I am trying to created an Authenticated route(/login and /signup) that will only appear if a user is not logged/signed up into a website.
I am following along with the video here.
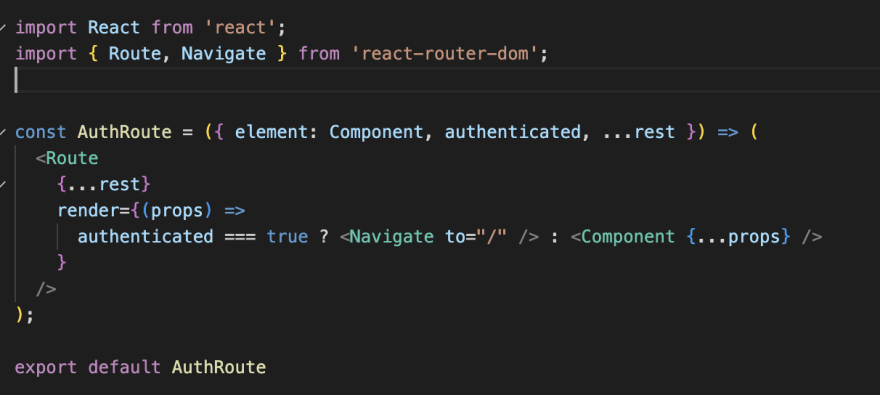
I have set my AuthRoute as such:

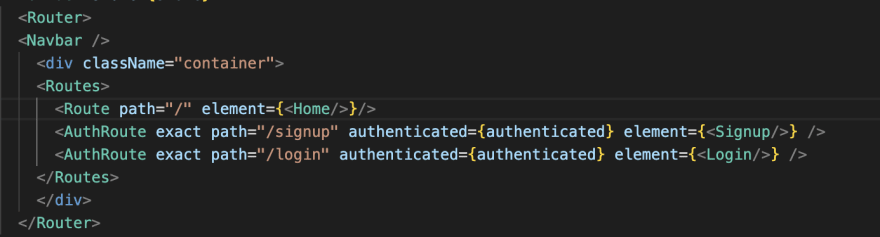
I have added my AuthRoute to App.js like this:

But I get the error: [AuthRoute] is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment>
I have tried changing the AuthRoute in App.js to
<Route element={<AuthRoute exact path="/signup" authenticated={authenticated} element={<Signup/>} />}/>
But now I get the error: No routes matched location "/signup"






Top comments (0)