Im Bereich der Softwareentwicklung bieten C3.js-Echtzeitdiagramme eine effektive Möglichkeit zur Überwachung der Aktivitäten in Ihrem Unternehmen. Für Entwicklungsteams ist eine der verfolgbaren Metriken GitHub Commits. Dieser Blog-Beitrag bietet ein Tutorial, das Sie durch den Prozess der Nutzung der GitHub-API führt, um GitHub-Commit-Daten in einem interaktiven Echtzeitdiagramm abzurufen und anzuzeigen. Wir nutzen die Möglichkeiten von HTML, Javascript und CSS und verwenden PubNub, um das GitHub-Dashboard zu erstellen und die Commit-Daten zu streamen, während C3.js bei der Visualisierung hilft.
Um mehr über Echtzeit-C3.js-Diagramme zu erfahren , haben wir ein großartiges Tutorial. Jetzt können wir eintauchen!
Wie man ein Echtzeit-GitHub-Dashboard erstellt
Um ein GitHub-Dashboard in Echtzeit zu erstellen, müssen Sie eine Verbindung zu verschiedenen Datenquellen wie dem GitHub-Repository herstellen und sich um einige notwendige Abhängigkeiten kümmern. Achten Sie auf die notwendigen Cybersicherheitsmaßnahmen wie sichere Kodierung und Datenverschlüsselung. Die Einhaltung der branchenüblichen Sicherheitsprotokolle ist unabdingbar.
Hier ist eine Schritt-für-Schritt-Anleitung:
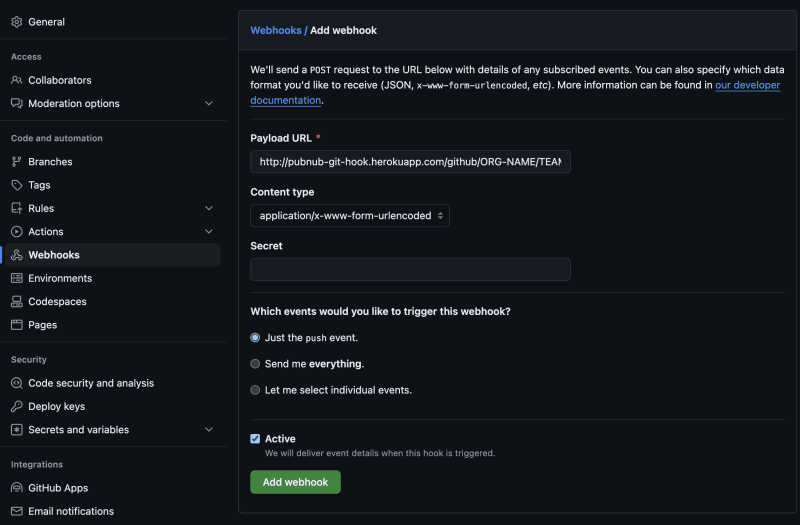
Hinzufügen eines GitHub-Webhooks
Führen Sie folgende Schritte aus, um den Webhook einzurichten:
Erstellen Sie ein GitHub-Repository oder verwenden Sie ein vorhandenes Git-Repository.
Klicken Sie auf "Einstellungen" auf der rechten Seite der Seite
Klicken Sie auf "Webhooks" auf der linken Seite der Seite
Klicken Sie oben rechts auf "Webhook hinzufügen".
GitHub fragt Sie nach Ihrem Passwort, geben Sie es ein
Geben Sie unter 'Payload URL' ein: http://pubnub-git-hook.herokuapp.com/github/ORG-NAME/TEAM-NAME. Ersetzen Sie ORG-NAME durch den Namen Ihrer Organisation und TEAM-NAME durch das Team, das das Repo kontrolliert.
Laden Sie das Visual Dashboard
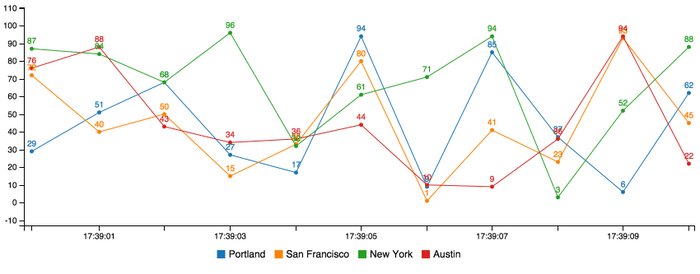
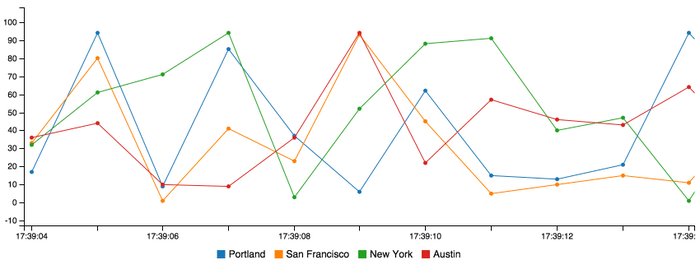
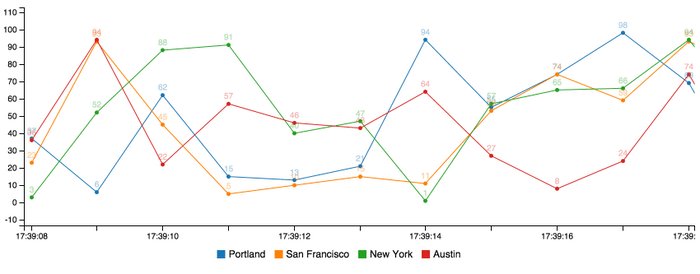
Besuchen Sie diese Seite. Sie werden eine Liste aller Commits sehen, die über das PubNub-Dashboard gesendet wurden - toll! Wenn Sie einen Ihrer Commits an GitHub senden, sollten Sie innerhalb weniger Millisekunden eine Nachricht auf Ihrem GitHub-Commit-Dashboard sehen, und die Diagramme werden in Echtzeit aktualisiert.
Wie wir das Github Commit Dashboard aufgebaut haben
Das Dashboard ist ein Mashup aus GitHub, dem PubNub Data Stream Network und D3-Diagrammvisualisierungen, die von C3.js unterstützt werden. Wenn ein Commit auf GitHub gepusht wird, werden die Commit-Metadaten an eine kleine Heroku-Instanz gesendet, die sie im PubNub-Netzwerk veröffentlicht. Wir hosten die Dashboard-Seite auf den GitHub-Seiten.
Sobald unsere Heroku-Instanz die Commit-Daten von GitHub erhält, veröffentlicht sie eine Zusammenfassung dieser Daten auf PubNub unter Verwendung der öffentlichen Publish/Subscribe-Schlüssel im Kanal pubnub-git. Sie können den pubnub-git-Kanal über unsere Entwicklerkonsole hier überwachen.
Hier ist ein Beispiel für die Nutzlast einer Nachricht:
{
"name":"drnugent",
"avatar_url":"https://avatars.githubusercontent.com/u/857270?v=3",
"num_commits":4,
"team":"team-pubnub",
"org":"pubnub",
"time":1430436692806,
"repo_name":"drnugent/test"
}
Die zweite Hälfte der Magie geschieht, wenn das Dashboard diese Informationen über seinen Subscribe-Callback erhält. Wenn Sie sich den Quelltext des Dashboards ansehen, werden Sie diesen Code sehen:
pubnub.subscribe({
channel: 'pubnub-git',
message: displayLiveMessage
});
Dieser subscribe-Aufruf stellt sicher, dass die JavaScript-Funktion displayLiveMessage() jedes Mal aufgerufen wird, wenn eine Nachricht auf dem pubnub-git-Kanal empfangen wird. displayLiveMessage() fügt die Commit-Push-Benachrichtigung an den Anfang des Protokolls und aktualisiert die C3-Visualisierungsdiagramme.
Aber Moment, wie wird das Dashboard beim ersten Laden gefüllt?
Die Nutzung der PubNub Storage & Playback API für Ihr Dashboard
PubNub speichert jede gesendete Nachricht und bietet Entwicklern mit der Storage & Playback (History) API eine Möglichkeit, auf diese gespeicherten Nachrichten zuzugreifen. Tiefer im Web-Dashboard werden Sie den folgenden Code sehen:
var displayMessages = function(ms) { ms[0].forEach(displayMessage); };
pubnub.history({
channel: 'pubnub-git',
callback: displayMessages,
count: 100
});
Dies ist eine Anfrage zum Abrufen der letzten 1.000 Nachrichten, die über den pubnub-git-Kanal gesendet wurden. Auch wenn das Web-Dashboard zum Zeitpunkt des Versands dieser Nachrichten offline war, kann es sie abrufen und diese Daten verwenden, um das Dashboard so aufzufüllen, als ob es ständig online wäre.
Diese Funktion ist besonders nützlich, wenn es um Geräte mit unterbrochener oder unzuverlässiger Konnektivität geht, wie z. B. mobile Anwendungen in Mobilfunknetzen oder vernetzte Autos. Dank des PubNub-Netzwerks benötigt unser Visualisierungs-Dashboard kein Backend, um den Zustand der Anwendung zu speichern.
Bauen Sie Ihr eigenes GitHub-Dashboard
Um mit der Erstellung Ihres Github-Dashboards zu beginnen, forken Sie das Git Commit UI-Repository auf github.com und folgen Sie den README-Anweisungen zur Einrichtung. Pull Requests sind als Teil der Open-Source-Community-Zusammenarbeit willkommen.
Zukünftige Trends und Entwicklungen bei Echtzeit-Dashboards
Es ist wichtig, die letzten Trends und Entwicklungen bei Echtzeit-Dashboards und verwandten Technologien im Auge zu behalten. Dazu gehören Websockets für die Datenübertragung in Echtzeit, die Verwendung von Benachrichtigungen für sofortige Einblicke und die Verwendung von Echtzeit-Dashboards in verschiedenen Arbeitsabläufen.
Erfahrung mit PubNub
PubNub hat zahlreichen Kunden geholfen, mit ihren Echtzeitanwendungen erfolgreich zu sein. Zum Beispiel das Echtzeit-Benachrichtigungssystem von LinkedIn...
Einrichten
Melden Sie sich für ein PubNub-Konto an, um sofort und kostenlos Zugang zu den PubNub-Schlüsseln zu erhalten. Die neuesten Funktionen in Ihrem PubNub-Konto umfassen ...
Anfangen
Mit unseren umfassenden PubNub-Dokumenten sind Sie im Handumdrehen startklar, unabhängig von Ihrem Anwendungsfall oder SDK.
PubNub bietet eine benutzerfreundliche Plattform zur Verbesserung der Benutzerfreundlichkeit. Unsere Dienste sind so konzipiert, dass sie Entwicklern einen nahtlosen Integrationsprozess ermöglichen.
Vergessen Sie nicht, dass wir hier sind, um Ihre Echtzeit-Entwicklungsreise reibungsloser und effizienter zu gestalten. Richten Sie Ihre Nutzdaten-URL ein und lassen Sie uns beginnen!
Offizielle Dokumentationen und maßgebliche Quellen können im gesamten Blogpost referenziert werden, um die Gültigkeit der Informationen zu bestätigen.
Wie kann PubNub Ihnen helfen?
Dieser Artikel wurde ursprünglich auf PubNub.com veröffentlicht.
Unsere Plattform unterstützt Entwickler bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Webanwendungen, mobile Anwendungen und IoT-Geräte.
Die Grundlage unserer Plattform ist das größte und am besten skalierbare Echtzeit-Edge-Messaging-Netzwerk der Branche. Mit über 15 Points-of-Presence weltweit, die 800 Millionen monatlich aktive Nutzer unterstützen, und einer Zuverlässigkeit von 99,999 % müssen Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen.
PubNub erleben
Sehen Sie sich die Live Tour an, um in weniger als 5 Minuten die grundlegenden Konzepte hinter jeder PubNub-gestützten App zu verstehen
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort kostenlosen Zugang zu den PubNub-Schlüsseln
Beginnen Sie
Mit den PubNub-Dokumenten können Sie sofort loslegen, unabhängig von Ihrem Anwendungsfall oder SDK





Top comments (0)