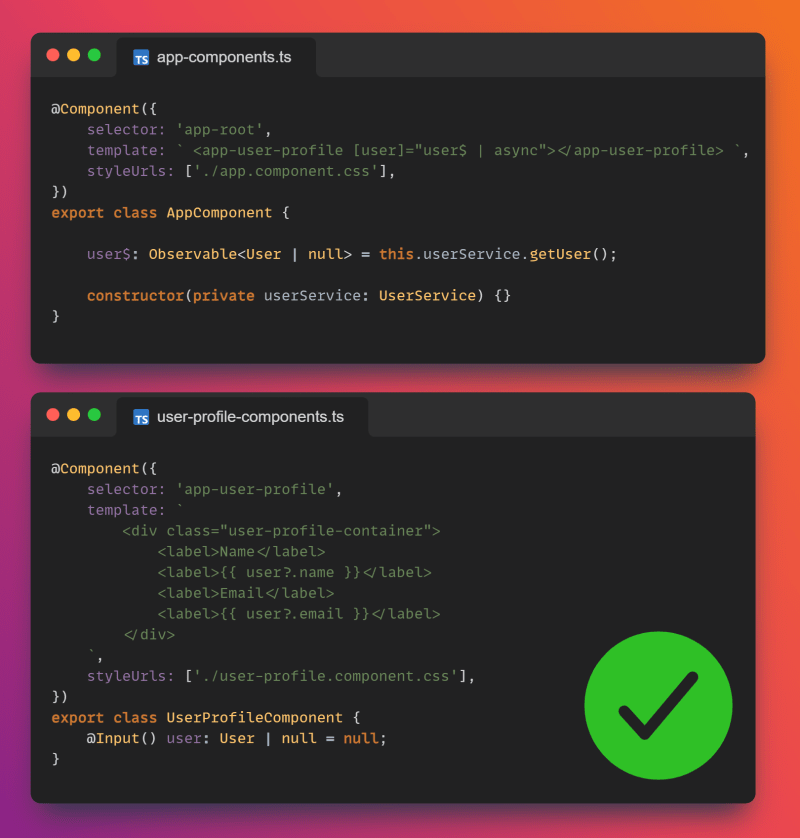
Async pipe
Subscribe()
I am a Full-stack [Angular, Java] freelancer developer, if you would like to contact me here is my website !
You can find me on LinkedIn as well.








Top comments (1)
You can use third-party libraries for managing observables. These libraries help automatically unsubscribe from observables when a component is destroyed, ensuring better resource management and preventing memory leaks.