Hello everyone! If you've been too busy to follow JavaScript news during this month, it is high time to fill in this gap in your knowledge. I’ve been closely monitoring various information resources and ready to share with you the most notable findings. In the first part of this article, I highlight a new JavaScript runtime environment called Bun and major releases of Vite, Node-RED, NestJS, and Payload. The second part is dedicated to useful materials aimed to expand your expertise in the area of web development.
News and Updates
Bun: New Runtime Environment for JavaScript

We’ve become accustomed to a wide choice of front-end frameworks and other tools provided in the JavaScript ecosystem. But when talking about the back-end, everything commonly revolves around Node.js. Yes, there is a promising alternative from Ryan Dahl named Deno, but the leadership of Node.js is still unquestionable. However, we have a new contender that may become a game-changer. It is called Bun.
Bun is a new JavaScript runtime environment designed by Jarred Sumner, a former developer at Stripe, to seriously compete with Node.js and Deno. It comes with a range of native tools such as bundler, transpiler, task runner, npm client, and many other useful features. But the main advantage of Bun is its advanced performance. Why is Bun so fast?
There are several reasons for it. First of all, Bun uses the JavaScriptCore engine that works faster than the V8 JS engine applied in Node.js and Deno. Secondly, Bun is written in Zig that offers low-level control over memory, which contributes to building fast apps. And thirdly, Jarred Sumner continues optimizing various aspects of Bun. Currently, Bun is available in beta release. Visit the official website of the project to get acquainted with the new runtime in more detail.
Introducing Vite 3.0

Vite, a modern frontend build tool, has been on the rise since its last major update to 2.0 in February 2021. It has become an integral part of many projects such as SvelteKit, Astro, Laravel, and Nuxt 3 and reached an impressive 1 million npm downloads per week. And now the Vite development team led by Evan You is ready to make a big step forward with the release of Vite 3.0.
The new version of Vite features plenty of novelties and improvements. For instance, developers who use this tool can expect a better experience with Vite CLI, a new WebSocket connection scheme, improved cold start, the ability to use ES modules in SSR builds by default, and more. There are several experimental features that will help with fine-tuning the built file paths, optimizing dependencies during build time, and partially accepting a module to the HMR engine. Moreover, it is worth noting that the publish size of v3.0 is 30% smaller than v2.0. This release is also complemented with new documentation. If you are curious to know more about Vite 3.0, read the release article.
Meet Node-RED 3.0

Flow-based programming is an interesting paradigm based on the idea of expressing program architectures visually rather than with code. Thus, many developers are eager to give it a try. If you are one of them, you will certainly need a special instrument for this kind of programming. Node-RED is one of them and it has been recently updated to v3.0. This tool is built upon Node.js and provides a browser-based editor for creating event-driven apps without writing any code. In v3.0, you’ll find multiple features designed to ensure significant UI/DX improvements. All the details are perfectly described on the Node-RED blog.
Announcing NestJS v9.0

NestJS is probably not the most obvious choice when selecting an efficient framework for facilitating the development of a server-side app. But it may deserve to be considered in light of the recent major update to version 9.0. According to the NestJS development team, this release includes an array of helpful features and highly-anticipated improvements. Now web developers have at their disposal a helpful REPL mode for interacting with the dependencies graph, a configurable module builder, durable providers, and more. Apart from that, the new version of NestJS can be used with Fastify v4 and discontinues support for Node.js v10. Read this article to get a deeper insight into this release.
Payload 1.0 is Here

Payload is a curious CMS project designed to simplify the lives of JavaScript developers. It has been in public beta since the start of 2021 and has received a warm welcome from the web community. After becoming completely free and open-source back in May, Payload has finally been updated to the first stable version (v1.0). Users of this CMS have been rewarded for a long wait with numerous new features. Now they can take advantage of a newly added dark mode, Tabs and Collapsible field types, modified admin UI, custom authentication strategies, and many other useful things. In addition, the Payload team decided to use Playwright instead of Cypress for testing in the new version. Get more info on the release from this article.
Useful Tips and Articles
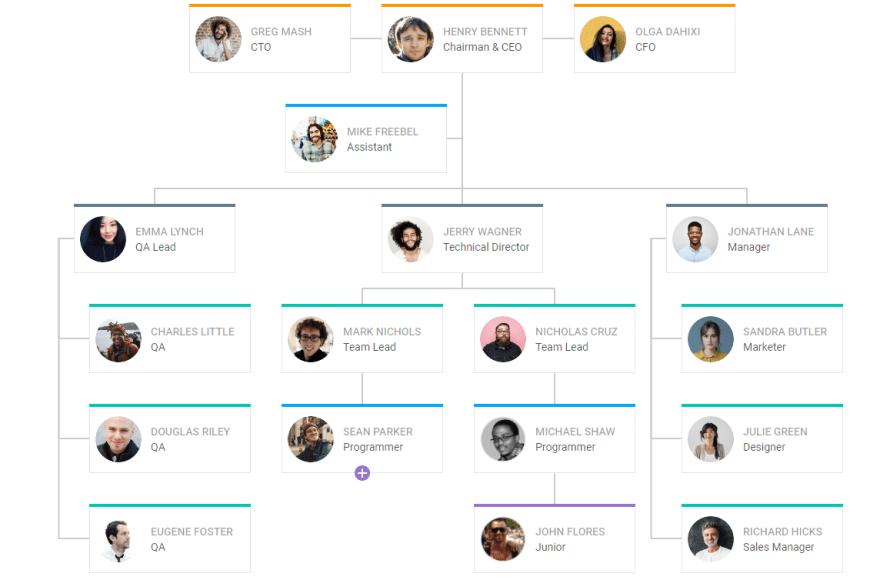
Building Org Charts in JavaScript
When working on enterprise web applications for large companies, web developers are often asked to add org charts. This type of diagram helps to graphically present a company’s corporate organization and its internal reporting structure. Moreover, org charts also allow solving many other important tasks such as workload analysis, staff restructuring, blending newcomers into the team, improving lines of communication, etc.

When it comes to integrating this type of diagram into a web project, it is nice to have a reliable JavaScript tool that can significantly accelerate the whole process. And the DHTMLX Diagram library is one such solution. Contrary to many other ready-made tools, this JavaScript diagramming library offers two ways for building org charts and many other diagram types. In addition to a traditional coding approach, DHTMLX Diagram gives you an opportunity to complement your app with the diagram editor. Thereby, you will enable end-users to build and edit diagrams by themselves without any coding. This article gives a detailed explanation on how to make the most of both approaches in real-case scenarios.
Choosing App Building Software with New Capterra Shortlist
It is absolutely normal for developers to be meticulous about choosing tools for facilitating the coding process. But how to choose the right solution without spending too much time on it and avoiding smart advertising gimmicks? One of the ways is to rely on software reviews from other developers. It has become the key criteria for the latest ranking of app building software from the Capterra platform. Here you can get acquainted with top tools in four different categories - Established Players, Top Performers, Noteworthy Products, and Emerging Favorites.
Tips on Using Type Guards in TypeScript
It seems that more and more web developers are choosing TypeScript over vanilla JavaScript every year. If you also plan to master TypeScript, you should know how to use type guards in the most effective manner. This term can be defined as a TypeScript technique that serves for checking the type of a variable before performing an action (commonly used within a conditional block). With type guards, you can make sure that your dataflow relies on the correct data types and avoid runtime issues. In this article, you can find the description of five methods to use type guards in TypeScript.
Google Shares Recommendations on How to Optimize JavaScript
If your website or application works slowly, the chances are high that users will soon get frustrated and lose interest in your product. No matter how good your app is in any other aspects, bad performance can spoil everything. JavaScript optimization is one of the main keys to keeping any web-based tool fast enough. In this video, Alan Kent, the developer advocate from Google, highlights six common performance issues that stem from JavaScript and explains how to fix them.
Integrating Dark Mode into React Application
React is still considered to be one of the most preferable JavaScript frameworks among web developers. The dark mode is a very popular functionality that is often requested to be added in modern web applications, and for good reasons. This mode can help to improve battery life on devices, reduce eye strain, and create a more immersive experience. Thus, it will be useful to know how to integrate the dark mode into any React-based application. This topic is disclosed in this article.
What Makes a Sustainable Open Source Community
Nowadays, open source communities can certainly be called one of the main driving forces behind the development of the software industry. These communities foster a free exchange of ideas, which leads to the emergence of great projects. No wonder that developers may consider joining an open source community or even creating their own. If you are interested in the matter, you should know some rules that create a basis for a sustainable open source community. They are provided in this article from GitHub.







Top comments (0)