Step by Step Guide to Authenticate Users with LinkedIn in your Express App

Step by step Guide to Authenticate Users with LinkedIn in your Express App
A few days ago I wanted to test the authentication using LinkedIn and there was no straight forward article to help me. So I decided to note down the steps in this article and I hope it would be helpful.
LinkedIn can be one of the Identity Providers of your application. We have seen this in lots of websites that let us login with our Google Account, Facebook account, or Github and LinkedIn. We want to do the same and let the user sign in with his/her LinkedIn account.
The Steps to authenticate users with LinkedIn
- Create a LinkedIn app
- Create an application that can authenticate users with LinkedIn
1 - Create a LinkedIn App
The first thing you need to do is visiting this address: https://www.linkedin.com/developers/
Login with your LinkedIn Account
After that, you need to sign in using your LinkedIn account to be able to create your app.
Create the app
Now fill the fields of the app and press the create app button:
For creating the app you need the LinkedIn Page of the company. If you do not have one, press the button: + Create a new LinkedIn Page
If you do not enter a valid LinkedIn page you get an error like this one:
LinkedIn app dashboard is available
After this step now you are able to see the dashboard:
Verify Your app
Now you have to verify your app. LinkedIn wants to be sure that this app belongs to the company page that you have selected when you were creating this app. After pressing this button you are getting a verification URL and by going to that URL you are able to verify this app:
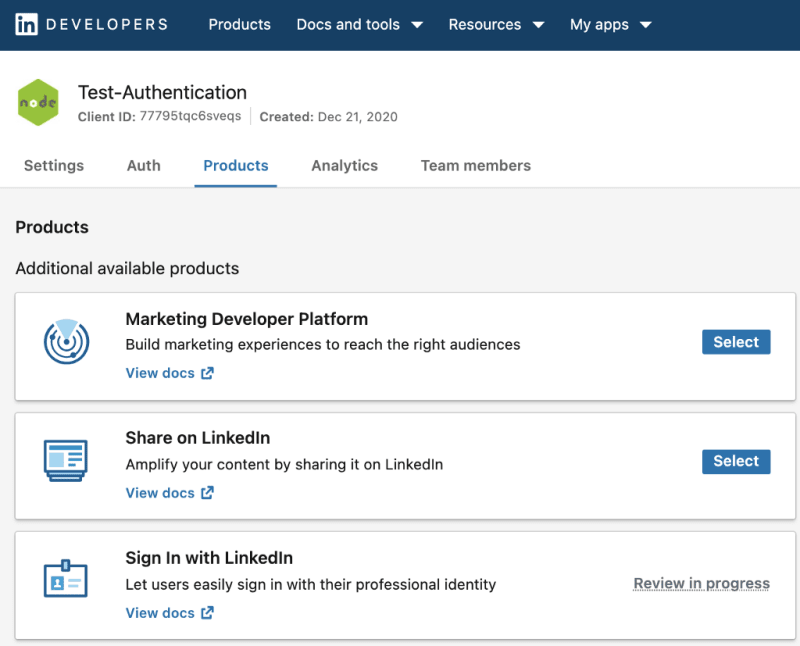
Add Sign In with LinkedIn to your app
In the dashboard go to the Products tab and select the Sign In with LinkedIn Product. After accepting the legal agreement you can add this product.
Waiting for LinkedIn to approve
If you have done these steps you are able to see this in your Products tab:
As you can see the status of this product is review in progress so you have to wait. It should not take more than a few minutes.
After the approval you should see this product on the list of your products:

The Sign in With LinkedIn Product Added
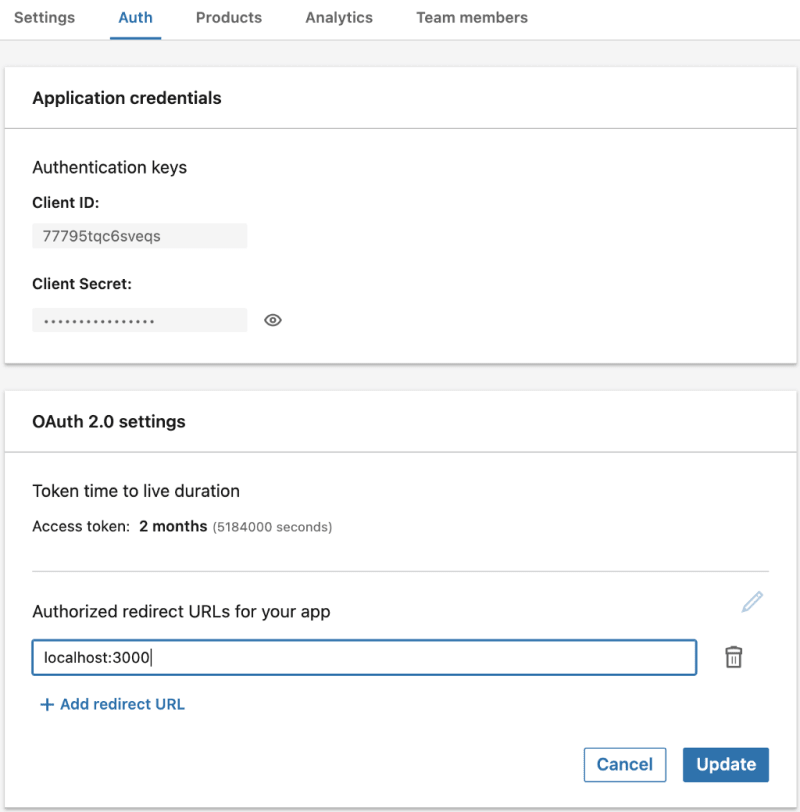
Get the client ID and secret and add the direct URI
In the Auth tab you have access to your client ID and secret and we need those two in authenticating users with LinkedIn.
Also, you have to add a redirect URL to the list of redirect URL:

Add redirect URL(This app is deleted)
I want to develop my app on my machine on port 3000 so I added this address. In production, you need to add the address of your website here.
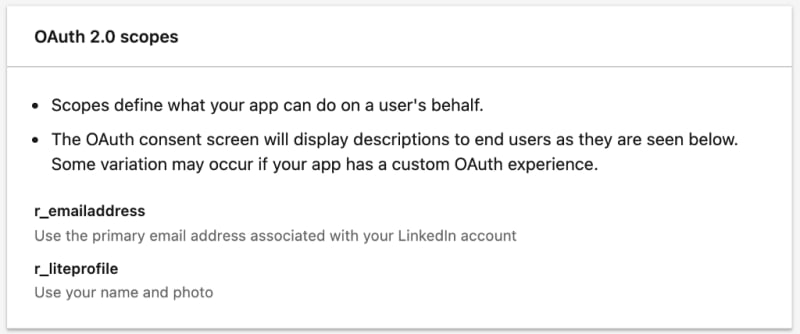
Scopes
The scopes are another vital part of the authentication. Be sure that you have access to these scopes:
2 — Create An Express App that can authenticate users with LinkedIn
Creating an express application:
https://medium.com/media/b078f82f522e82963dc2856847c2abf4/href
Initiate Passport and Express Session for authentication
PassportJS is a well-known library for handling authentication. Express-Session is another library that helps us keep track of users by using cookies. If you are not familiar with these libraries there is no problem you can just see the implementation and the description, the implementation is easy.
https://medium.com/media/3d22f23a5f7b56bf97d3b176b5908f58/href
In order to use passport we need to implement serializeUser and deserializeUser functions. We did nothing here and just passed the user but you can encrypt this data or do whatever you want.
In line 12 of this Github gist, we passed the express-session middleware and passed the only required option to this middleware. After that, we can initialize passport and use passport.session .
Implement LinkedIn Passport Strategy
Passport let us implement the strategies of authentication and there are more than 500 strategies that you can find on their website. Here I used the passport-linkedin-oauth2 strategy.
https://medium.com/media/72931b9951f3dc3bb0802de6407c9e22/href

The redirect URL in the app panel
clientID is available in your LinkedIn app dashboard in the Auth tab.
clientSecret is available in your LinkedIn app dashboard in the Auth tab.
callbackURL we have to implement this endpoint and also it should be in the list of Redirect URLs in your LinkedIn app in the Auth tab.
scope is the scope you want to access. You can see your permissions under the Auth tab.
After the successful authentication, it returns the arguments of this function. We passed the LinkedIn profile to done function so this is going to be the user object.
Implement the authentication Route and Callback Route
https://medium.com/media/747c5ff117fb6b7c5dd92f841a9078a7/href
After creating the LinkedIn Strategy we can protect Express routes by passing passport.authenticate(desiredStrategy) .
We redirect users to the first route when they clicked on Sign in With LinkedIn and based on the redirect URL that we gave to LinkedIn it redirects the result of the request on that route. (Here /auth/linkedin/callback) and if the authentication was successful it redirects them to / .
Implement a simple page to see if Sign in with LinkedIn works
https://medium.com/media/53397f6737b5e0651786bba6e318f4a9/href
When the user is logged in, the passport attaches the user to the request so we can check that if the user is logged in or not by checking req.user . When the user exists I extract some of the fields from his/her LinkedIn profile and the user can see the data. If the user is not logged in I show him/her the image of Sign In with LinkedIn .
The Result

Sign In with LinkedIn in an express application
The app.js file
https://medium.com/media/c888becfd8811f1d97587337b747bc11/href















Top comments (0)