Hi!
The other day I told you how I created my first webcomponents. Today I wanted to tell you that I have implemented a wordpress plugin that loads the webcomponent into your blog and allows you to insert the instagram widget wherever you want: html box, post or in the theme.
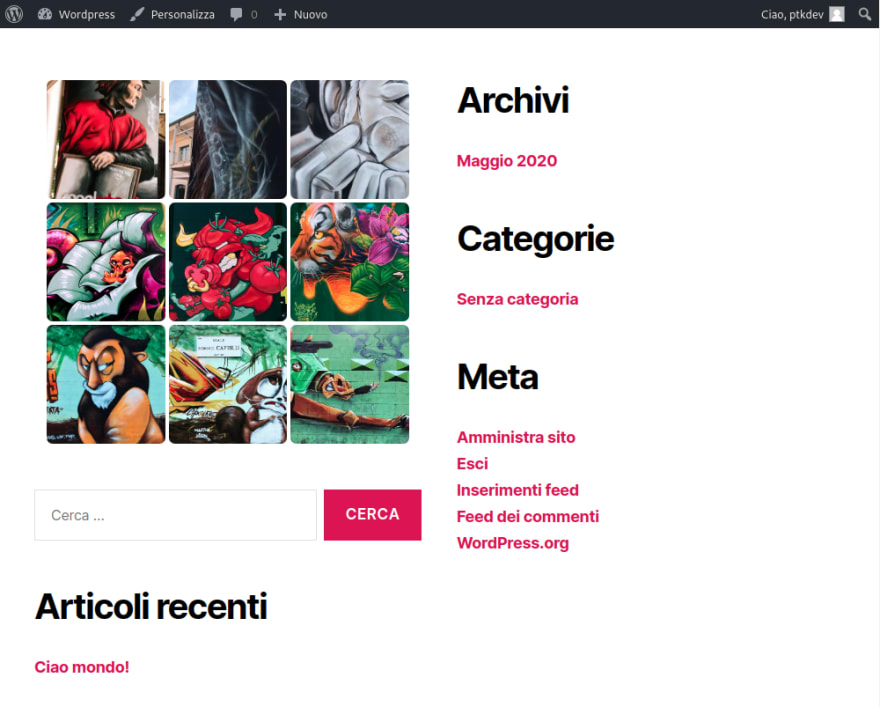
👔 Screenshot
Wordpress default theme + instagram widget:

🚀 Installation (Wordpress)
- Download wordpress-plugin and install it.
- Add code to your html widget, example:
Appearance-->Widget--> insertHTML Widgetand paste html code (and replace@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>
You can insert this html code in posts, widget, html box or theme. Where you want see instagram photos box.
Resources: [DEMO] [NPM] [GITHUB]
🧰 Options / Attributes
| Parameter | Description | Values | Default value | Available since |
|---|---|---|---|---|
| username | Set your instagram username | Your instagram username with or without @ | @ptkdev |
v1.0.0 |
| items-limit | Set the max number of pictures | number: from 0 to 12
|
9 |
v1.1.0 |
| grid | Set grid aspect ratio |
1x1, 2x2, 3x3, etc... or responsive
|
responsive |
v1.1.0 |
| image-width | Set width of images (NOTE: grid different than responsive overwrite this value) |
length units: 100%, 100px, 100pt
|
100% |
v1.1.0 |
| image-height | Set height of images | length units: 100%, 100px, 100
|
100% |
v1.1.0 |
| border-spacing | Set spacing around images | length units: 5%, 5px, 5pt
|
2px |
v2.1.0 |
| border-corners | Set border radius of corners: 0: square / 15: rounded / 100: circle |
number: from 0 to 100
|
5 |
v2.1.0 |
| force-square | Force square aspect ratio if you post photos with different size on your instagram |
yes / no
|
yes |
v2.4.0 |
| cache | Enable/disable cache |
enabled / disabled
|
enabled |
v2.1.0 |
💫 License
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License (Freepik Premium License)
- Documentations and Translations have CC BY 4.0 License







Top comments (0)