FLUX is architecture, and REDUX is a library. Flux is more appropriate as an application design for building application UIs. Facebook involves flux application design for making client-side web-based applications. It complements React's composable view components by using a unidirectional data flow. It's more of a pattern than a formal framework, and you can begin utilizing Flux promptly without a ton of new code.
On the other hand, Redux is detailed as a "Predictable state container for JavaScript applications." Redux assists you with composing applications that act reliably, run in various conditions (client, server, and local), and are not difficult to test. It is an open-source JavaScript library for dealing with the application state. It is usually utilized with libraries, for example, React or Angular, for building UIs. Aside from these, it gives a tremendous improvement experience, for example, live editing code with a time-traveling debugger.
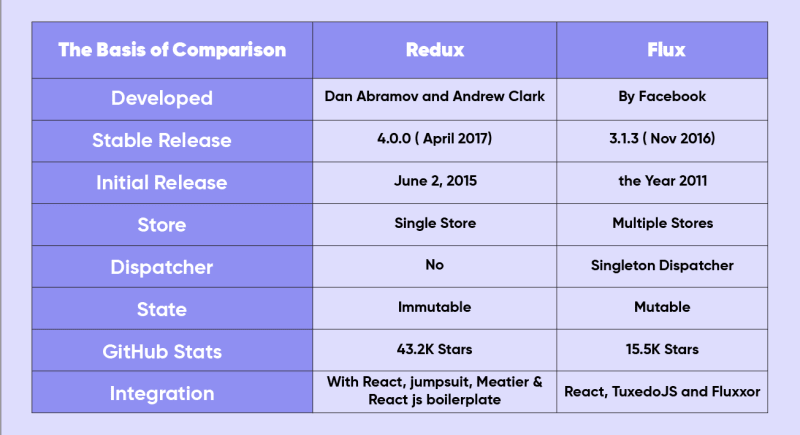
Redux vs. Flux Comparison Table
The primary comparisons are shown below:
How Flux Functions?
Flux, in basic terms, permits a unidirectional data flow, which is fundamental for keeping things unsurprising. You can figure out this; you want to know how MVC design capabilities. The MVC design incorporates the following;
Action → Controller → Models →Views

Models and Views do not follow the bidirectional data flow, which turns out to be incredibly intense when the intricacy increases. There will be no hint as to precisely where the progressions happen, which, thus, will lead to bugs.
How Redux Functions?
The predictable state container for JavaScript applications is known as Redux, it has actions like Flux, but here it's a simple JavaScript object; while using Redux, action will turn into functions and promises.
Redux is built on the concept of;
Actions → Store → Reducers → Subscriptions
It's a little library intended to be a predictable container for the application state. Flux can be carried out alongside several structures, while Redux attempts to improve and smooth out the idea of a large portion of Flux.
Critical differences between Redux and Flux
One of the significant contrasts between Flux and Redux is that Redux needs Dispatcher. It is accustomed to broadcasting payloads to enrolled callbacks.
In most cases, Redux preserves almost all of Flux's benefits, whether in terms of recording or replaying the actions and data flow and adding new benefits like undo-redo and hot reloading with no interference from Dispatcher and store registration. One can easily understand the API configuration of Redux, which is more straightforward than Flux.
Redux preserves almost all the Flux advantages practically, whether concerning recording or replaying the activities, information stream, and adding new benefits like undo-redo and hot reloading with no impedance from Dispatcher and store enrollment. One can undoubtedly comprehend the API configuration of Redux, which is less complex than Flux.
There are two things that the store contains in the Flux. These are "state change rationale" and the "present status itself." If these two Flux vs. Redux things are on a similar item, there will be an issue during hot reloading, otherwise known as hot module reloading.
One can lose the express that the store is hanging on storing the object when we go back to code reloading. The arrangement is Redux, where these two functions have been isolated. Only a single object holds the state, and the others contain all the state change logic.In Flux, the logic of performing on the data is mainly based on a received action, i.e., already written in the store. Flux apps' design likewise permits the adaptability to pick what and the number of parts of the information that are freely uncovered.
In Redux, this rationale stays in the reducer function required for each action. Here a store can only be characterized by a devoted reducer function.Utilizing Reflux implies requiring the Reflux library, installable by npm, not surprisingly. Flux is pitched as an architecture and not a library; instead, you want the Dispatcher, which you then adjust to your application.
For parts calling activities, the code is indistinguishable. Here is a button expanding the quality of a thing in the shopping basket.
The Flux and Reflux adaptations are something similar, aside from requiring various renditions of app actions. They call the applicable activity capability with a file as information for this situation.
Redux or Flux which framework is best?
In the Flux and Redux architecture, info/data flow is unidirectional. Developers have better command over information as it is easier to track and maintain.
In Flux, stores handle business rationale according to the information given by actions. Likewise, the minimizer handles business rationale in the Redux architecture after getting information from the active part.
Flux makes numerous stores oversee various parts of the application. To roll out any improvement in the application, one needs to demand the Dispatcher to present the past state to bring esteem back. Moreover, In the Redux, a solitary store can store information for various parts. Engineers can determine a minimizer/reducer that proficiently deals with every piece of information in an isolated spot.
Flux and Redux architecture enable the development of front-end applications. They make it easier to handle issues of the application state on the client side. Also, Redux offers extra features like code organization templates, data consistency, and data sharing.
Hence, everything relies on the project's requirements. These initial planning and requirement phases decide the preferences per the user's need. Both have the potential to fulfill and satisfy your business need.
Wrapping Up!
FLUX users get simple and basic app architecture. This is a lot more straightforward to keep up with the work and move as there are no ambiguities in the connection between different parts. It is steady and more repeatable, something sensible to work with according to the development perspective. Creating action is simpler & the store manager handling the actions is more accessible.
Redux, having more developer base, however it comes after Flux, holds some essential usefulness that scores over Flux. Handling updates, rendering on the server, performing route transmission, hot reload, and undo-redo functionality, mainly Redux preferable. Both (Redux & Flux) are used for User Interface in framework and pattern. So it's totally your choice.
For any queries or suggestions, drop a comment below! Thanks!!!







Top comments (1)
Good informations