Introduction au PubNub Chat SDK
Le PubNub Chat SDK, disponible pour les applications TypeScript et JavaScript, expose un ensemble d'API conçues pour faciliter l'ajout de fonctions de chat puissantes et flexibles à votre application avec un minimum de développement. Les options de chat telles que les citations, les mentions d'utilisateurs, les références de canaux, les fils de discussion, les accusés de lecture et les indicateurs de frappe sont prises en charge de manière native par le SDK, ce qui vous permet de créer rapidement une application complète.
Veuillez vous référer à notre documentation et à notre exemple d'application de chat pour commencer à utiliser le SDK Chat. Notre tutoriel vous guidera à travers les fonctionnalités de base du Chat SDK et abordera certaines fonctions plus avancées, tandis que notre démo hébergée vous montrera le Chat SDK en action.
Ce mode d'emploi fait partie d'une série d'articles consacrés aux fonctionnalités les plus puissantes du PubNub Chat SDK. La série peut être lue dans n'importe quel ordre, mais la liste des articles connexes se trouve ci-dessous :
- Comment gérer l'appartenance à un canal d'utilisateurs avec le SDK Chat
- Comment ajouter des réactions et des Emojis aux messages avec le Chat SDK
- Comment créer des fils de discussion et des messages de citation avec le Chat SDK
- Comment mentionner des utilisateurs et des canaux avec le Chat SDK
Ajout de réactions et d'émojis aux messages
La possibilité de réagir à un message est un élément fondamental de nombreuses implémentations de chat, par exemple en donnant à un message un pouce en l'air ou un smiley emoji. Il se peut que les termes "réactions au message" et "emoji" soient utilisés de manière interchangeable, mais sachez qu'ils décrivent la même chose - il ne s'agit pas d'envoyer un emoji dans le cadre du message.
Conditions préalables
Assurez-vous d'avoir une instance de l'objet Chat instanciée dans votre application.
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Il y a beaucoup de paramètres possibles que vous pouvez passer au SDK Chat, mais pour les réactions aux messages, vous n'avez pas besoin de plus que la clé de publication standard, la clé d'abonnement et l'identifiant de l'utilisateur. Si tout cela est nouveau pour vous et que vous ne savez pas par où commencer, veuillez consulter la section sur la configuration initiale dans notre documentation.
Réactions aux messages
Pour exprimer une réaction à un message, appelez l'API message.toggleReaction().
// add the "thumb up" emoji to that message
const newMsg = await message.toggleReaction("👍")
Lemessage est un type fondamental dans le Chat SDK, et vous rendez probablement vos messages dans une liste, mais la façon dont l'utilisateur choisit une réaction dépendra de votre UX.
Il n'existe pas de méthodes setReaction(...) ou deleteReaction(...) ; la seule façon d'appliquer ou de supprimer une réaction à un message est d'utiliser l'API toggleReaction(). ToggleReaction() renvoie une nouvelle copie du message, qui doit remplacer les messages existants dans la liste de l'utilisateur.
Pour récupérer les réactions, le Chat SDK peut soit vous notifier via un rappel, soit interroger un message spécifique pour connaître les réactions qu'il a appliquées.
Interroger les réactions d'un message
Pour interroger les réactions appliquées à un seul message, utilisez l'API message.reactions:
message.reactions["👍"]
N'oubliez pas qu'un message peut avoir plusieurs réactions emoji (🙂🥰🥳), et que plusieurs utilisateurs peuvent avoir appliqué chaque emoji. La valeur de retour de 'message.reactions' est donc un objet JSON, chaque clé étant un emoji différent. La valeur associée à chaque clé est un tableau contenant tous les identifiants des utilisateurs qui ont appliqué l'emoji, ainsi que l'heure à laquelle la réaction a été appliquée.
{
"🥳": [
{
"uuid": "user-1",
"actionTimetoken": "16983289196082900"
}
],
"🙂": [
{
"uuid": "user-1",
"actionTimetoken": "16983290238341020"
},
{
"uuid": "user-2",
"actionTimetoken": "16983290238341020"
}
]
}
Recevoir des notifications lorsque les réactions d'un message sont mises à jour
Pour recevoir une notification lorsque les réactions d'un message changent, le SDK Chat propose les méthodes streamUpdates() et streamUpdatesOn(). StreamUpdates() peut être invoquée sur un seul objet message pour enregistrer un rappel invoqué lorsque seules les réactions de ce message sont modifiées. Cependant, il est plus fréquent que vous souhaitiez être notifié lorsque n'importe quel message d'une conversation ou d'un fil de discussion reçoit une réaction, et pour ce cas d'utilisation plus prolifique, vous devriez utiliser streamUpdatesOn().
StreamUpdatesOn() est une méthode statique de la classe Message, également héritée de la classe ThreadMessage. Il est courant qu'une conversation dans un seul canal soit affichée dans une vue, mais si vous développez un fil de messages, ce fil est affiché dans une vue distincte. Dans cet exemple, vous pourriez utiliser Message.streamUpdatesOn() pour la vue principale et ThreadMessage.streamUpdatesOn() pour la vue du fil de discussion.
Message.streamUpdatesOn(messages, (messages) => {
console.log("Updated messages: ", messages)
})
La valeur renvoyée dans le rappel streamUpdates()/streamUpdatesOn() est l'instance de message/messages mise à jour, veillez donc à mettre à jour l'interface utilisateur de votre application en conséquence.
Mise en place de l'ensemble
Une implémentation possible consisterait à stocker les messages de la conversation en cours dans l'état de l'application, qui est mis à jour avec streamMessages(). Les messages actuels affichés à l'utilisateur sont rendus à partir de cet état de l'application et, dans le cadre de cette fonction de rendu, message.reactions détermine quel emoji doit être affiché à côté de chaque message. Si l'utilisateur interagit avec le message pour y ajouter une réaction, utilisez toggleReaction pour en informer le Chat SDK et mettre à jour l'état de l'application
Vous pouvez voir ce comportement dans la courte démo ci-dessous. Il s'agit d'une démo réelle, en direct, qui fonctionne, alors n'hésitez pas à lancer la démo dans plusieurs onglets pour voir les réactions en temps réel partagées entre les participants :
Démonstration interactive
Si le contenu intégré n'est pas disponible sur cette page, il peut également être consulté à l'adresse https://chat-sdk-how-to-reactions.netlify.app/.
Le code qui pilote cette démo est disponible sur GitHub, mais les points clés sont les suivants :
Gestionnaire de clics lorsqu'un utilisateur clique à gauche ou à droite sur un message :
async function handleClick(message: Message, reaction: string)
{
await message.toggleReaction(reaction)
}
Lorsque nous recevons un rappel indiquant que les messages ont changé, nous mettons à jour notre interface utilisateur.
useEffect(() => {
if (!messages.length) return
return Message.streamUpdatesOn(messages, setMessages)
}, [messages])
Affichage de la réaction par rapport au message. Notez que l'implémentation délibérément simple de cette démo partagée est en fait une réaction partagée où n'importe quel utilisateur peut l'ajouter ou la supprimer. Votre implémentation affichera probablement un nombre à côté de chaque emoji pour indiquer combien de personnes ont réagi :
{message.reactions["🙂"] && message.reactions["🙂"].length !== 0 ? "🙂":""}
{message.reactions["🥳"] && message.reactions["🥳"].length !== 0 ? "🥳":""}
Historique des réactions
Si la persistance est activée dans votre jeu de clés PubNub, les messages seront stockés par PubNub et pourront être récupérés dans l'historique des messages.
Le Chat SDK conservera automatiquement les réactions aux messages dans l'historique, ce qui vous permettra d'accéder à l'historique des réactions sans aucune étape supplémentaire. Si vous avez déjà utilisé nos SDKs PubNub traditionnels, vous savez peut-être que pour récupérer l'historique des réactions aux messages, vous devez spécifier 'includeMessageActions' lors de l'appel, mais le Chat SDK simplifie les choses.
Ceci est illustré par l'exemple de code suivant, tiré directement de la documentation
// reference the "support" channel with the message you want to check
const channel = await chat.getChannel("support")
// reference the last message on that "support" channel
const message = await channel.getHistory({count: 1}).messages[0]
// list all thumbs-up reactions to the message
console.log(message.reactions["👍"])
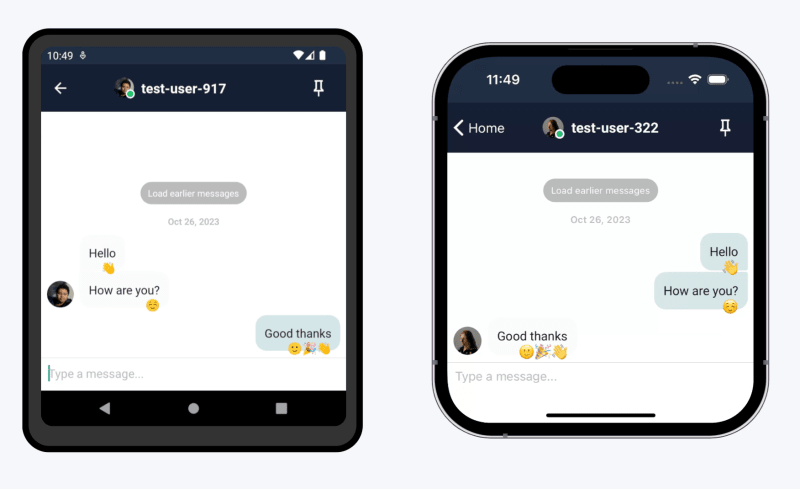
Démonstration : Ajouter des réactions avec notre démo React Native sur Mobile
Vous pouvez jouer avec cette fonctionnalité en utilisant notre démo Chat SDK pour mobile, disponible en tant que démo hébergée avec le code source complet disponible sur GitHub. Vous devriez également voir la démo rendue dans une iFrame au bas de cette section.
Suivez les étapes suivantes pour utiliser les réactions aux messages dans notre démo :
- Connectez-vous à l'application, en choisissant un identifiant aléatoire pour chacun des deux appareils.
- Entamez une conversation à partir du deuxième appareil, en sélectionnant l'utilisateur connecté au premier appareil.
- Ajoutez quelques messages à la conversation.
- Appuyez longuement sur l'un des messages.
- Sélectionnez un emoji pour réagir.
- Répétez l'opération pour ajouter d'autres emoji.
- Notez que si vous vous retirez de la conversation ou même si vous vous déconnectez de l'application et y revenez, les réactions sont conservées et lues à partir de l'historique des messages.
Si le contenu intégré n'est pas disponible sur cette page, il peut également être consulté à l'adresse https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/.
Comment PubNub peut-il vous aider ?
Cet article a été publié à l'origine sur PubNub.com
Notre plateforme aide les développeurs à construire, fournir et gérer l'interactivité en temps réel pour les applications web, les applications mobiles et les appareils IoT.
La base de notre plateforme est le réseau de messagerie en temps réel le plus grand et le plus évolutif de l'industrie. Avec plus de 15 points de présence dans le monde, 800 millions d'utilisateurs actifs mensuels et une fiabilité de 99,999 %, vous n'aurez jamais à vous soucier des pannes, des limites de concurrence ou des problèmes de latence causés par les pics de trafic.
Découvrez PubNub
Découvrez le Live Tour pour comprendre les concepts essentiels de chaque application alimentée par PubNub en moins de 5 minutes.
S'installer
Créez un compte PubNub pour un accès immédiat et gratuit aux clés PubNub.
Commencer
La documentation PubNub vous permettra de démarrer, quel que soit votre cas d'utilisation ou votre SDK.







Top comments (0)