A Progressive Web App requires a web app manifest, a JSON file that contains the details of your app (things like the name and icons of your PWA).
An app manifest must have an array of icons. Each of these icons has a purpose set to either monochrome, any ormaskable or a combination of these three values.
Why is "any maskable" discouraged by Chrome?
Lately, I've noticed quite a few PWA app manifests displaying a warning that until mid-2021 didn't exist (those created with Progressier always work great though!):
Declaring an icon with purpose "any maskable" is discouraged. It is likely to look incorrect on some platforms due to too much or too little padding.
{
…
"icons": [
{
"src": "icon2.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable" // <-- triggers the warning
}
],
…
}
In this article, I'll show you exactly what Chrome means with that warning, but first I must explain what `maskable icons` are and why they exist.
## What are `maskable` icons?
Until a few years ago, app icons on Android could have a transparent background and use any shape they wanted. And that frankly made your home screen quite messy. Look at that Samsung Galaxy Note 4 from 2014:

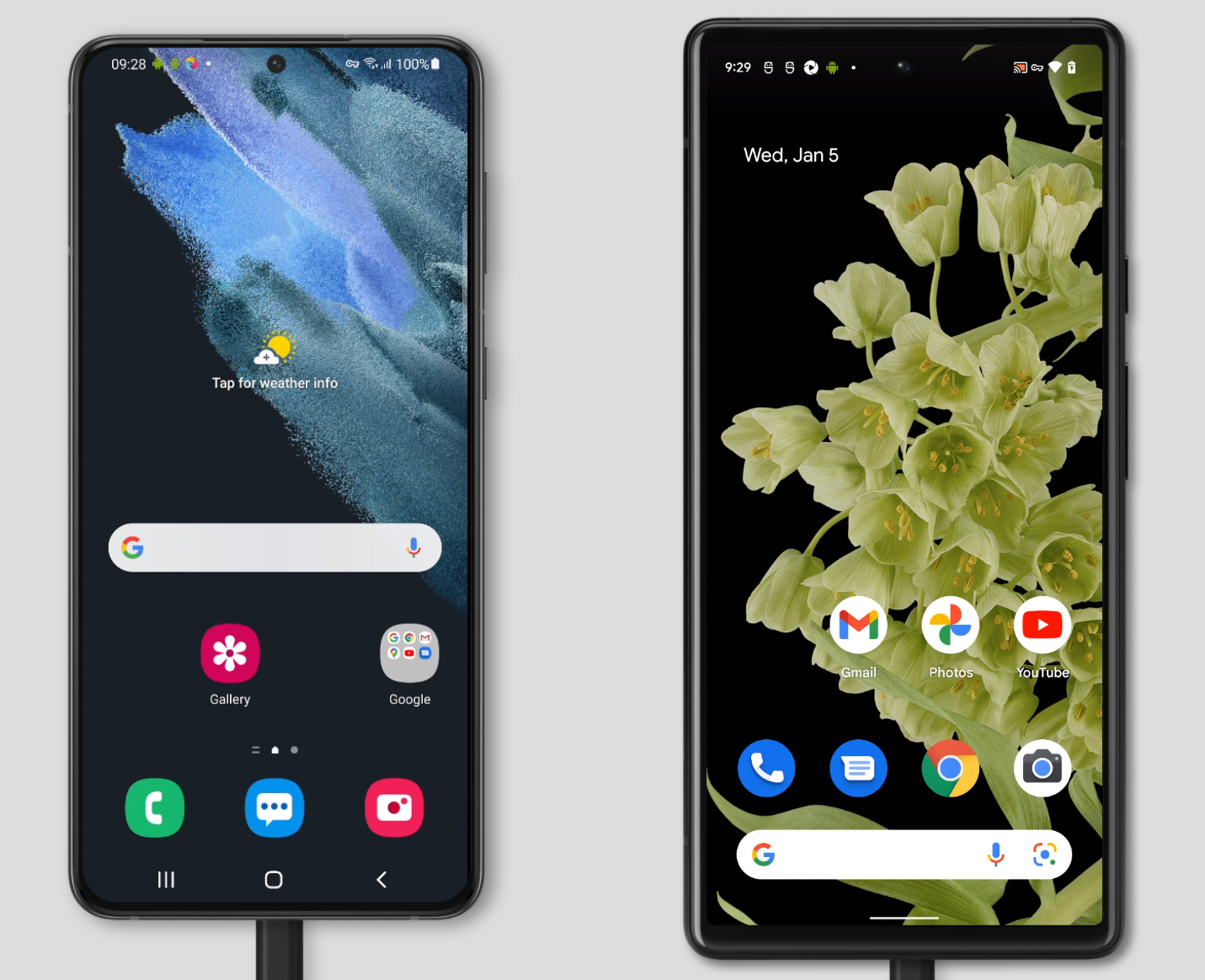
Since then, smartphone vendors — probably in an effort to emulate iOS — standardized app icons. On a given home screen, every app icon has the same size and shape.

_Samsung Galaxy Note S21+ (Square icons with rounded corners) vs Google Pixel 6 (circular icons)_
_Thankfully_, the W3C folks came up with the [maskable icon](https://www.w3.org/TR/appmanifest/#icon-masks) feature. A maskable icon is one that has a safe zone that is cropped so that the icon can be displayed within a variety of shapes and occupy the entire space available.
(I say "_thankfully_" because just imagine the mess it would have become if developers had to provide a different icon for each possible shape.)
## Difference between `any` and `maskable`
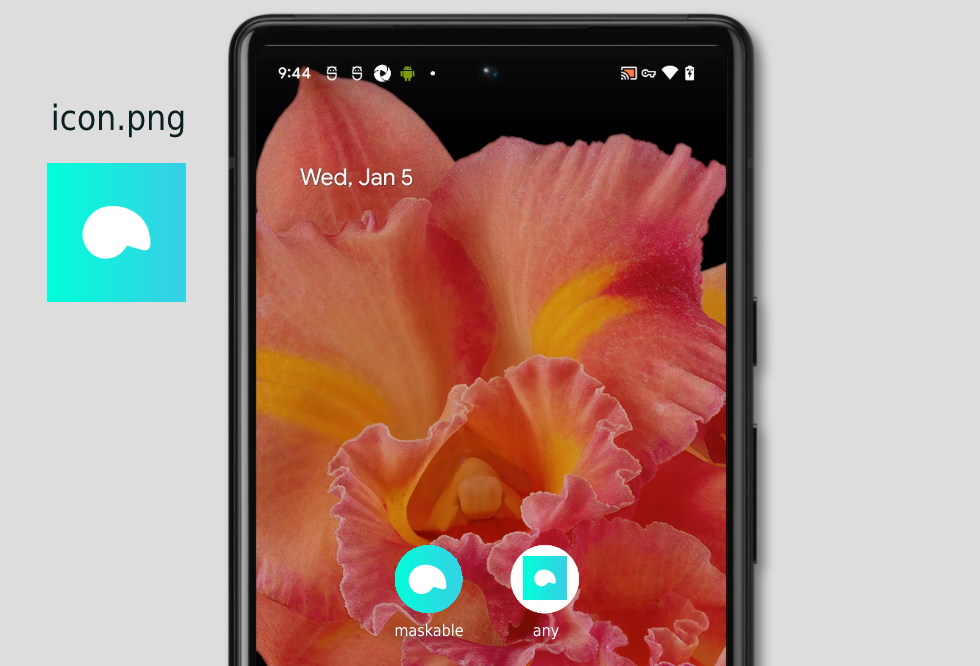
Here is how a Android home screen renders the same PNG image with the purpose set to `maskable` (left) and set to `any` (right)

## So why no `any maskable` icons?
In short, it's because it's very difficult to create an app icon that can be used as-is and as a mask. You'll almost always either have too much or too little padding.
## The perfect solution
Use [Progressier](https://progressier.com) to have icons perfectly sized automatically. Else to do it manually, create two 512x512 icons, one with the purpose `maskable`, and the other with the purpose `any`. Make your `maskable` icon fit the entirety of the area. And give your `any` icon 40 pixels of padding and 20% of border-radius (so that it looks great on all macOS versions).
{
…
"icons": [
{
"src": "icon2.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},
{
"src": "icon2.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
},
],
…
}
## Where do my PWA icons show?
Different platforms will use either of the two icons.
- On **Android**, the **home screen** and **install prompt** use the icon with the purpose `maskable`
- The **splash screen** generated by recent **Android phones** (post 2020) uses the icon with the purpose `maskable`
- Older or low-end **Android phones** may have a **splash screen** generated from the icon with the purpose `any` instead.
- **Chrome OS** uses the icon with the purpose `maskable`
- **Windows** uses the icon with the purpose `any` with all browsers, as it does not enforce any particular icon shapes
- **macOS Ventura** or lower uses the icon with the purpose `any`
- **macOS Sonoma** or higher uses the icon with the purpose `maskable`
- **iOS** requires an extra set of icons set with the `apple-touch-icon` (home screen icon) and `apple-touch-startup-image` meta tags (splash screen)







Top comments (2)
Great post!
Possible typo: in your manifest example you have the same src "icon2.png" listed for both. Those were meant to be different images, weren't they?
Probably not a typo. You can use the same icon for multiple purposes, or you can create separate icons. That's up to you :)