What I built
I created a template that will enable developers to quickly bootstrap an Apollo GraphQL + TypeScript project, which can be deployed in a serverless fashion on Netlify. Also, with the FaunaDB addon, it will enable developers to have a stateful app. Thus, developers can concentrate on core application logic and scale the application as their app grows at the same time they don't have to sacrifice on security.
Netlify functions enable developers to deploy lambda functions. They have a template for Apollo GraphQL as well. However, this template doesn't support TypeScript. Limiting the advantages of GraphQL to just querying and mutating data. Having TypeScript helps developers to change code with reliability. This also enhances overall experience with GraphQL as schema defined in GraphQL can be directly exported to TypeScript types.
For such cases, Netlify recommends using legacy command netlify-lambda command. But people ran into other issues using it.
Submission Category: Foundational Technology
Demo
Application: https://apollo-graphql-typescript.netlify.app/
GraphQL PlayGround: https://apollo-graphql-typescript.netlify.app/.netlify/functions/graphql
Link to Code
 pushkar8723
/
apollo-graphql-typescript
pushkar8723
/
apollo-graphql-typescript
Template for serverless Apollo + GraphQL + TypeScript app deployed on Netlify
apollo-graphql-typescript
Template for serverless typed GraphQL app deployed on netlify.
Demo: Application | GraphQL PlayGround
How it works
The client side of the app is deployed as static code on netlify. The GraphQL side of the application is developed using apollo-server-lambda and is deployed as netlify function. Netlify deploys each function as AWS lambda. You can read more about it here.
Although, there is a default template which can be quickly bootstraped using the command netlify functions:create, it doesn't support TypeScript and requires developer to use legacy netlify-lambda command. But using the legacy command further complicates the application and also has a few issues which you can read here.
In this template, I transpile the lambda directory using tsc command during the build process. Thus eleminating the need to use netlify-lambda. And I find this is a much more cleaner approach.
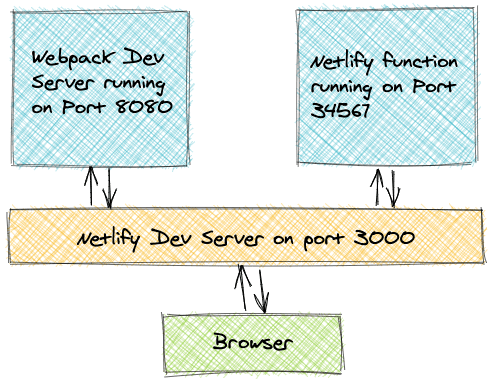
Dev Landscape
netlify dev command…
How I built it
I integrated TypeScript at the build time itself. Thus there is no need to use the legacy command.
Additional Resources/Info
https://community.netlify.com/t/getting-typescript-to-work-with-netlify-functions/6198
https://community.netlify.com/t/does-netlify-dev-support-typescript/3842
UPDATE:
I further integrated graphql-codegen to automatically generate TypeScript types for GraphQL schema. And also integrated eslint and husky to introduce lint checks and validate them before each commit.
UPDATE 2:
I created a demo project using this template and also integrated FaunaDB addon on GitHub.









Top comments (0)