What is Content Rendering?
In simple words, rendering is converting structured data or content into a visual format that can be displayed on a webpage or application. In web development, content is typically stored in a database and then retrieved by the application and rendered for the user. The rendered content is usually HTML, CSS, and JavaScript, which are interpreted by the browser to display the webpage to the user.
This can be done on server or browser, and all at once or partially depending on your project's requirement.
Content Rendering Patterns
There are several content rendering patterns for frontend development, each with its own set of trade-offs and best suited for different types of applications. Here are some examples of popular patterns with their advantages and disadvantages:
1. Static Website
A static website is a type of website that uses pre-written HTML, CSS, and JavaScript to display content. The content on a static website is fixed, and does not change unless the developer manually updates the HTML, CSS, and JavaScript files.
A static website does not require any processing on the server-side or client-side to render the content. This means that static websites can have faster loading times and lower server costs, compared to dynamic websites and Good SEO.
Static websites are suitable for simple websites that don't require any dynamic functionality or frequent updates such as landing pages, portfolio websites, blogs or small online stores.
Frameworks that supports SSG (Static Site Generation): Hugo, 11ty, Gatsby, Gridsome, Jekkyl
2. Multi Page Apps
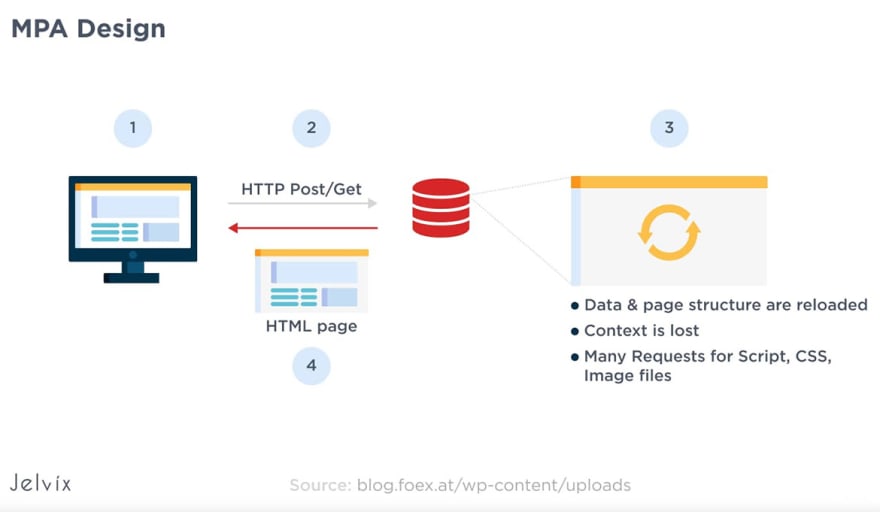
A multi-page app (MPA) is a type of web application that uses multiple distinct pages to display content, with each page typically having its own unique URL. In terms of content rendering, the most common pattern for a multi-page app is server-side rendering (SSR).
In SSR, the server is responsible for generating the HTML for each page of the app based on the requested URL. When a user requests a page, the server retrieves the necessary data from a database or API and then uses a template engine, such as EJS, Handlebars, or Pug, to generate the HTML for that page. The generated HTML is then sent to the browser as a fully rendered webpage, which can improve load times and SEO.
Once the page is loaded, the client-side JavaScript can take over and handle any dynamic interactions, such as form submissions or updating the content without requiring a full page reload.
A common web development frameworks that supports SSR and building multi-page application are: Next.js, Nuxt.js, and Express.js. Each framework has its own set of features and tools that can help developers build and maintain MPAs.
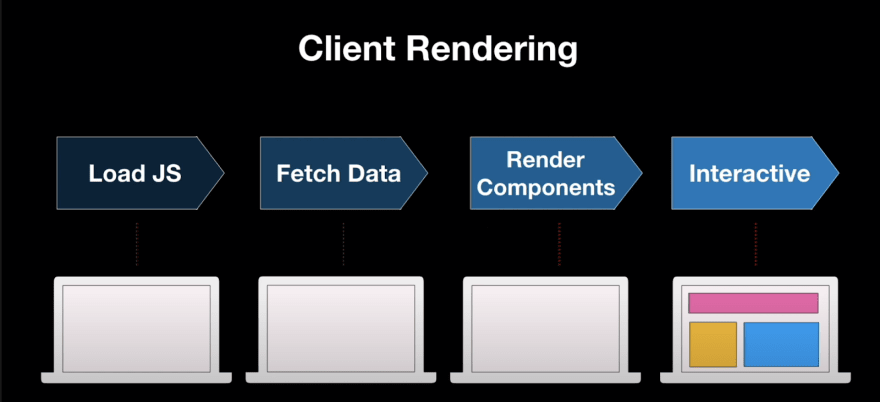
3. Single page App (SPA)
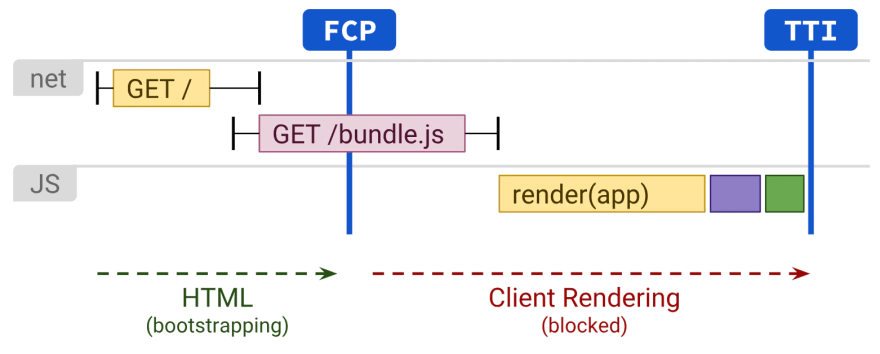
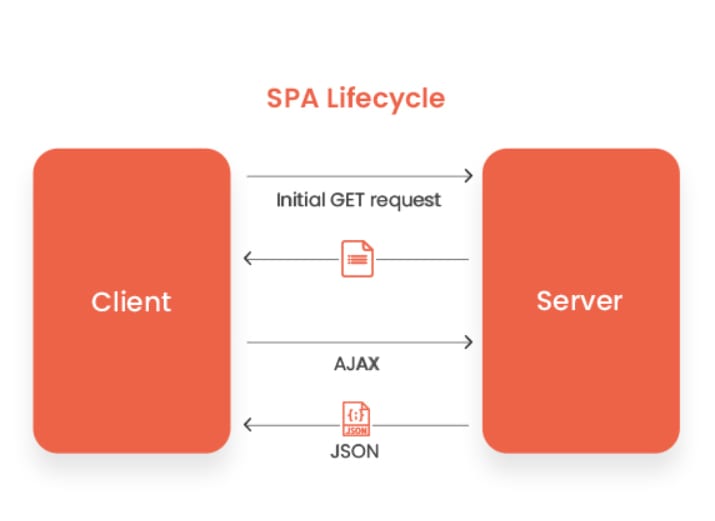
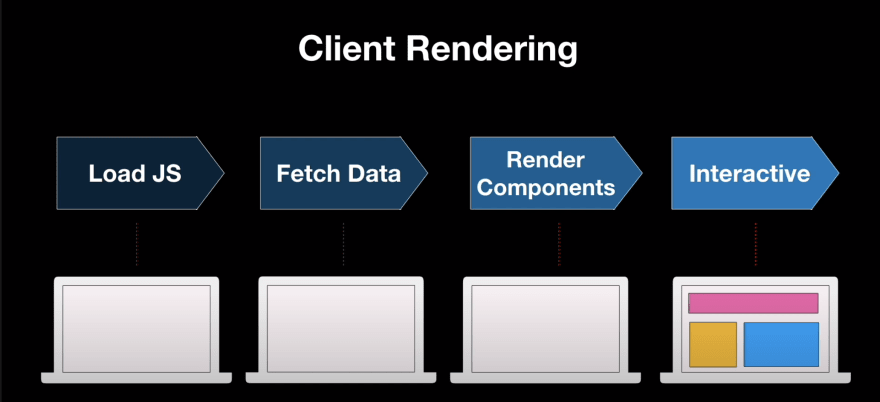
A single-page app (SPA) is a type of web application that loads a single HTML page and dynamically updates the content as the user interacts with the app. In terms of content rendering, the most common pattern for a SPA is client-side rendering (CSR).
When a user requests a specific resource or view, the JavaScript code in the SPA makes an API call to the server to retrieve the necessary data and then updates the content of the page accordingly. This can provide fast and responsive interactions but can also lead to slower initial load times and potential issues with SEO.
Popular JavaScript frameworks for building Single page application are React.js, Angular, Vue.js and Ember.js, Svelte. These frameworks all provide tools for building client-side rendered applications, as well as features for handling dynamic updates and routing, making it easy to build complex SPAs.
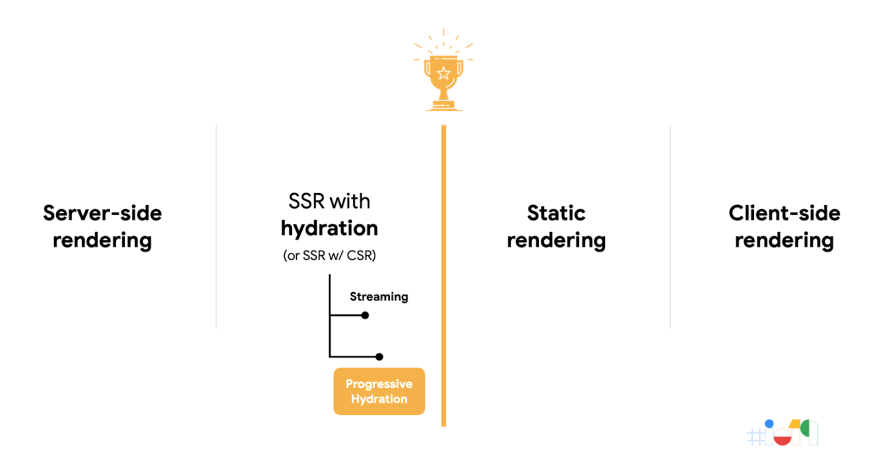
4. Server-Side Rendering with Hydration
Rendering with hydration is a technique used in certain JavaScript frameworks, such as React, to improve the performance of client-side rendering.
When a SPA (Single Page Application) is initially loaded in the browser, the HTML is typically rendered on the server and sent to the browser as a fully rendered webpage. However, for a SPA, the HTML is often just a "shell" or "skeleton" of the final page, with the majority of the content being filled in by JavaScript after the page has loaded. This process is called hydration.
The advantages of hydration is that, it improves the initial load performance as compared to traditional client-side rendering, where the entire HTML is generated by JavaScript. Additionally, hydration allows for better SEO as the search engines can crawl the initial HTML content and also it provides a better user experience as the initial load will be faster.
Also there are frameworks such as Next.js and Nuxt.js that provide the hydration process out of the box.
Web apps like this are called JAM Stack.
Know More about Jam Stack here =>
These are called metaframeworks but there is a major drawback that you need an actual server for these stuff.
5. Static Site Generation with Hydration
Static site generation is the process of pre-rendering HTML files from a set of templates and content, while hydration refers to the process of dynamically adding interactivity to a static site using JavaScript after it has been loaded in the browser. Combining these two techniques, a website can be built as a set of static HTML files that are served quickly to the user, and then enhanced with dynamic features and data updates as the user interacts with the page, providing a faster and more responsive experience for the user.
Most popular frameworks to support this feature are Nuxt.JS, Next.JS, SvelteKit.JS
6. Incremental Static Regeneration
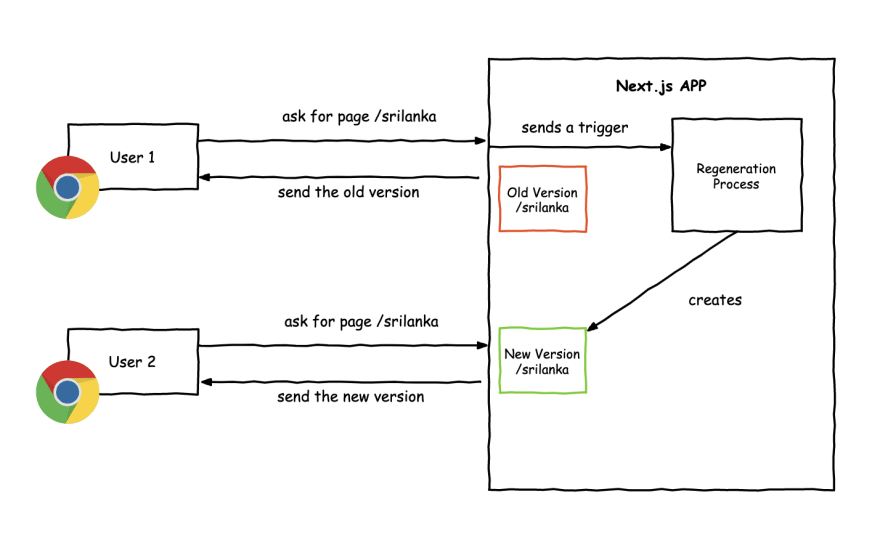
Incremental static regeneration is a technique that allows for updating a static site without having to regenerate the entire site from scratch. The process only regenerates the specific pages that have changed, rather than regenerating the entire site, which can save time and resources. This technique makes it possible to only rebuild the affected pages while keeping the rest of the site the same, resulting in a much faster regeneration process. This is especially useful for sites with a large amount of content, and can be used in conjunction with a CMS that supports this feature. This way the content can be updated and only the updated pages will be regenerated and deployed. This can be especially beneficial for sites that are hosted on a CDN, as it can save on bandwidth and costs.
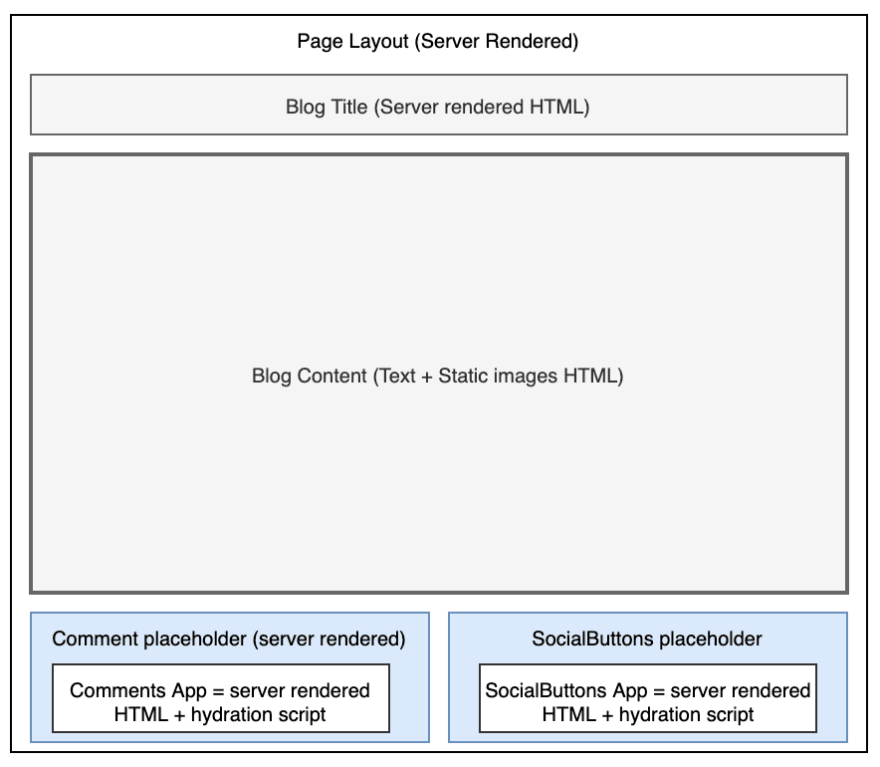
7. Partial Hydration
Partial hydration is a technique that enables selective enhancement of specific parts of a static website, where only certain parts of the website receive dynamic functionality, rather than the entire site. This allows for faster loading times and improved performance, as well as reducing the amount of JavaScript needed to be loaded. It can be useful in cases where some pages are not in need of dynamic functionality, such as e-commerce website product listings, or a blog's static pages, but some parts that need interaction and dynamic functionality, such as product detail pages or commenting system. This way, the site can load faster and allow user to interact with the dynamic functionality only when needed.
My go to pick is GatsbyJS
8. Islands
This pattern allows for modular and reusable components that can be used on different parts of a web page, without being affected by the styles or behaviours of other elements on the page. This allows for greater flexibility and maintainability of the code, as well as improved performance.
Astro.JS is presumably based on Islands pattern.
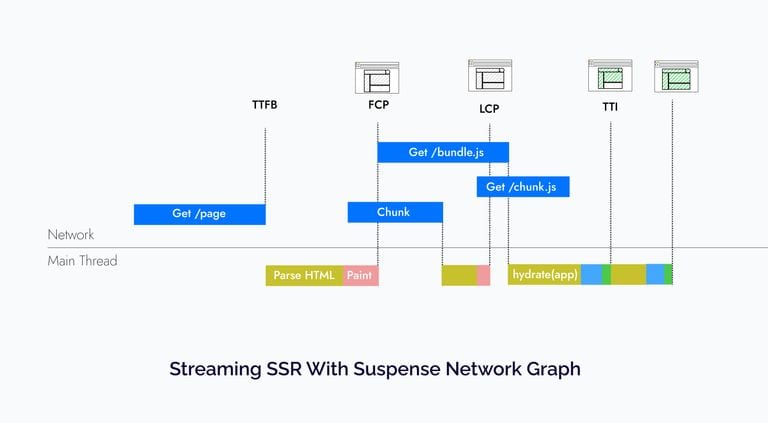
9. Streaming SSR
Streaming Server-Side Rendering (SSR) is a technique in which the server sends HTML to the browser in chunks as it is generated, rather than waiting for the entire page to be rendered before sending any content to the browser. This allows the browser to start displaying the content of the page sooner, resulting in faster rendering times and a better user experience. In addition, it can reduce the time to first byte (TTFB), making the site to be perceived as faster by the users. Streaming SSR can be implemented using dedicated libraries or by creating a custom solution, although it is not a default feature in most of the web development frameworks or libraries.
Frameworks like NextJs or Gatsby are heavily compatible with that feature.
10. Resumability
The idea behind this pattern is to break the long running process into smaller chunks that can be resumed if the process is interrupted. For example, when uploading a large file, the file is divided into smaller parts, and each part is uploaded individually, with the state of the upload being saved at the end of each successful upload. This approach also applies to other long-running processes on the client-side, such as video rendering, image manipulation, etc. This pattern allows for a smoother and more reliable user experience and it's especially useful for complex and large web apps that need to maintain the state of a process across multiple pages and user interactions.
Next.JS and
React server componentsare designed with this pattern in mind.
Summary
In conclusion, rendering patterns play a crucial role in web development as they allow for efficient and effective ways of handling various aspects of building web pages and applications. These patterns are designed to optimize performance, scalability, and user experience, making web pages faster and more reliable. Whether it's improving the loading time, providing dynamic functionality, or handling long-running processes, rendering patterns are essential tools for building high-quality web pages and applications.



















Top comments (1)
As someone who's always struggled to understand rendering patterns, this article series was a lifesaver. It finally clicked for me! The conversational style makes it feel like you're chatting with a friend, and the topics are super relevant. Highly recommend checking it out!
miloudamar.com/blogs/rendering-pat...