Overall, I'm a fan of GitHub Copilot. Sometimes I just want it to get out of the way. I wanted to figure out how to toggle it off and on again with my keyboard.
At first I figured I could assign the extension's enable/disable command to a VSCode keyboard shortcut.
keybindings.json
[
{
"key": "ctrl+c",
"command": "github.copilot.toggleCopilot",
"when": "editorFocus"
}
]
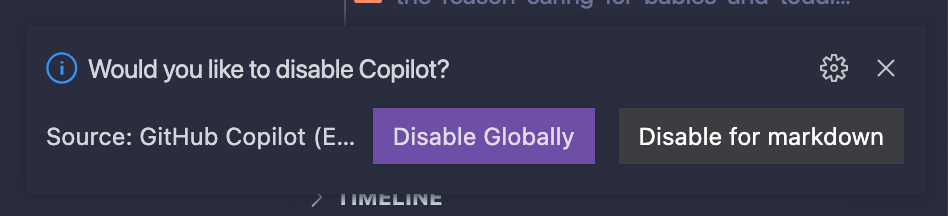
But then when I went to use the shortcut to disable it, the extension popped up this confirmation dialog in the corner. The focus was still in the editor so there was no way to select 'Disable Globally' without using my mouse. Super annoying.

why?
I went to the [GitHub community discussions] to see if anyone had requested a change to this behaviour. It turns out there were multiple posts asking about this, but one of them included a workaround from Dan Davidson.
It turns out we can attach a keyboard command to update the workspace setting github.copilot.inlineSuggest.enable. When that setting is set to false, Copilot will stop with the inline suggestions.
By using the Settings Cycler extension (first time I'd heard about this one, btw) we can assign a keyboard shortcut to toggle the setting on and off. Here's mine (I chose to use ctrl+c):
keybindings.json
{
"key": "ctrl+c",
"command": "settings.cycle.copilot",
"when": "editorFocus"
}
settings.json
"settings.cycle": [{
id": "copilot",
"overrideWorkspaceSettings": true,
"values": [{
"github.copilot.inlineSuggest.enable": false
},
{
"github.copilot.inlineSuggest.enable": true
}
]},
],






Top comments (0)