When we are writing code, it should be human-readable and clean. This article is about some basics of writing readable and clean code.
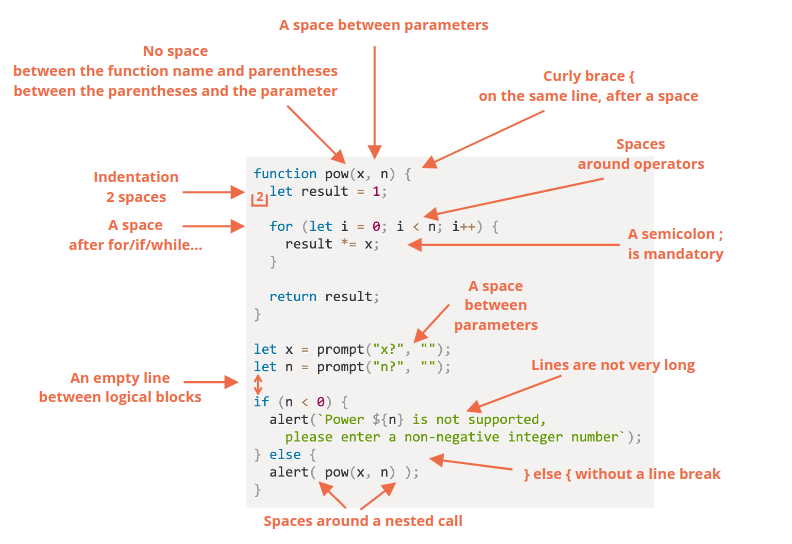
Syntax
Now let’s discuss these syntax and best practices in detail.
Curly Braces
If (condition) {
// do this
// do this
}
In JavaScript language curly braces are written with the opening bracket on the same line not on a new line and there should be a space before the opening curly bracket as above example.
- Curly braces are not needed for a single-line construct.
if (i <= 0) {alert(`It should not be ${i}`);}
- If it is short, we can use it without curly braces.
if (i <= 0) return null;
- Don’t split to a separate line without braces.
if (i <= 0)
alert(`It should not be ${i}`);
- The best way. This is usually more readable.
if (i <= 0) {
alert(`It should not be ${i}`);
}
Semicolon
The majority of developers put semicolons after each statement but it is optional and rarely used. In JavaScript there are problems where a line break is not interpreted as a semicolon, going the code vulnerable to errors.
let sum = a + b;
Indents
-
Horizontal indents
2 or 4 spaces( 4 spaces = key Tab). For instance, to align the arguments with the opening bracket.
function fruit(banana,
mango,
avocado
) {
}
- Vertical indents Function can be divided into logical blocks. In the below example appears three vertically split. First one is initialization of variables, the second one main loop and the third one returning the result.
function sum(a) {
let total = 0;
while(a > 0) {
total += a;
}
return total;
}
If we want to make the code more readable we can add extra newline.
Line Length
Don’t write long horizontal lines of code because no one prefers to read it. Back tick quotes(``) help to split the long string into multiple lines.
let pra = `
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer eu convallis sem.
Praesent in facilisis ligula.
Curabitur iaculis metus lacus, vitae dapibus odio iaculis vitae.
Morbi imperdiet ultricies tortor ac dignissim.
Quisque at mi a purus dignissim tincidunt eu eu ipsum.
Phasellus pharetra vitae neque id fermentum.
`;
Same as the if statement. For example,
if (
id === 10001 &&
name === 'Anjana Kumari' &&
address === 'Kandy'
) {
login();
}
The maximum line length is usually 80 or 120 characters but it will depend upon the team-level.
Nesting Level
If we can use continue directive, we can easily avoid extra nesting. For example,
while (i < 10) {
if (!condition) continue;
// do that
}
Style Guides
Style guides includes how to write code. If we work as a team we can use the same style guide. Then the code can see uniform. Also teams can use their own style guide too. The popular style guides are Google JavaScript Style Guide and StandardJS etc.
Automated Linters
Automated Linter tools can automatically detect the style of our code and make suggestions. Also, the linter tools can detect typos in variable names and function names. Some of the popular linting tools are JSLint, JSHint, and ESHint.
Summary
Carly Braces, Semicolons, Indents, Line Length and Nesting Levels rules described aim to increase the readability of our code.
We should always think about writing better code. There are two things to keep mind when we write codes. First one is what makes the code more readable and easier to understand? And the second one is what can help us avoid errors?
Finally, we should be up to date with reading the most popular style guides.
Original post in my personal blog







Top comments (4)
Hi Friend!
Thanks for good intro! However I believe it may be even better if you mention that we really should not rely on people to maintain code style. Especially when working in a team (or opensource project) - one cannot guarantee that teammates properly care of code style.
So it is very important to use some
checkstyletool (also calledlintorlinter) on the project. General "industry standard" is that call to such tool is included in the build file, perhaps before or after test phase - and if something is wrong, build is failed.Perhaps you'll prefer to make some of future post about one (or several) such tools for your preferred language (perhaps it could be
JSLintor something other).Sounds great. I really appreciate your advices. Thank you very much. I always prefer to make my mistake what others advice to me. I will update this post onwards as you said. Thank you.
Hi Princess! No problem! You are too kind :) Happy Coding!
Everyone should read this! :D