I have basic animation skills in css3 but I don't want to deep dive into css3 animation (such as @keyframe , transition, transform etc).
For frontend animation stuff which one I should choose vanilla js or css3.
which is best for animation vanilla or css3 ??
Is it any difference between vanilla and css3 animation??
Can I do all stuff such as animation , hover effect , button using javascript ??
Which one should I more focus as a frontend beginner??






Top comments (7)
For basic things like on:hover events, CSS3 is fine. I'd use JS if you're doing more than that. There's value in having a deep understanding of DOM manipulation and knowing how to target certain elements with vanilla JS.
Probably better to dive deeply into CSS3 as it's foundational to everything.
Check here
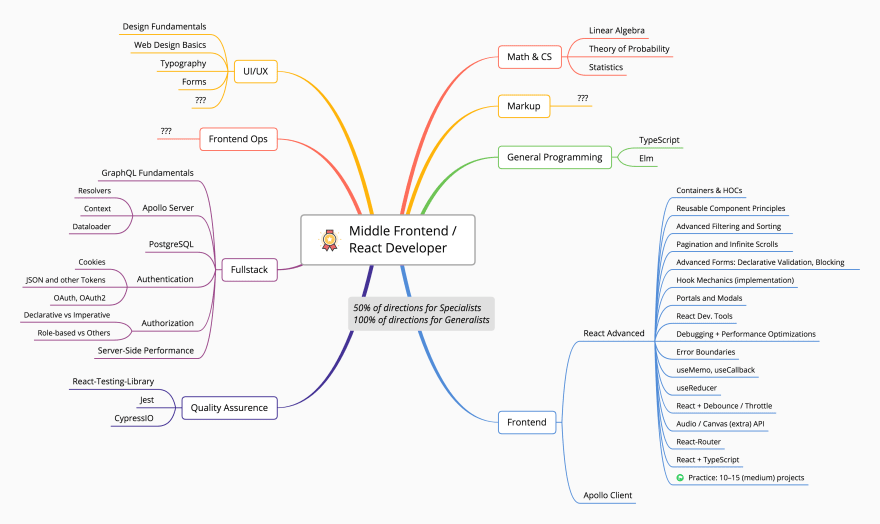
I recently updated my github with a mind-map
This is what I feel ultimate for full stack

Preview
similarly for Junior and Mid level devs is in the repo.....
Mentioning
If this was helpful to you feel free to star/ fork and follow me on github
Happy DEVing
It depends. I mostly as a newbie developer use CSS. But I use Animate.css for my projects. But if you want to do advanced, JS is no exception.
which is best for animation vanilla or css3 ??
Is it any difference between vanilla and css3 animation??
Can I do all stuff such as animation , hover effect , button using javascript ??
Which one should I more focus as a frontend beginner??
I second everybody else on CSS first, since a lot animations in JS manipulate classes anyways.
It's not really a choice thing. Make a web page with CSS and html then add the gloss with JavaScript. That was the workflow of old. But it's also a good order to learn.