Introduction on Cloudflare Workers to host your Shopify Hydrogen theme and setup your custom domain
Shopify Hydrogen custom domain setup is the last, you're ready to host it on Cloudflare Workers. In this post, we will cover a few questions about Cloudflare Workers when setting up your custom domain.
Shopify Hydrogen custom domain
The backend of our Shopify Hydrogen will be our Shopify store, we still using the default domain, and the main domain will be attached to your serverless frontend on Cloudflare.
This is my Shopify Hydrogen Headless demo, and this is my Shopify Hydrogen Course where I cover this and many other topics.
Start to configure your Cloudflare Workers
Cloudflare will be responsible for keeping your main domain, DNS control and cache. If you don't have your domain control via Cloudflare, this is your first step.
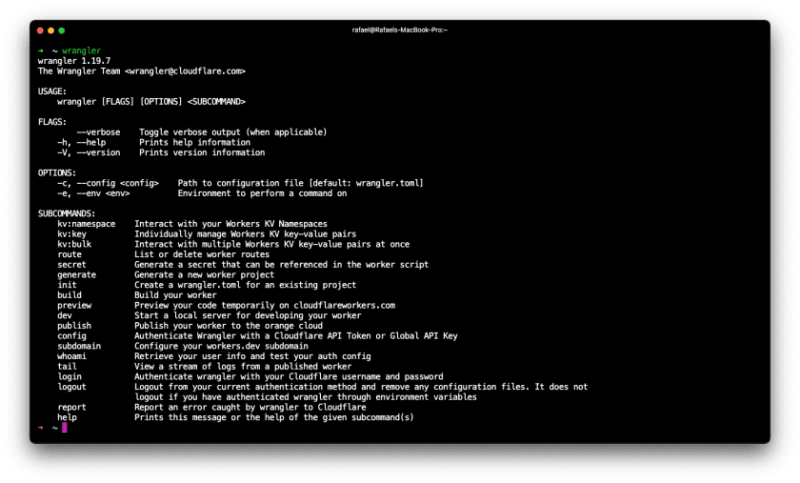
The second step is to set up Wrangler, a CLI tool that will allow you to control your Serverless applications from your terminal.
npm install -g @cloudflare/wrangler
wrangler configure
If you didn't prepare your Hydrogen theme to run in your Cloudflare Workers instance, I recommend checking my article teaching how to set up your project for Cloudflare Workers.
Custom domain
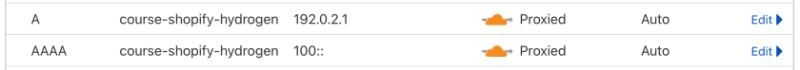
The first thing you will see in your Cloudflare panel will be your main DNS domain. Make sure to add these two records to your DNS records, it's a kind of fake redirect just for internal purposes.
Cloudflare DNS record to Workers
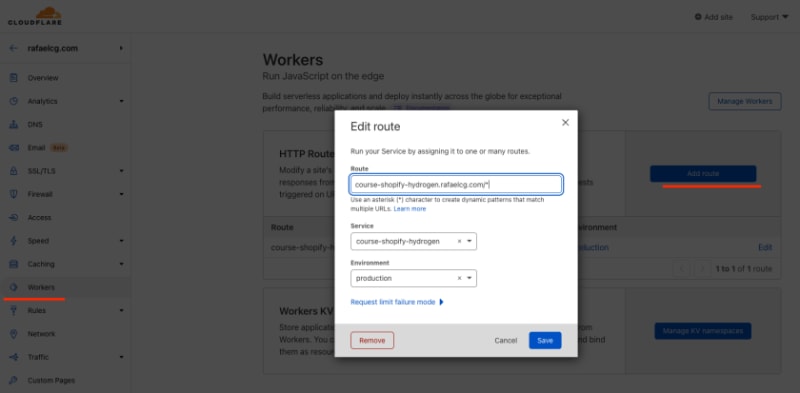
Clicking on it you can access Workers in the left bar and configure the new HTTP route, don't forget the /* in the end. It means you are creating a new subdomain or domain pointing to your serverless application.
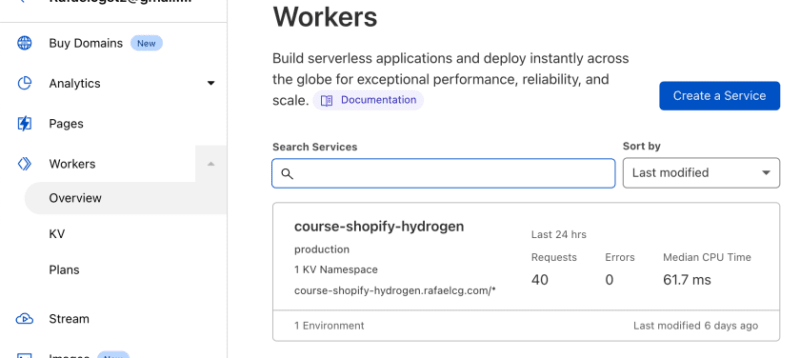
Open your Workers and make sure you can see your new serverless project as the image below.
Cloudflare Workers panel
I got my account_id and zone_id from my panel.
Cloudflare API keys
My wrangler.toml file is like this below.
name = "course-shopify-hydrogen"
type = "javascript"
account_id = "120dfc03120dfc03120dfc03120dfc0"
workers_dev = true
compatibility_date = "2022-01-28"
compatibility_flags = ["streams_enable_constructors"]
zone_id = "r856ea704f7c4r856ea704f7c4r856ea704f7c4"
[env.production]
route = "course-shopify-hydrogen.rafaelcg.com/*"
[site]
bucket = "dist/client"
entry-point = "dist/worker"
[build]
upload.format = "service-worker"
command = "yarn && yarn build"
Advantages to use Shopify Hydrogen with Serveless
In general, these below are the main points.
- Lower costs -- Generally very cost-effective.
- Simplified scalability -- Developers using serverless architecture don't have to worry about policies to scale up their code. The serverless vendor handles all of the scaling on demand.
- Simplified backend code -- With FaaS, developers can create simple functions that independently perform a single purpose, like making an API call.
- Quicker turnaround -- The easiest way to go-live, serverless architecture can significantly cut time to market.
To know more details, please check the last post.
Cloudflare Workers Documentations
- https://developers.cloudflare.com/workers/
- https://developers.cloudflare.com/workers/cli-wrangler/configuration/#environments
- https://github.com/cloudflare/worker-template-router
- https://developers.cloudflare.com/workers/platform/routes/
- https://egghead.io/lessons/cloudflare-deploy-to-a-custom-domain-with-cloudflare-wrangler-environments














Top comments (0)