Emmet is a powerful extension in Visual Studio Code. If you are developing a website or working with any language such as HTML, Emmet helps you to write your code fast and efficiently without making silly mistakes.
But sometimes, while updating VS Code, the VS Code loses the file associations or Emmet stops working for some reason. I encountered the similar problem after I updated my VS Code. I was not able to use Emmet and it seemed annoying to me because I didn’t want to write whole html starter templates while working on website development. So I started finding out the solution and figured out how to fix that.
Step 1: Start your VS Code. Click on the Settings or press Ctrl+, to open the VS Code Settings.
Step 2: Click on the Extensions tab on the left side of the settings. Click on HTML.
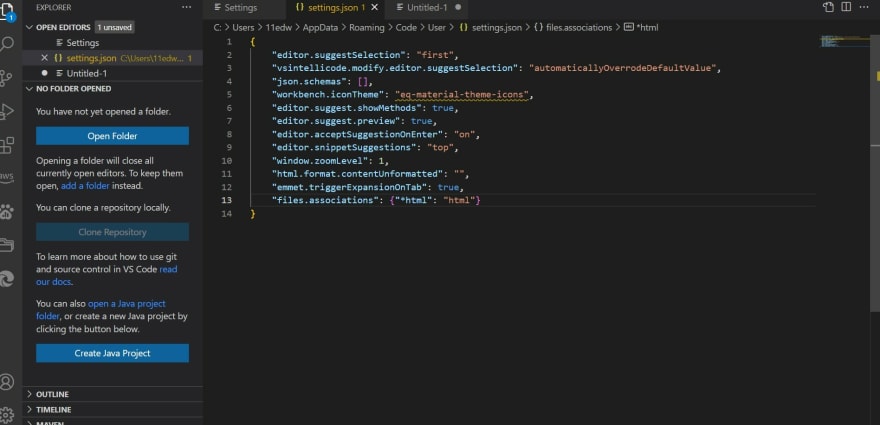
Step 3: Click on the “Edit in settings:json” hyperlink to edit the settings in JSON format.
Step 4: Inside the curly braces, enter the following code under the already written JSON code:
“emmet.triggerExpansionOnTab”: true,
“files.associations”: {“*html”: “html”},
"emmet.useInlineCompletions": true
Step 5: Save the file. Now if you try to apply Emmet in your code, it will work smoothly!!
That’s how I fixed this Emmet not working problem which I encountered when I updated VS Code. I hope this solution may be helpful for you as well and serves the purpose.







Top comments (70)
still not working

please anyone help .
As you can see
" "(the quotes) that you have copied are different from the others in settings.json. So you remove the copied quotes and type them again.Place a
,(comma) at the end on line 19. This will separate line 19 from line 20.Hope that helps!! 😀
Can u explain me 1 point 🙄🙄
main 5 dino se kosis kr rha lekin nhi ho rhaa mere se utube bhi dekha vha bhi sb yhi bol rhe ki
“emmet.triggerExpansionOnTab”: true,
“files.associations”: {“*html”: “html”},
isko copy kar le ho jayega but jab main kar rha to red ho jaa rha
Dhyan se dekho jo tumne copy kia hai uske quotes different hain. Tum sirf ek kaam kro, jo tumne copy kia hai uske quotes ko delete kro aur apne se firse lga lo.
bhaiya kaha glt hai mujhe to dikh hi nhi rhaa jo red me show ho rha oo maine shi likha hua hai aap kiska baat kar rhe ho
Quotes (" ") bdlo bas, baki sab sahi hai.
ab ye light blue ho gya
bhaiya abhi bhi kaam n kar rhaa ab to sb kar dala lagg rha mera me hi unique error hai
Settings.json me apni line 18 me ye code daalo:
"files.associations": {"*html": "html",
"*.html": "html"
}
kuch nhi huaa
Line 23 wali file associations delete krdo. wo puri line delete krdo.
bhaiya nhi ho rha agar aap dhyn se dekhe to 17 aur 22 ka text color baki sb sr different hai mujhe lagg rha isi karn se nhi ho rha.
hello bhaiya nhi ho rhaa abhi bhi
Reinstall krke dekho vs code.
still not working. please, I really need help
Hi,
put a comma
,at the end of line 8change the quotes to "". If you see the the quotes on line 9 & 10 are different from the rest in the file. Kindly do that and let me know if that works.
thanks pranav, but sadly still not working
{
"editor.formatOnSave": true,
"workbench.colorTheme": "Default Dark+",
"emmet.useInlineCompletions": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.triggerExpansionOnTab": true,
"window.zoomLevel": 1,
"html.format.contentUnformatted": "",
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*html": "html"},
"emmet.useInlineCompletions": true,
"emmet.useInlineCompletions": true,
}
In line 10, replace the following snippet:
"files.associations": {
"index.html": "html",
"*.css": "css",
"App.js": "javascriptreact",
"*.py": "python"
}
not working :(
{
"editor.formatOnSave": true,
"workbench.colorTheme": "Default Dark+",
"emmet.useInlineCompletions": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.triggerExpansionOnTab": true,
"window.zoomLevel": 1,
"html.format.contentUnformatted": "",
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"index.html": "html",
".css": "css",
"App.js": "javascriptreact",
".py": "python"
}
}
From line 4, replace the code with the given snippet:
"emmet.extensionsPath": [
""
],
"emmet.triggerExpansionOnTab": true,
"emmet.useInlineCompletions": true,
"files.associations": {
"*html": "html",
"*.html": "html",
"*.py": "python",
"*.css": "css"
},
"emmet.preferences": {},
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
*thanks a loooot pranav, you solved it *
you're welcome!!
hello sir..
Just remember to add the dot on the file extensions, since the setting
files.associationsis associating files by their extension (e.g., ONE filemy-file.htmlor ALL files*.html) to their language identifier, e.g.htmland because its a JSON file, must be wrapped in double quotes, for example:I


ve tried it, still not working, maybe Im doing something wrong:Try to add one more line to the snippet:
"emmet.useInlineCompletions": true
Just added it, finally it
s working thanks iLonaDev .I don't usually use much of this (or any particular) platform. Just wanted to give you some good Karma mate. I appreciate this. Straight to the point when I needed solutions, not distractions.
Had to change the quotes to straight ones, but anyone can realise that if paying attention
😉
Cheers mate.
Thank you so much mate. Glad that I could help :-)
You can also turn on this setting via VS settings without editing the .json file
And here is where you do that: dev-to-uploads.s3.amazonaws.com/up...
Yup great!!
True!! Thanks for telling. 😀
Created an account just to say that Pranav you are awesome! You did not ignore anyone in need :)
Thank you so much for your kind words. It motivates me to share more of my findings on this platform. :-)
Thanks. It worked flawlessly.
You're Welcome Ram!! 😀
Great! thanks...
Fix still works as of 7 / 11/ 2022. Thank you sir!